[レベル: 上級]
この記事では、Googlebot によるレンダリングを検証、デバッグする方法を4つ紹介します。
Googlebot = Chrome 41
まず、前提知識として知っておかなければならないことは、Googlebot がレンダリングする仕組み (Web Rendering System、略して WRS と呼ぶ)は、Chrome 41 に相当するということです。
この記事を書いている時点では、Chrome の最新バージョンは 65 です。
現在利用されている ES6 の機能のごく一部しか Googlebot はサポートできていません。
たとえば、CSS カスタムプロパティや Strict mode、IndexedDB をサポートしていません。
Chrome 41 がリリースされたのは、2015年3月です。
つまり、SEO を意識するなら、3年前のブラウザに合わせなければならない状況が僕たちには出てくることがありえます。
WRS をアップデートすることを Google のクロール担当チームは検討しているはいるようですが、いつになるかは不明です。
Fetch as Google レンダリング
Googlebot のレンダリングを検証するツールの定番は、Fetch as Google のレンダリングです。
おなじみのツールですね。

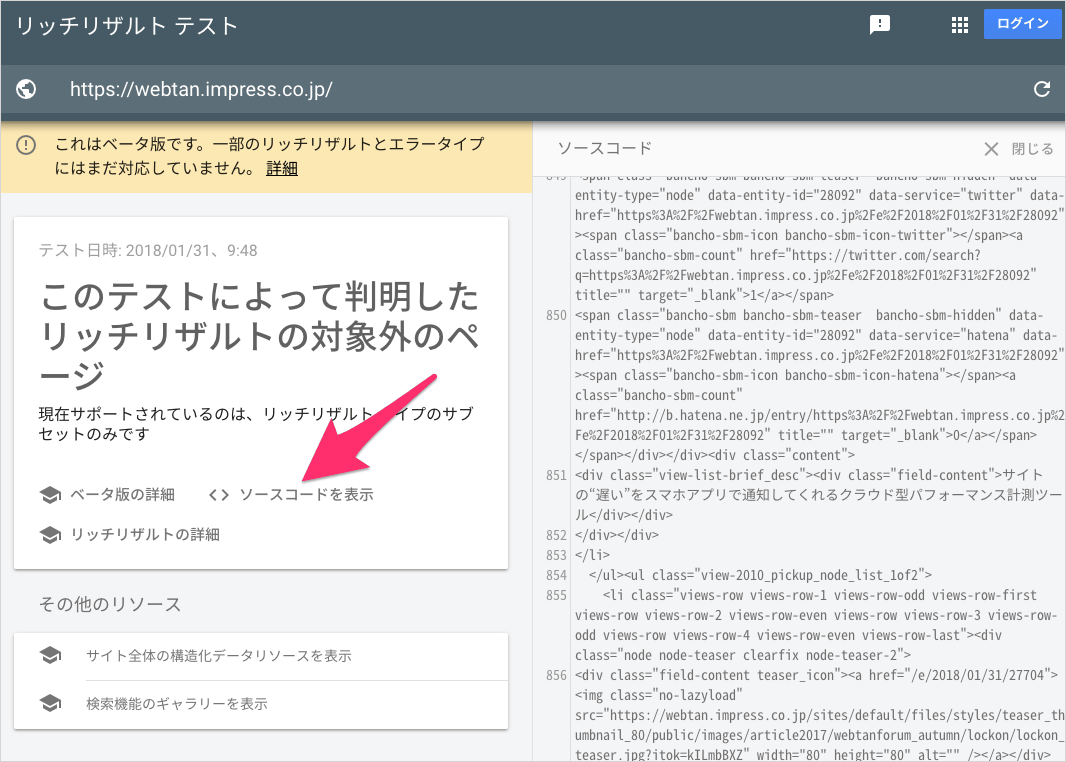
リッチリザルト テスト ツール
ベータ版として公開されているリッチリザルト テストツールでは、Googlebot が DOM をレンダリングしたあとの HTML コードを確認することができます。

本来の目的である構造化データの検証とは違った意外な使い道です。
Web担当者Forum の連載コラムで紹介したので、詳細はそちらをご覧ください。
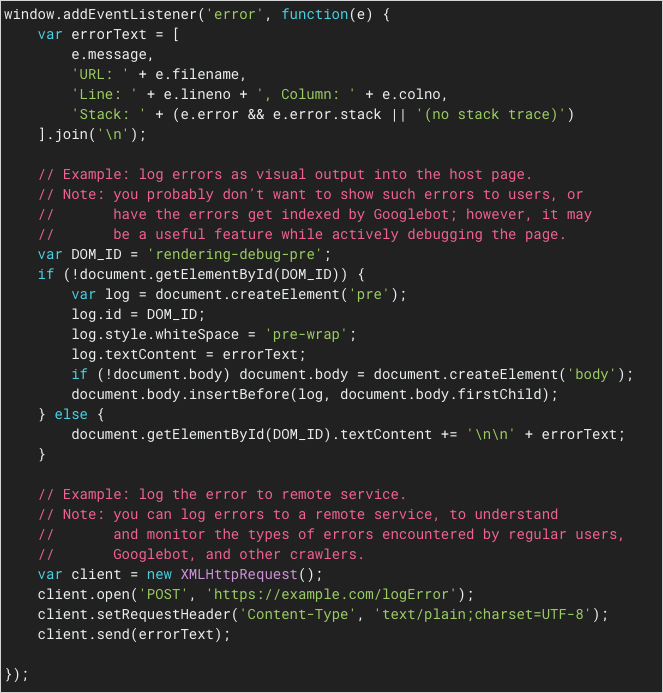
エラーログ取得スクリプト
JavaScript のエラーをログとして取得するスクリプトを Google が公開しています。

