[レベル: 上級]
Googlebot は、HTML ファイルの最初の 15 MB のコンテンツまでをクロールしそれ以降をクロールしない
こうした記述が技術ドキュメントに先日追加されました。
この仕様について誤解や混乱が生じているようです。
よくある質問に回答する形で Google は補足情報を検索セントラル ブログに公開しました。
この記事では、僕からの補足も交えながら公式ブログの FAQ を解説します。
変更ではない
15 MB の制限は新しく導入されたわけではありません。
数年前から適用されています。
ドキュメントに明記されただけです。
15 MB 制限を超えることはめったにないことなのですが(詳細は後述)、問題をデバッグする際に役立つかもしれないとのことでドキュメントに追加されました。
制限が適用されるのは最初に読み込むコンテンツ
15 MB の制限が適用されるのは、そのページ(コンテンツ)を読み込むときに Googlebot が最初にリクエストするリソースです。
たとえば、https://example.com/puppies.html という URL のウェブページにアクセスしたのであれば、puppies.html という HTML ファイルが対象です。
この HTML ファイルのバイト数だけが問題になります。
puppies.html の中のコードに従ってあとから読み込まれる CSS やスクリプト、画像、動画などのリソースは含まれません。
制限が影響するサイトは?
15 MB 制限が影響するサイトはほとんど存在しません。
HTTPArchive のデータを参照すると、HTML ドキュメントのバイト数の中央値は次のようになっています。
- PC 向けページ: 31.1 KB
- モバイル向けページ: 29.6 KB
📝すずきメモ: 2021 年 6 月 1 日 〜 2022 年 6 月 1 日までのデータ
15 MB は約 15,000 KB です。
ほど遠いですね。
同じく HTTPArchive によれば、90 パーセンタイルの HTML ドキュメントは次の範囲に収まっています。
- PC 向けページ: 139.4 KB
- モバイル向けページ: 135.3 KB
データからもわかるように、普通のサイトでは 15 MB 制限を気にする必要はまったくありません。
とはいえ、15 MB を超えるウェブページがないわけではありません。
15 MB 以降のコンテンツはどうなるのか?
15 MB バイトより後のコンテンツに対しては Googlebot はクロールをそこで停止します。
最初から 15 MB までのコンテンツがインデックスに送られます。
つまり、15 MB 以降のコンテンツはクロールもインデックスもされません。
したがって、検索の対象にならないということになります。
15 MB 制限が適用されるコンテンツの種類
15 MB の制限が適用されるのは、Google 検索でインデックス登録可能なファイル形式のコンテンツです。
通常は HTML ファイル(拡張子が、.html, .htm, .php など)でしょう。
ほかに一般的なのは、PDF ファイルや Microsoft Office 系のドキュメント、テキストファイルあたりでしょうか。
画像や動画を Googlebot は見なくなるのか?
画像や動画は制限の対象ではありません。
先にも説明したように、最初に読み込むファイルが制限の対象です。
たとえば、画像を指定するタグが HTML ファイルに記述されていたとします。
<img src="https://example.com/images/puppy.jpg" alt="子犬の写真" />
この画像は HTML の記述に従って別に読み込まれます。
たとえ、画像のファイルサイズが 15 MB を超えていても HTML ファイルが 15 MB以下であればすべてクロールされます。
あくまでも制限対象になるのは、最初に読み込む HTML ファイルです。
ページの表示が完了するまでに読み込まれるすべてのファイル/リソースの総サイズではありません。
データ URI も HTML ファイルサイズに含まれるのか?
