[レベル: 初級]
パンくずリストの場所は SEO に影響を与えません。
好きな場所に配置できます。
場所に関係なくパンくずリストをクロールとリッチリザルトに使う
Google の John Mueller(ジョン・ミューラー)氏が Twitter で次のように質問されました。
パンくずリストの場所をページで下げると SEO に影響しますか?(EC サイトです)
ミューラー氏はこのように回答しました。
とてもいい質問だ。
いや、パンくずリストの場所は SEO には関係ない。パンくずリストを私たちが使うのは、(内部リンクを見つけて)クロールするのとリッチリザルトためだ。どちらもパンくずリストの場所には依存しない。
Great question — no, the placement doesn't matter for SEO. We use breadcrumbs for crawling (finding internal links) & for rich results (structured data); both don't depend on placement of the breadcrumbs.
— 🍌 John 🍌 (@JohnMu) April 25, 2021
パンくずリストを Google は次の目的で利用します。
- クロール対象の内部リンクの発見
- リッチリザルト
ページのどこにパンくずリストが存在していても関係なく、これらの目的に Google は利用できるとのことです。
ページ下部のパンくずリストでも問題なし
一般的には、パンくずリストはページの上部に配置することが多いです。
しかしながら、ページ下に置いても何ら問題ありません。
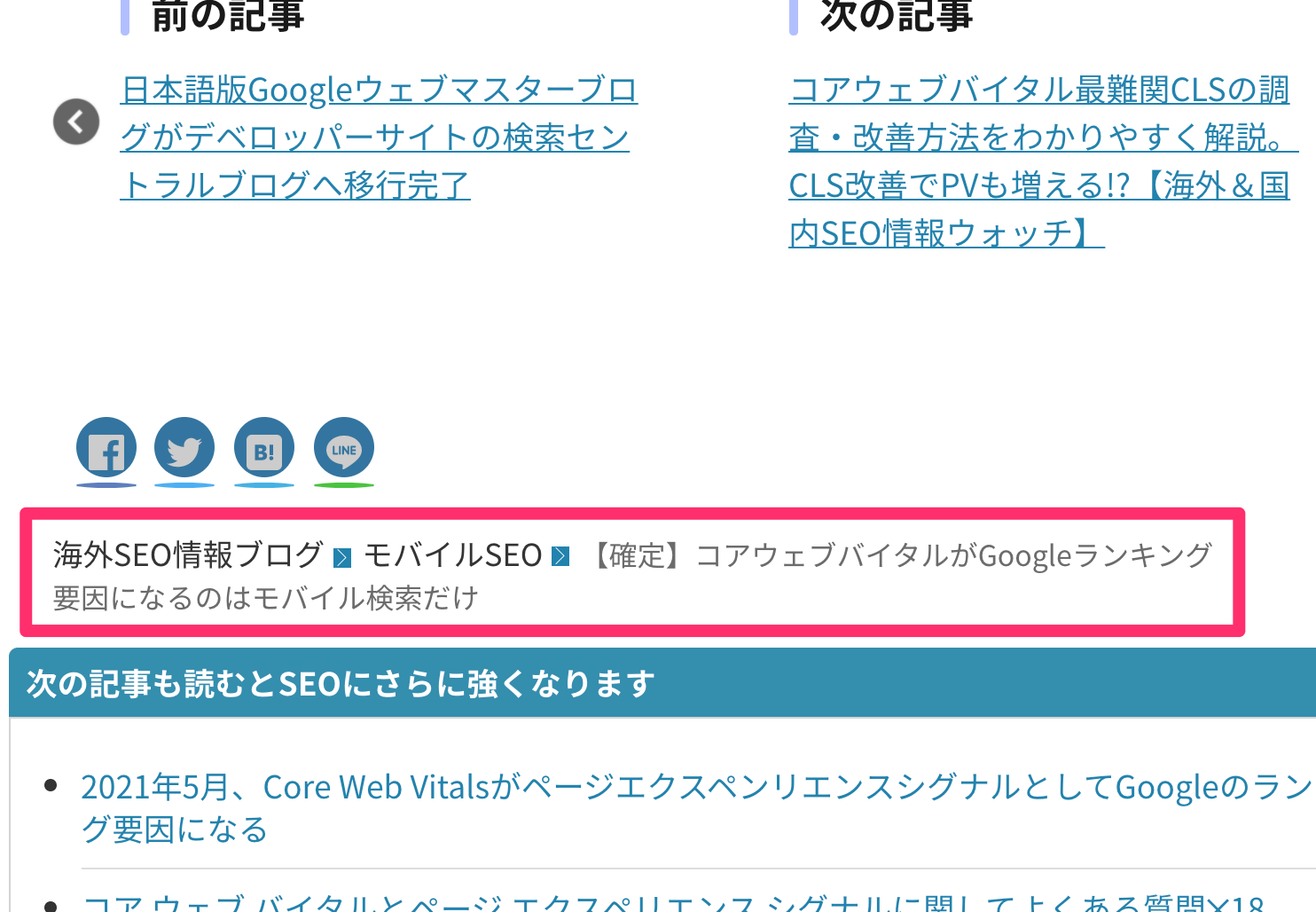
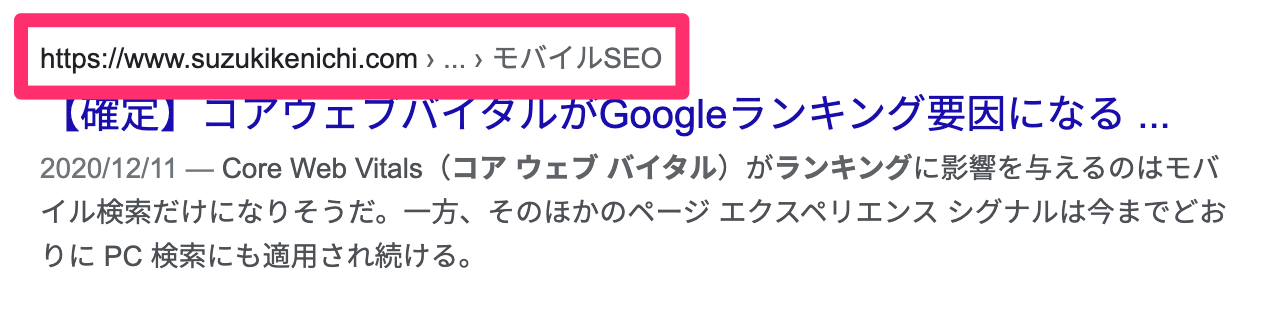
実際に、僕のブログではパンくずリストの場所は記事のあとです。

検索結果にはきちんとパンくずリストが出ています。

スマホ向けページでは UX のためにパンくずリストをページ下部に設置する?
僕がパンくずリストを記事下に置く理由は、このブログではパンくずリストを利用するユーザーが多いとは思えないものの検索エンジンにサイト構造を伝えるのに役立つと考えるからです。
パンくずリストをページには設置せずに構造化データだけをマークアップするという手段も考えられますが、ユーザーに見えないコンテンツを構造化データでマークアップすることは、原則的にガイドライン違反です。
折衝案としてページの下に設置することにしました。
スマホ向けのサイトでパンくずリストを省略できるかどうかをよく聞かれます。
スマホページはスクリーンが PC よりも小さいので、ページ上部にあるパンくずリストがメインコンテンツを押し下げてしまいます。
ユーザー体験を悪くしてしまいます。
リッチリザルトを表示するために、パンくずリストを構造化データだけで済ませても大丈夫かという疑問から出る質問です。
この質問に対しては、スマホ向けページではページの下の方にパンくずリストを設置する構成を僕は提案しています。
そうすれば、UX を阻害することなく検索エンジンにサイト構造を伝えることができます。
ページには表示されているので構造化データでマークアップしてもガイドライン違反にはなりません。
スマホサイトのパンくずリストの設置場所に悩んでいた人はページ下部に置くことも検討するといいでしょう。
