[レベル: 初級]
JavaScriptで生成されたコンテンツであっても、通常のHTMLで作られているコンテンツと同じようにGoogleは評価します。
JavaScriptだから評価が下がるということはありません。
JavaScriptを利用したコンテンツで重要なことは、Googlebotが正しくレンダリングできているかどうかです。
JavaScript と HTML の評価は同じ
GoogleのJohn Mueller(ジョン・ミューラー)氏にTwitterでフォロワーが次のように質問しました。
私のサイトのJavaScriptをGooglebotがクロールすることについて不安があります。JavaScriptによって作られた要素は、HTMLよりも重要度が下がることがありますか?
ミューラー氏はこう答えます。
いいや。JSで生成されたコンテンツは(私たちがレンダリング、インデックスできれば)、HTMLと同じように扱われる。
@GiceOne no, content generated with JS (if we can render/index it) is treated the same.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2016年12月1日
つまり、JavaScriptで生成されたコンテンツとHTMLで作られているコンテンツの評価は同じです。
優劣はありません。
JSかHTMLかは問題にならない
「JSコンテンツはHTMLコンテンツよりも評価を下げるべきだ」という合理的な理由はありません。
Googleが重視しているのは、検索ユーザーに最適な検索結果を返すことです。
コンテンツが、JSで動的に作られていようが通常のHTMLとして存在していようが、ユーザーにとっては関係がないことです。
こう考えれば、質問するまでもなく答えは自ずと出てきますよね。
問題になるのはレンダリング、今後は特にモバイルで
ただし、JavaScriptでコンテンツを生成する場合には気を付けることがあります。
それは、Googlebotが正しくレンダリングできているかどうかです。
JavaScriptをGooglebotが正常に実行できていないと、コンテンツを認識できません。
したがってインデックスできなくなります。
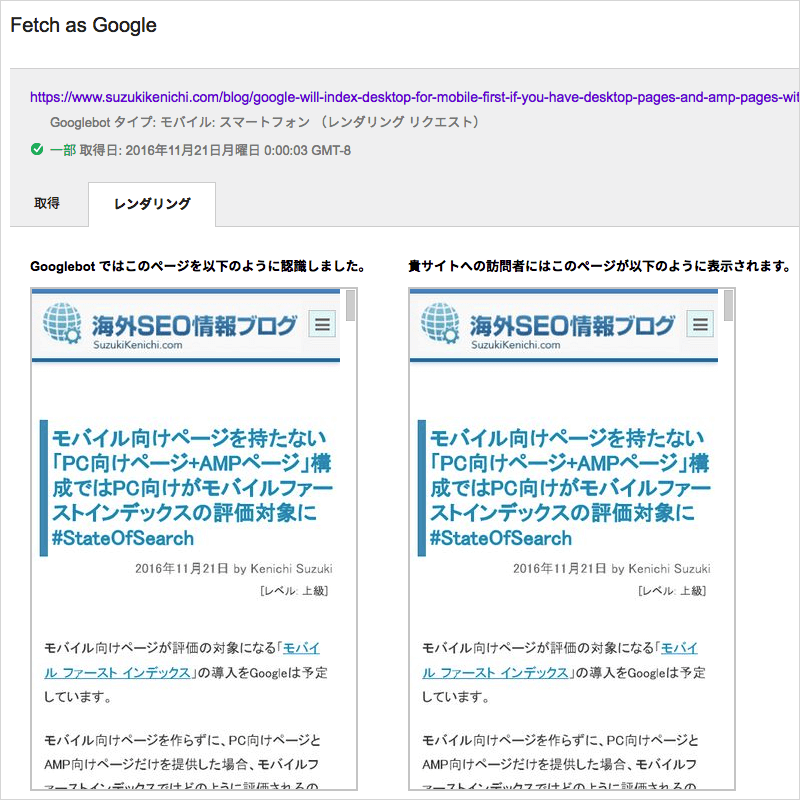
Googlebotが正しくレンダリングできているかどうかは、Fetch as Googleのレンダリングで検証できます。
モバイルファーストインデックス導入後は、モバイル向けページがインデックスの対象になります。
Fetch as Googleレンダリングする際には、今後は、スマートフォン向けのGooglebotを選択して検証するようにした方がいいでしょう。


また、GooglebotがJavaScriptを実行できるように、(メインコンテンツの生成に必要な)JavaScriptには必ずアクセスできるようにしておきます。
robots.txtでブロックしてはいけません。