データ URI スキームも HTML ファイルのサイズとしてカウントされます。
たとえば、SVG 画像は Base64 エンコードしテキストとして HTML ファイルに埋め込めます。
<svg>
<image width="64" height="24" href="data:image/jpeg;base64,
/9j/4AAQSkZJRgABAQEAYABgAAD/2wBDADIiJSwlHzIsKSw4NTI7S31RS0VFS5ltc1p9tZ++u7Kf
r6zI4f/zyNT/16yv+v/9////////wfD/////////////2wBDATU4OEtCS5NRUZP/zq/O////////
////////////////////////////////////////////////////////////wAARCAAYAEADAREA
AhEBAxEB/8QAGQAAAgMBAAAAAAAAAAAAAAAAAQMAAgQF/8QAJRABAAIBBAEEAgMAAAAAAAAAAQIR
AAMSITEEEyJBgTORUWFx/8QAFAEBAAAAAAAAAAAAAAAAAAAAAP/EABQRAQAAAAAAAAAAAAAAAAAA
AAD/2gAMAwEAAhEDEQA/AOgM52xQDrjvAV5Xv0vfKUALlTQfeBm0HThMNHXkL0Lw/swN5qgA8yT4
MCS1OEOJV8mBz9Z05yfW8iSx7p4j+jA1aD6Wj7ZMzstsfvAas4UyRHvjrAkC9KhpLMClQntlqFc2
X1gUj4viwVObKrddH9YDoHvuujAEuNV+bLwFS8XxdSr+Cq3Vf+4F5RgQl6ZR2p1eAzU/HX80YBYy
JLCuexwJCO2O1bwCRidAfWBSctswbI12GAJT3yiwFR7+MBjGK2g/WAJR3FdF84E2rK5VR0YH/9k="/>
