[レベル: 上級]
リンク先ページが高速に表示されることがわかっているとき、「高速版ページ」のラベルを Chrome が付けるようになります。
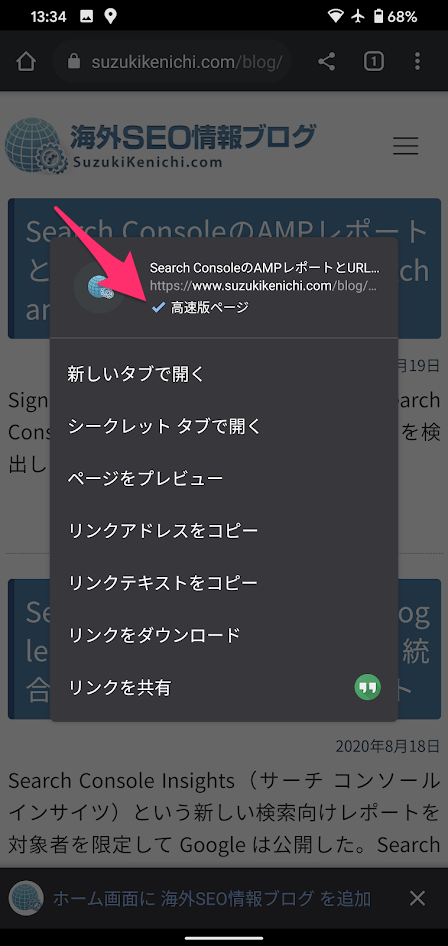
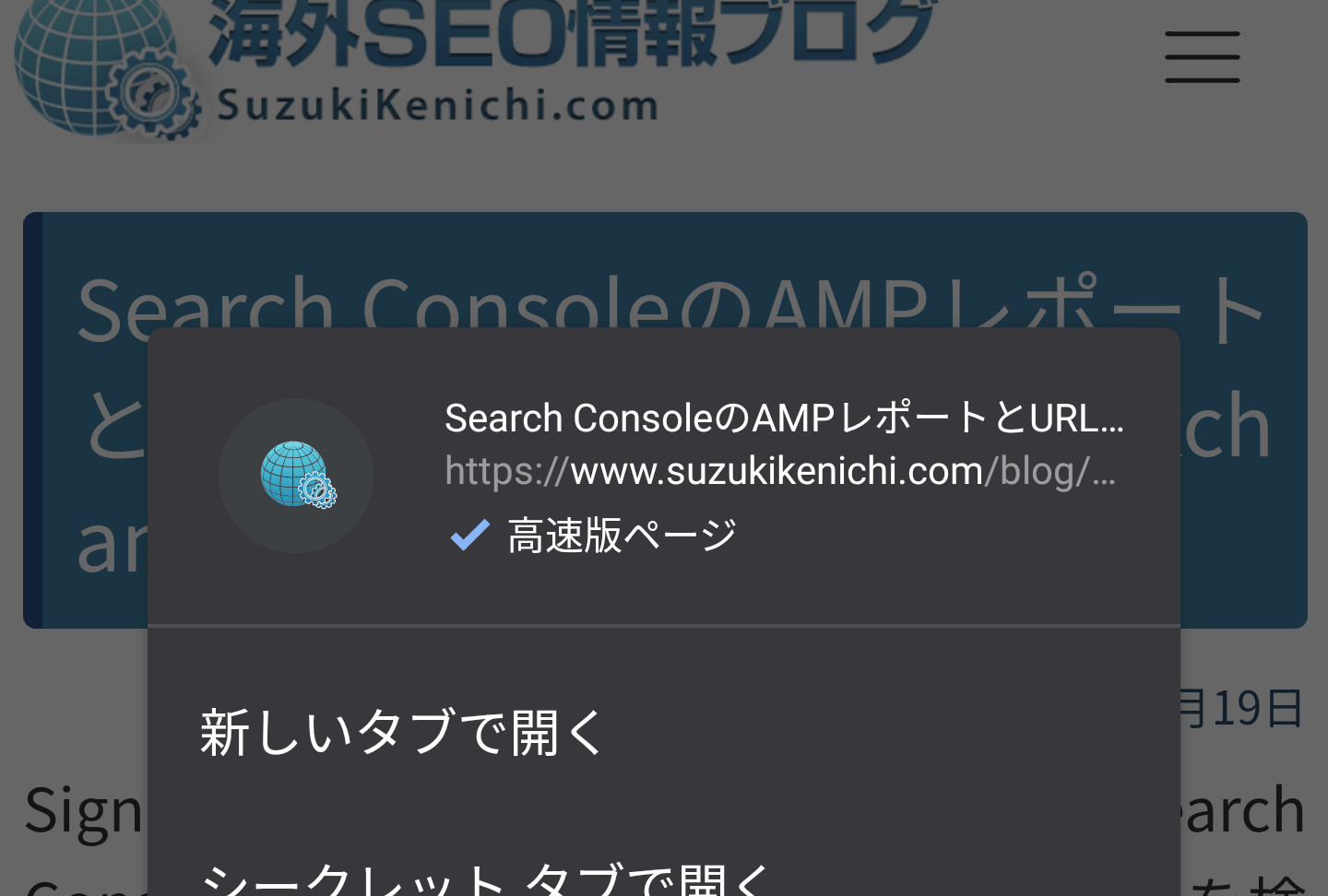
アンカーテキスト長押しで速いページかどうかをチェック
リンクのアンカーテキストをモバイル版 Chrome で長押します。
そのリンク先ページの表示が十分に速い場合に、コンテキストメニューに「高速版ページ」というラベルが出ます。


アクセスする前に速く表示されるかどうかをユーザーは確かめられます。
Core Web Vitals で評価
高速かどうかは Core Web Vitals の指標を用いて判断します。
そのページを過去に訪問したユーザーのデータに基づいて評価されます。
また公開直後だったり訪問者が少なかったりして 評価に十分なデータが集まっていないときは、サイト内の類似したページをもとに評価するとのことです。
Chrome ベータ 85 で試験提供開始
Chrome Beta 85 から、リンク長押しタップでの「高速版ページ」ラベル機能を段階的に利用できるようになります(ライトモードを有効にする必要あり)。
