[レベル: 中〜上級]
Google Search ConsoleのFetch as Googleでレンダリングリクエストしたときの結果とGoogle検索のキャッシュページは、別ものです。
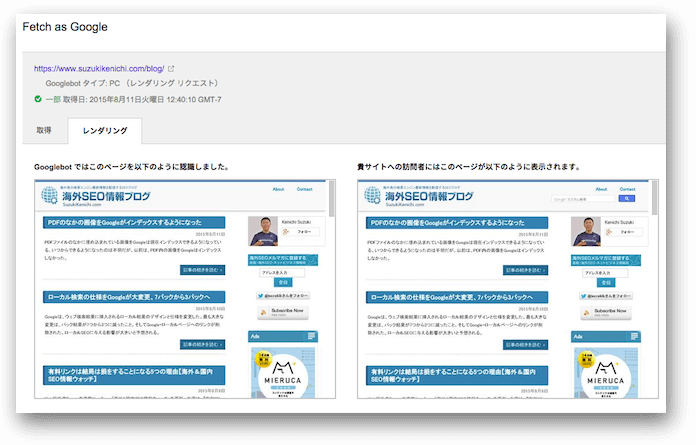
Fetch and Googleでレンダリングを実行するのはGooglebotです。
一方、キャッシュページでレンダリングを実行するのはブラウザです。
キャッシュページでGoogleが返すのはHTMLだけ
キャッシュページを表示させたときに、Googleがブラウザに返すのはそのページのHTMLだけです。
そのページのレンダリングに必要なJavaScriptやCSS、画像など他のリソースは含みません。
ブラウザが、HTMLのソースコードに従ってJavaScriptやCSS、画像などのリソースをダウンロードし、必要に応じて実行・処理します。
つまり、レンダリングしているのはブラウザです。
Fetch as GoogleレンダリングはGooglebotが処理
対して、Fetch as Googleでレンダリングをリクエストしたときは、Googlebotがリソースを処理します。
JavaScriptを実行し、CSSでレイアウトを整えます。
画像をダウンロードし表示します。
つまり、レンダリングしているのはGooglebotです。
キャッシュではそのページをGoogleがどう見ているかは確かめられない
よってキャッシュページからでは、Googlebotがそのページをどのように見ているかを確かめることはできません。
たとえば、CSSをrobots.txtでブロックしていたとします。
ブラウザのキャッシュページでは正常に表示されるでしょう。
なぜならrobots.txtの命令にブラウザが従うことはないからです(robots.txtを見るようには作られていない)。
しかし、Fetch as Googleレンダリングでは正常に表示されないでしょう。
「取得できなかったリソース」にブロックしたCSSが出てくるはずです。
Googlebotが実行できないような複雑なJavaScriptをそのページに埋め込んでいたとします。
Fetch as GoogleレンダリングではそのJavaScriptによって生成されるコンテンツが表示されていなかったとしても、キャッシュでは正常に表示されることがありえます。
なぜならブラウザはそのJavaScriptを実行できたからです(Lazy Loadはこのパターンに該当する可能性が高そう)。
Googlebotのレンダリング判定にはFetch as Googleを使う
キャッシュページが正しくレンダリングされていたとしても、Googlebotも同様に正しくレンダリングできているとは必ずしも限りません。
逆もまた然りで、キャッシュに特定のコンテンツが表示されていないことが、Googlebotがそのページを正しくレンダリングできていないことには直結しません。
Googlebotが正常にレンダリングできているかどうかを調べるには、Fetch as Googleのレンダリングリクエストが最も(唯一の?)信頼できる手段になります。
P.S.
僕自身が、キャッシュはGooglebotが見ているものと同じなのかと疑問を持っていました。
WebmasterWorldのスレッドで、キャッシュで返されるのはHTMLだけでレンダリングするのはブラウザだというコメントを見ました。
これが正しいことをGoogleの人に確認できたので、今日の記事に書きました。