[レベル: 中級]
Core Web Vitals(コア ウェブ バイタル)をページ エクスペリエンスとしてランキング要因に組み込む予定であることを Google は先週アナウンスしました。
この記事では、Core Web Vitals がランキング要因になることに関してよくある質問と今後出てきそうな質問に回答します。

Core Web Vitalsはいつからランキング要因になるの?
具体的な日程は決まっていません。
2021 年以降の導入の予定です。
導入の少なくとも半年前には事前にアナウンスします。
どんな対応をしたらいいの?
ランキング要因に組み込まれるというアップデートに関してだけ言えば、何もする必要はありません。
十分な準備期間を Google は設けてくれるはずです。
また、対応のためのツールも提供してくれるようです。
ただし、ランキング要因であるかどうかとは無関係に、ユーザー体験の改善に絶えず取り組むことは重要です。
リソースを確保できるのであれば、手始めに、Core Web Vitals 改善に着手するのは良いことです。
もちろん、Core Web Vitals だけが重要な UX 要素ではありません。
そのほかの UX 要素の改善にも取り組みたいものです。
サイト単位? ページ単位?
Core Web Vitals はページ単位で評価されます。
HTTPS や モバイルフレンドリー などそのほかのページエクスペリエンス要因と同様です。
Search Console の「ウェブに関する主な指標」レポートでは、Core Web Vitals の各指標に問題が検出された類似ページを調べることができます。
「不良」と判定されたページ群は、多くの場合、共通の問題を抱えているはずです。
その問題を修正できれば、対象ページの Core Web Vitals を一斉に改善できるでしょう。
Core Web Vitals がランキングに与える影響はどのくらい?
Core Web Vitals を含めページエクスペリエンス要因は重要ではありますが、全体として最適な情報を提供するページを Google は上位表示しようとします。
Core Web Vitals が平均以下だったとしても、ユーザーのクエリに最も関連していて品質が高いページが上位表示することはありえます。
概して言えば、有益なコンテンツの評価を上書きするほどの影響力をページエクスペリエンスは持ちません。
もし関連性においてほぼ等しく優れたページがいくつもあったとしたら、そのときは、Core Web Vitals の差でどのページがより上位になるかが決まるかもしれません。
とにもかくにも、まずはコンテンツです。
関連性が高い良質なコンテンツがあり、そのうえで Core Web Vitals が要求されます。
LCP/FID/CLS だけを改善すればいいの?
次の 3 つの指標が Core Web Vitals として設定されています。
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
現状では、これら 3 つの指標の改善を最優先にして取り組みます。
ただし、LCP/FID/CLS は、2020 年時点での Core Web Vitals です。
ときとともに重視する指標が改定されることもありえます。
Web Vitals の変更履歴はこちらで確認できます。
同様に、各指標のしきい値も変わるかもしれません(各指標のしきい値が決定された経緯はこちらの記事を参照)。
より速い数値が求められるようになるかもしれないし、緩和されるかもしれません。
ウェブの状況に合わせて変化していくのでしょう。
また、ランキングアルゴリズムとしてのユーザーエクスペリエンス要因も今後変わる可能性があります。
Google がランキング要因として現在用いているユーザーエクスペリエンス要因は(公表されているものとして)次の 5 つです。
- Core Web Vitals ※予定
- モバイル フレンドリー
- セーフ ブラウジング
- HTTPS
- ページ閲覧をじゃましないインタースティシャル
今回 Core Web Vitals が加わるように、これらのシグナルも変わりえます。
ランキング要因に使うユーザーエクスペリエンスのシグナルを毎年 Google は見直す予定です。
将来、新しいユーザーエクスペリエンス要因がランキングアルゴリズムに組み込まれる可能性は十分にあります。
AMP 対応しているときは AMP ページが評価対象になるの?
AMP バージョンのページがユーザーに配信されていれば、AMP ページの状態も Google は考慮に入れます。
AMP は不要になるのでは?
いいえ、そんなことはありません。
むしろ、AMP の存在意義が Core Web Vitals によって高まりそうです。
Web Vitals が目指すユーザー体験の向上と AMP が目指すユーザー体験の向上は一致しています。
本質的に、Core Web Vitals に AMP は最適化されています。
LCP と FID、CLS のそれぞれの最適化方法を Google は web.dev サイトで解説してます。
読んだ人はお気付きでしょうが、技術的にかなり高度な設定も含んでいます。
スキルが高いデベロッパーがいないと、本当には最適化はできないように感じます。
一方、AMP は難しい構成は不要です。
有効な AMP でありさえすれば、あとは自動で Core Web Vitals(だけではなく、そのほかの UX 要素)に最適化してくれます。
たとえば、AMP は、CLS の発生を抑える仕組みを備えています。
86 % のケースで AMP の CLS はゼロとの結果が出ているほどです。
AMP は疑いようもなく、簡単に確実に Core Web Vitals を最適化する手段です。
トップストーリーに掲載されるための Core Web Vitals の条件はあるの?