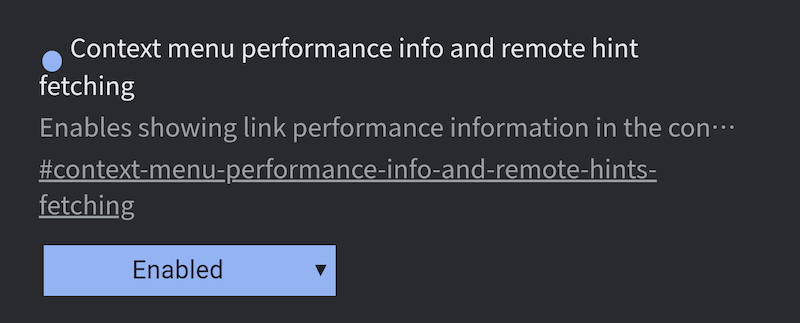
試験機能としても提供されており、すぐに試したければ手動で有効化できます。chrome://flags/#context-menu-performance-info-and-remote-hints-fetching から [Context menu performance info and remote hint fetching] の設定を Enabled に変更します。

面白い機能とは思いますが、チェックに必要なリンクを長押しするという動作が一般ユーザーにはどうでしょうか?
一般ユーザーではなくても、この機能を知っていないと利用しないように思います。
見せ方に改善が必要なように個人的には感じます。
そもそもどんなときに利用価値があるのでしょうか?
通信環境がとても悪い場所にいて、遅いページにはアクセスしたくないというときに事前にチェックするようなシチュエーションでしょうか?
微妙な機能ですね。
[Source] Chromium Blog: Highlighting great user experiences on the mobile web