開発のスキルがある人はこちらも使うといいでしょう。
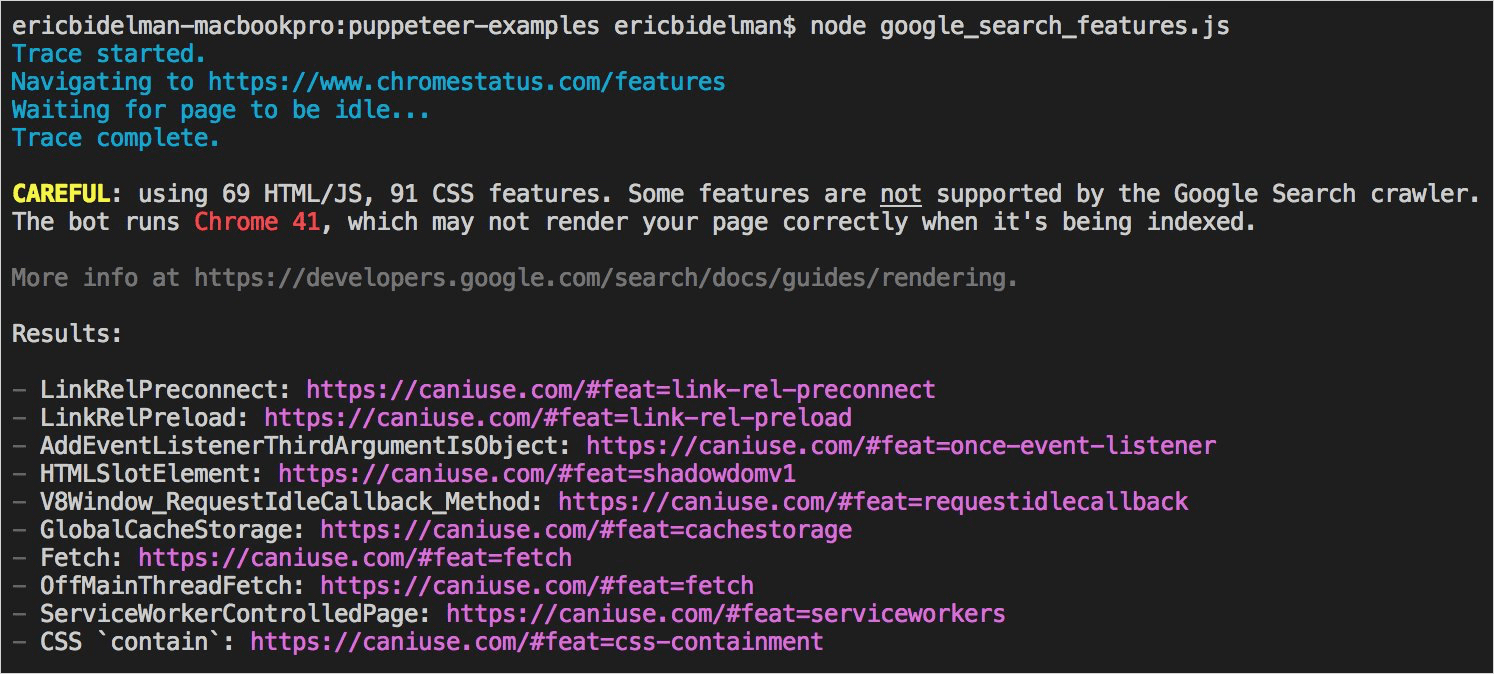
Puppeteer
ヘッドレス Chrome の Puppeteer を利用して、Googlebot がサポートする HTML/CSS/JS と x-reference を検証するスクリプトを Google 社員が作ってくれました。

僕には使えませんが、開発者の方はこれを使えばリリース前のレンダリング検証が効率化するはずです。
❌Googleのキャッシュ
Google のキャッシュをレンダリングの確認に使いたくなりますが、これはダメです。
まったく役に立ちません。
キャッシュが返すのは生の HTML コードであり、DOM を解釈したり JS を実行するのは、あなたが使っているブラウザです。
Googlebot ではありません。
詳細はこちらの記事をご覧ください。
上級者向けとして書いたのでこの記事では細かな説明はしていませんが、高度な JavaScript の機能を採用したサイトを運営しているなら開発者とともにこれらのツールを Googlebot フレンドリーなサイトの構築に役立ててください。
[H/T] Gary Illyes, Eric Bidelman
