[対象: 中〜上級]
【UPDATE】
日本語で利用可能になりました。
ウェブマスターツールの「データハイライター」が日本語でも提供開始
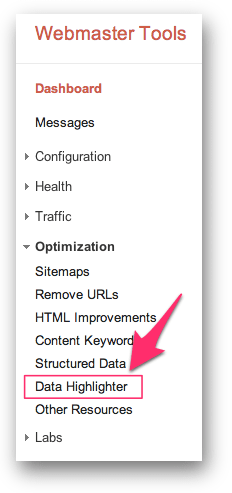
Googleは、「データ ハイライター (Data Highlighter)」 というツールをウェブマスターツールで公開しました。
データハイライターは、リッチスニペットの表示に利用される情報を、HTMLのソースコードではなくブラウザで表示される実際のページを見ながら指定できるツールです。
今のところは、英語だけで使用できコンサートやスポーツ大会、展示会、祭などのイベント情報だけに対応しています。
リッチスニペットを表示させるには、たとえばschema.orgが採用するmicrodataのようなGoogleがサポートする構造化マークアップをHTMLのコードに記述しなければなりません。
決して難しくはないのですが敷居が低いとも言えません。
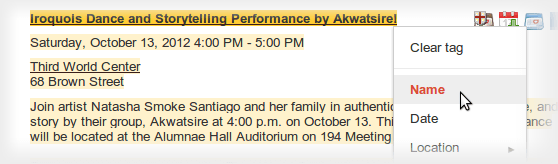
しかしデータハイライターを使えば、「ここはイベントの名前」、「ここはイベントの日にち」、「ここはイベントの開始場所」とページの表示させながらその箇所を指定していくだけで必要な情報をGoogleに認識させることができます。

HTMLのコードに構造化マークアップを書く必要はありません。
さらにこのツールの賢いところは、いくつか(5〜10個とGoogleは言っている)のデータを指定すれば学習してサイト内のすべてのイベント情報を自動で認識してくれるという点です。
イベントが100個あったとしてその100すべてのイベント情報をツールから登録する必要はないのです。
5〜10個くらいをあなたが設定すればパターンを覚えて残りは勝手にやってくれます。
初めにも伝えたように、現在は英語だけの提供でイベント情報にしか使えません。
数ヶ月かけて他の言語と他のタイプの構造化データにも対応していくとのことです。
英語のサイトを運用していてイベント情報を掲載しているなら利用してみましょう。
公式リソースはこちらになります。
- Official Google Webmaster Central Blog: Introducing Data Highlighter for event data
- About Data Highlighter – Webmaster Tools Help
なお構造化マークアップをすでに記述しているときはデータハイライターを利用しなくてよいです。
構造化マークアップしていない場合にのみデータハイライターは機能します。
リッチスニペットのヘルプに次のような注意書きがあります。
データ ハイライターは、データ構造を指定する HTML マークアップを既に含んでいるページからはデータを抽出しません。サイトの一部のページに既に HTML マークアップが含まれている場合でもデータ ハイライターを使用できますが、データ ハイライターでデータが抽出されるのは、マークアップが含まれていないページからのみです。
最後におまけです。
ウェブマスターツールにアクセスしたときのURLの言語パラメータを&hl=enに変えると僕たちもデータハイライターを利用できます(ただしインターフェイスは英語になる)。

でも日本語サイトではうまくいきません。
英語と違って語と語の間にスペースがなくつながっているので範囲を適切に認識させることができませんでした。
仮に上手に指定できたとしても意図したとおりには検索結果に出てこなさそうです。
ドイツ語でもダメだったと聞いています。
まず英語だけで公開したのには、試してもらって改良を重ねてから他の言語にもリリースという意味合いもあるのかもしれませんね。
日本語で利用できるようになる日を楽しみに待ちましょう。