モバイル検索のトップストーリーに掲載されるためには、AMP 対応している必要があります。
Core Web Vitals がランキング要因に組み込まれると、AMP は必須条件ではなくなります。
代わりに(ということではないかもしれませんが)、Core Web Vitals の状態がトップストーリーに掲載される条件の 1 つになります。
トップストーリー掲載条件となる Core Web Vitals の最低値はないようです。
ないことはないようにも個人的には思うのですが、最終的には、そのほかのシグナルと組み合わせて総合的に決定されます。
PC 検索では PC 向けページの Core Web Vitals が対象になるの?
モバイル検索のときはモバイル向けページの Core Web Vitals がランキング要因として考慮され、PC 検索のときは PC 向けページの Core Web Vitals がランキング要因として考慮されるのでしょうか?
現時点は不明です。
はっきりしたらお伝えします。
で、結局何をすればいいの?
むずかしい質問です💦
最初にも書いたように、急いで対応しなければならないことはさしあたりありません。
Google からの次の情報提供を待ちます。
技術的なことに精通していないウェブマスターにも利用できるリソースを提供してくれるだろうと期待しましょう。
そのうえで、Core Web Vitals の改善に取り組むことが可能であれば取り組み始めます。
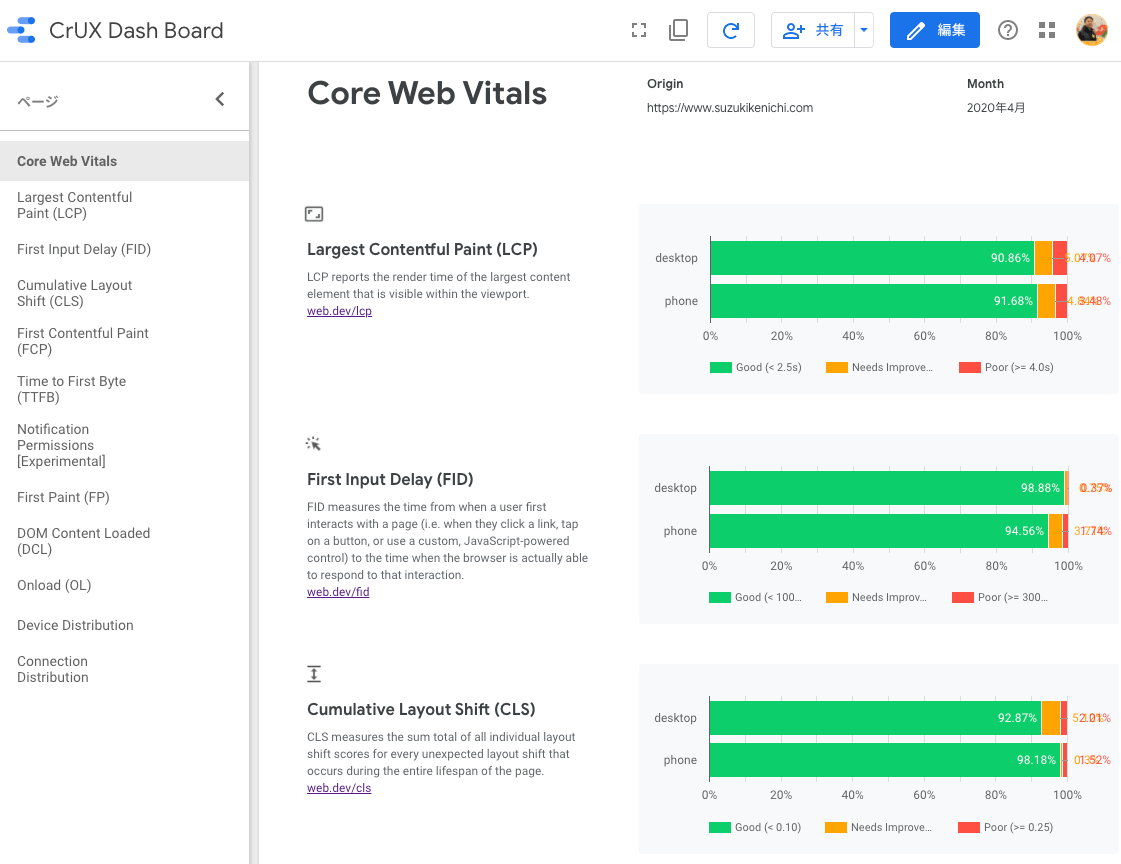
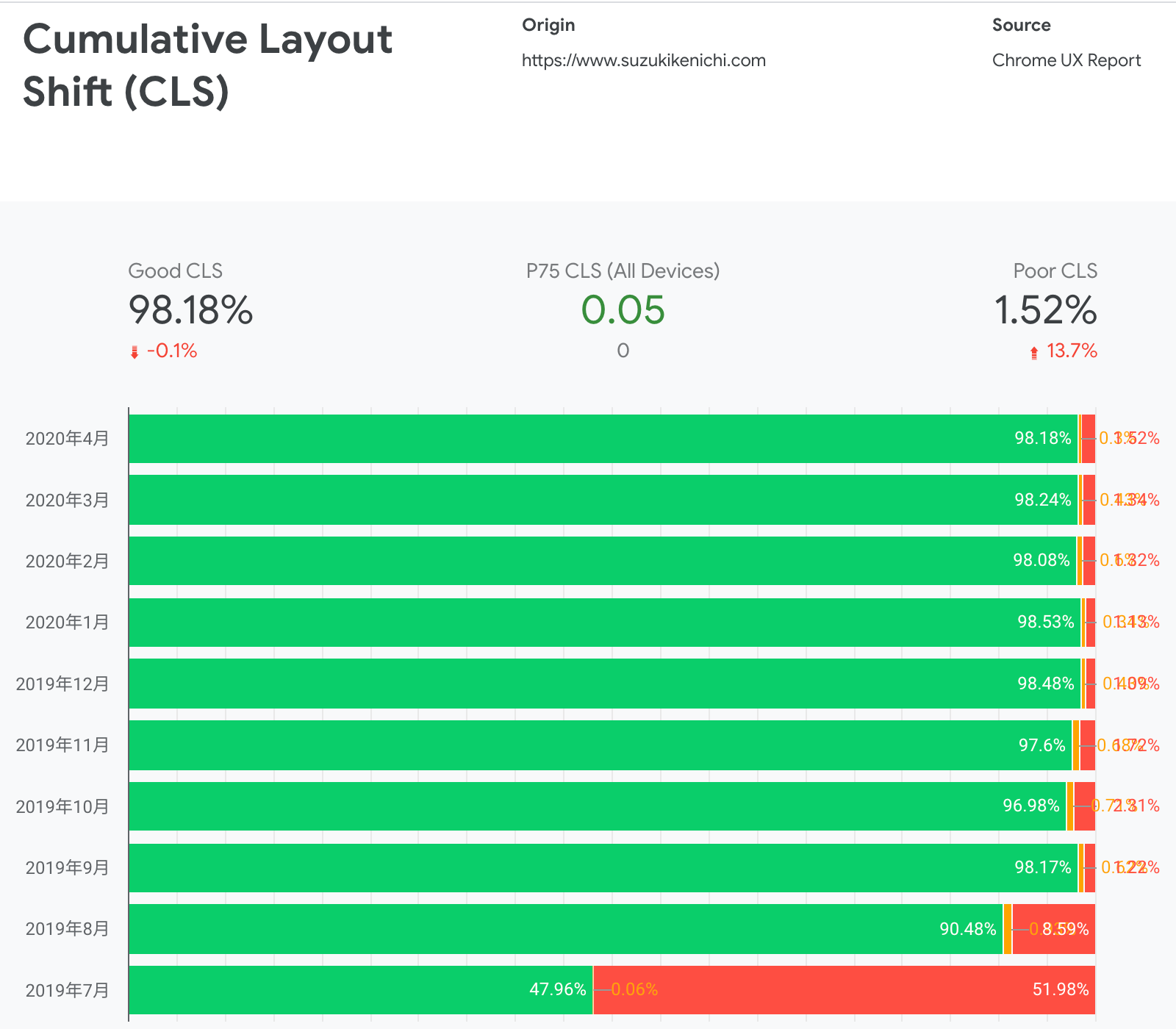
Search Console や PageSpeed Insights などのツールやレポートで管理サイトの Core Web Vitals の状況を調査できるようになっています。
こうしたツールとレポートを参考にして現状を把握します。
上級者であれば、CrUX のデータをもとに Data Studio で独自レポートを作成するのもいいでしょう。


改善の手がかりは 何度も紹介している web.dev のサイトを参照します。
難しくて手が出ない場合は、AMP 対応も選択肢の 1 つです。
いずれにしても、慌てる必要はありません。
すでに説明したように、Core Web Vitals の成績がよほど極端に悪くない限りはランキングに影響はないと予想します。
そもそも、Google 検索のランキング要因になるからユーザー体験を改善するというのもおかしな話です。
まずはコンテンツに磨きをかけることが最重要です。
ランキング要因としてのページエクスペリエンスにCore Web Vitals が加わるアップデートに関して気になる疑問とその回答は以上です。
検索における大きな変化になりそうですが、今後の動向をまずは冷静に見守りましょう。
[H/T]