</svg>この部分も HTML ファイルサイズに含まれます。
<img> タグで読み込む画像とは異なり、HTML ファイル本体の一部です。
ファイルサイズの調査方法
ファイルサイズを調査する方法はいくつかあります。
Chrome のデベロッパーツールでも調べられます。
[ネットワーク] タブでダウンロードするリソースの状況がわかります。
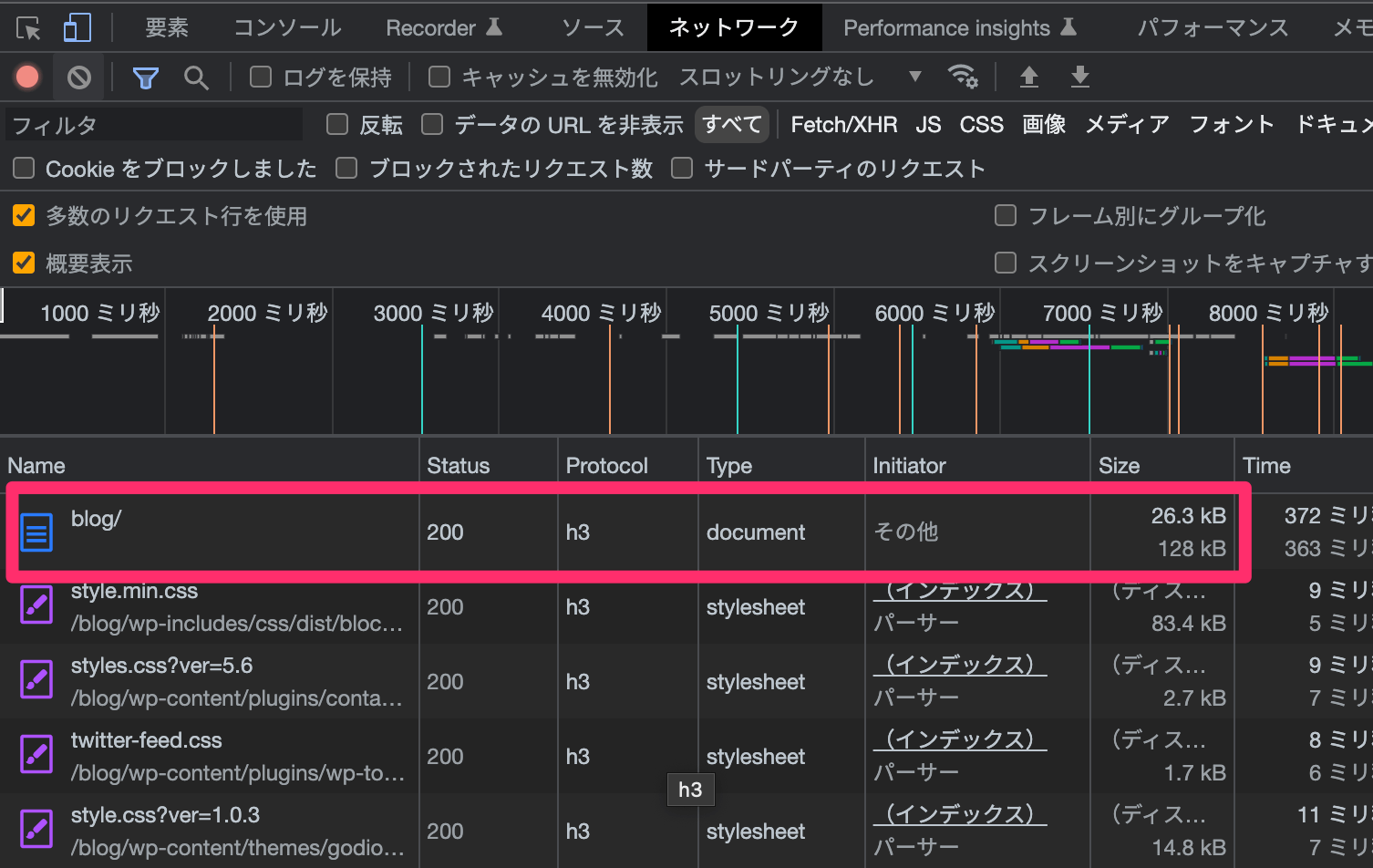
僕のブログのトップページにアクセスしたときのネットワーク状況です。blog/ が最初に読み込む HTML ファイルです(実際には、index.php が読み込まれている)。

[Size] を見ます。
上の段の 26.3 kB は圧縮された状態のファイルサイズです。
下の段の 128 kB が元の状態のファイルサイズです。
Googlebot はこちらを対象にします。
128 KB ですから 15 MB 制限にはまったくひっかかりません。
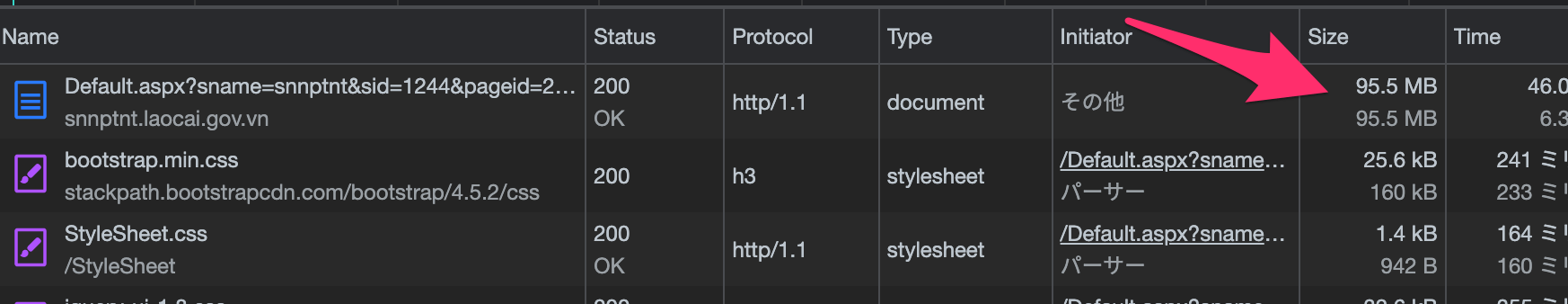
でも、こんなふうに 100 MB 近いファイルサイズの HTML ページも世の中(Web の中)には存在するのです😱

ただ、ここまでファイルが巨大だと PC 接続でもページ表示に数十秒かかります。
モバイル回線で繋いだら数分かかるかもしれません。
Googlebot のクロール以前にユーザー体験が悪すぎです。
デベロッパーツールのほかには、WebPageTest などのパフォーマンス測定ツールを使ってもファイルサイズを調べられるし、上級者であれば cURL でコマンドラインを使ってもいいでしょう。
ということで、この記事では、「Googlebot は、HTML ファイルの最初の 15 MB までのコンテンツをクロールし、以降はクロールしない」について、公式ブログ記事をもとに補足説明しました。
結論としては、普通のサイトでは気にしなくていいということに落ち着きます。
