[レベル: 上級]
5月17〜19日に米マウンテンビューで開催された Google I/O 2017 の「From AMP to PWA: Progressive Web AMPs」というセッションで、日本の楽天レシピの成功事例が紹介されました。
AMP と PWA を組み合わせたことによって、楽天レシピは大きな成果を手にしています。
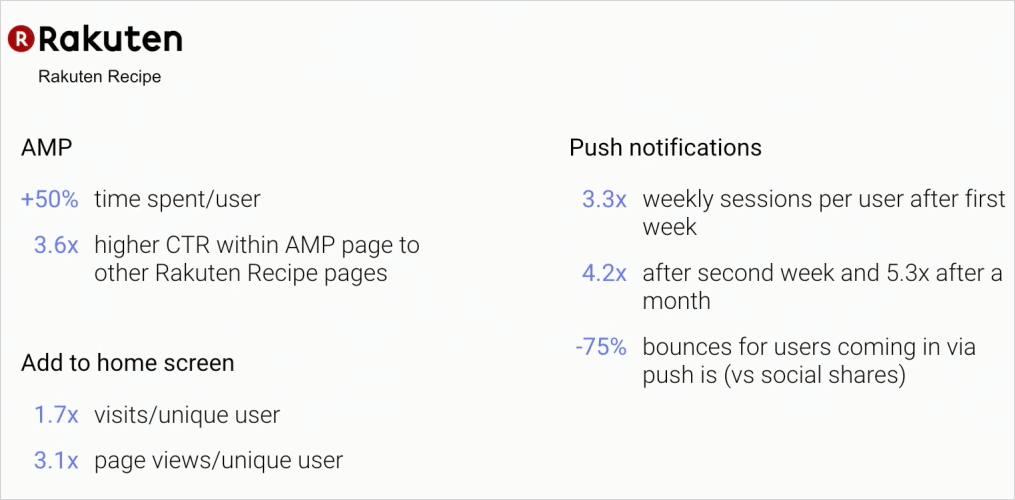
AMP + PWA による楽天レシピの成果
AMP と PWA を組み合わせた構成により、次のような結果が楽天レシピでは出たそうです。
AMP
- AMP ページにランディングした場合、1ユーザーあたりの滞在時間が 50% 増
- AMP ページから次のページへのクリック率が 3.6 倍
ホーム画面アイコン追加
- ホーム画面アイコンを追加したユーザーは訪問数が 1.7 倍
- ホーム画面アイコンを追加したユーザーはページビューが 3.1 倍
プッシュ通知
- プッシュ通知で、2週目からのユーザーあたりの週間のセッションが 3.3 倍
- 3週目からは 4.2 倍、2か月目からは 5.3 倍
- ソーシャルシェアからの訪問と比較して、プッシュ通知から訪問したユーザーの直帰率は 75% 低い

AMPはいったん訪問したユーザーの滞在時間と回遊率にポジティブな影響を与えているようです。
ページがすぐに表示されてユーザーが(無意識だとしても)満足したのでしょう。
AMPページのシンプルで見やすいデザインもひょっとしたら影響しているのかもしれません。
ホーム画面アイコンとプッシュ通知は、再エンゲージメントに大きく貢献しています。
スマホのホーム画面にアイコンがあれば気付きやすくなるので再訪問が増えます。
ソーシャルの投稿は受け身で訪問することも多いでしょうが、プッシュ通知は自らの意思で登録し能動的に訪問するので直帰率が低くなることは納得できます。
楽天レシピがやったこと
AMP と PWA の組み合わせには3つのパターンがあります。
- AMP as PWA
- AMP to PWA
- AMP in PWA
楽天レシピが採用したのは、2つ目の「AMP to PWA」です。
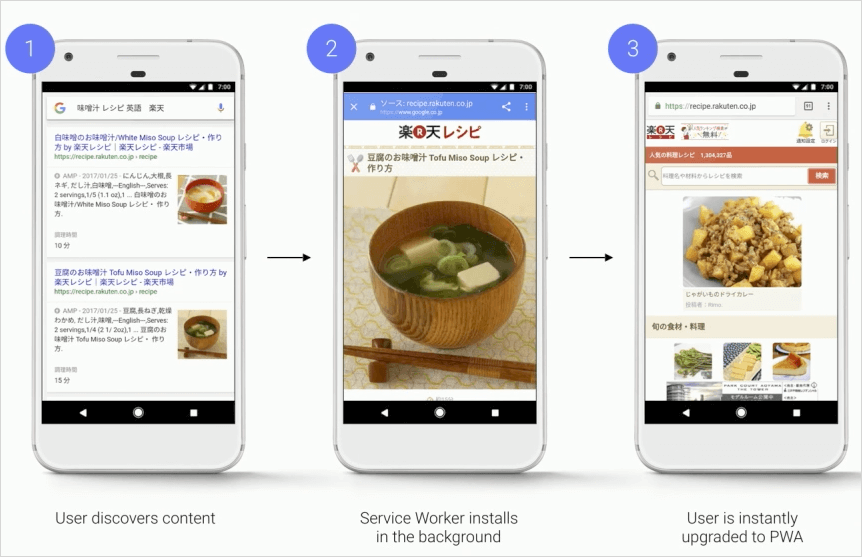
次のような流れになります。
- Google検索から AMP ページにユーザーが訪問する――キャッシュからコンテンツが返されるので高速な体験を手できる
- ユーザーがAMPページを見ているときに、バックグラウンドで Service Worker がインストールされる
- (リンクやバナーをタップして)サイト内の別のページにユーザーが移動すると、PWA を使った機能をすぐに完全に利用できる――たとえば、プリフェッチしたキャッシュによる高速表示、ホーム画面アイコン追加を促すバナー出現、オフライン機能

AMP to PWA が3つのなかではいちばん実装しやすい構成かなと個人的には思います。
PWA のどんな機能を利用するかにもよりますが、AMP を導入していれば既存の構成を大きくいじることなく実装できます(もちろん、そのタイミングに合わせていろいろいじった方がいいことも多いでしょうが)。
Google I/O では、楽天レシピのほかにも日本のサイトがたくさん紹介されていました。
世界的に見ても、日本は上位に入るマーケットだそうです。
重要なマーケットの日本で、新しい技術をスピーディに幅広く普及させるために Google(の日本担当者)は精力的に活動しています。
その甲斐もあってか、世界中からトップデベロッパーが集まる I/O で日本の事例がたくさん取り上げられたようです。
インターネットの回線速度が遅い国ではなく、十分に速い日本での PWAMP の成功事例が公開されたのは非常に参考になります。
さて、AMP と PWA をテーマにしたこのセッションは YouTube でライブ配信されました。
楽天レシピの成功事例の部分だけをこの記事では紹介しましたが、セッションすべてを録画で視聴できます。
