[レベル: 中級]
AMP プロジェクトは、AMP HTML で構成したウェブサイトを簡単に作成するためのテンプレートの提供を始めました。
AMP Start という名称のサイトで公開しています。

まずは2種類のテンプレートを配布
AMP Start で公開されているテンプレートを使えば、AMP に対応したサイトをゼロから構築する必要はありません。
テンプレートはデザイン的に洗練されており、たいていのサイトに必要な要素を備えています。
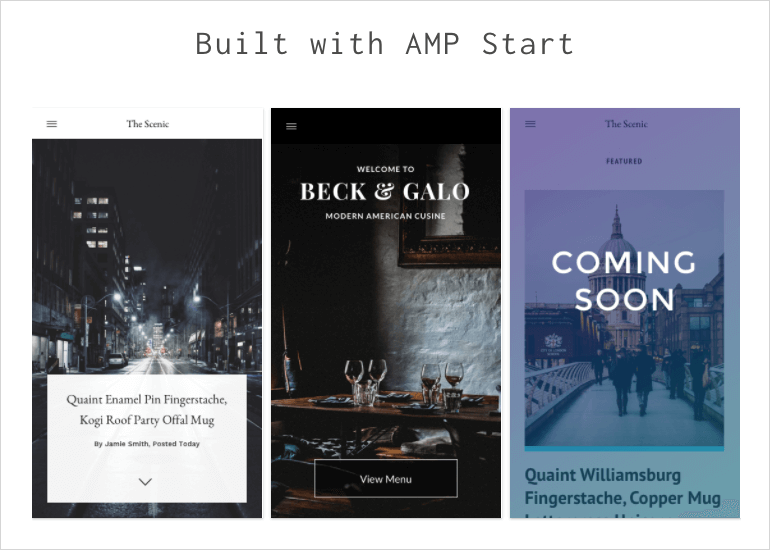
現在公開されているテンプレートは、次の2種類です。
- 記事用
- ブログ用
記事もブログも大差ないように思いますが、ナビゲーションメニューやソーシャルボタンなどの要素に多少の違いがあります。
“COMING SOON”とあるので、もう1種類のテンプレートが近々公開されると思われます。

RWD + AMP HTML
どちらのテンプレートも、レスポンシブ ウェブ デザイン を採用しています。
したがって、モバイル・タブレット・PC に共通のHTML と CSS を使用します。
URL も1つです。
また AMP HTML に完全準拠で記述されています。
つまり、スタンドアロン型の AMP サイトになります。
通常のモバイル向けサイトと AMP 用のサイトにの2つに分かれていません。
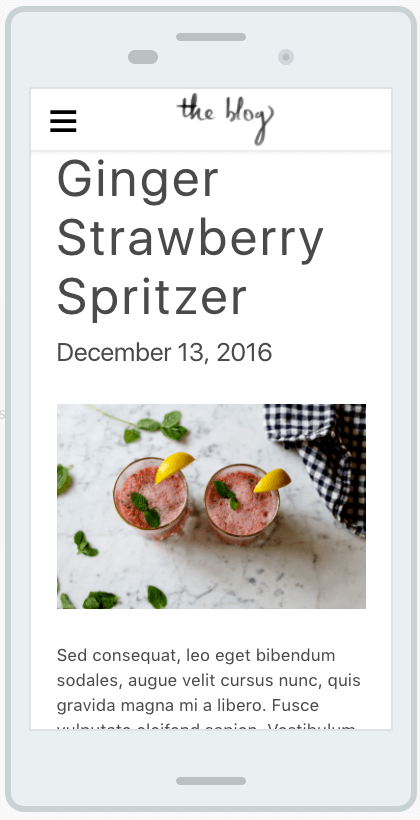
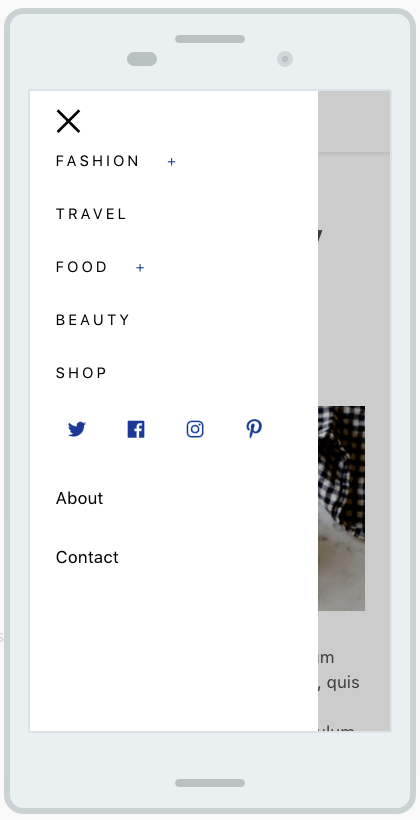
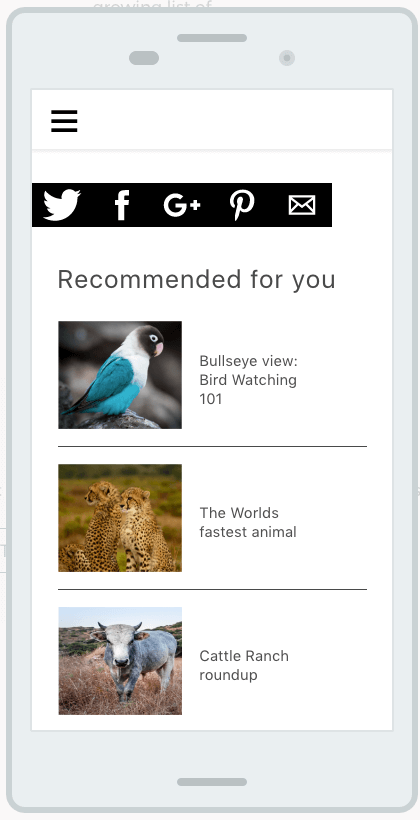
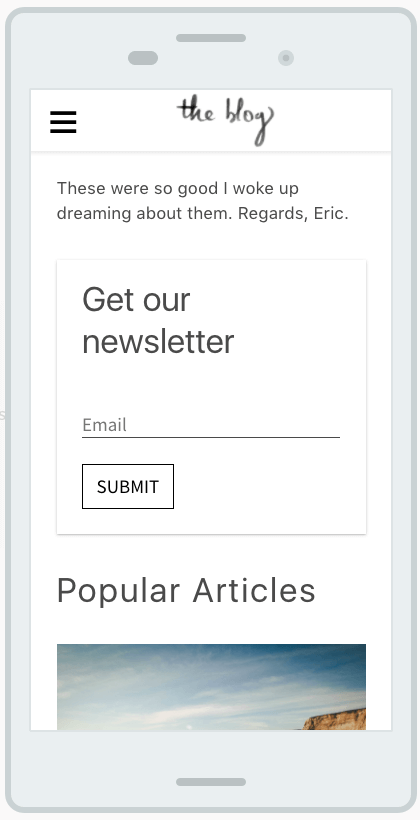
こちらは、モバイルでのプレビューです。

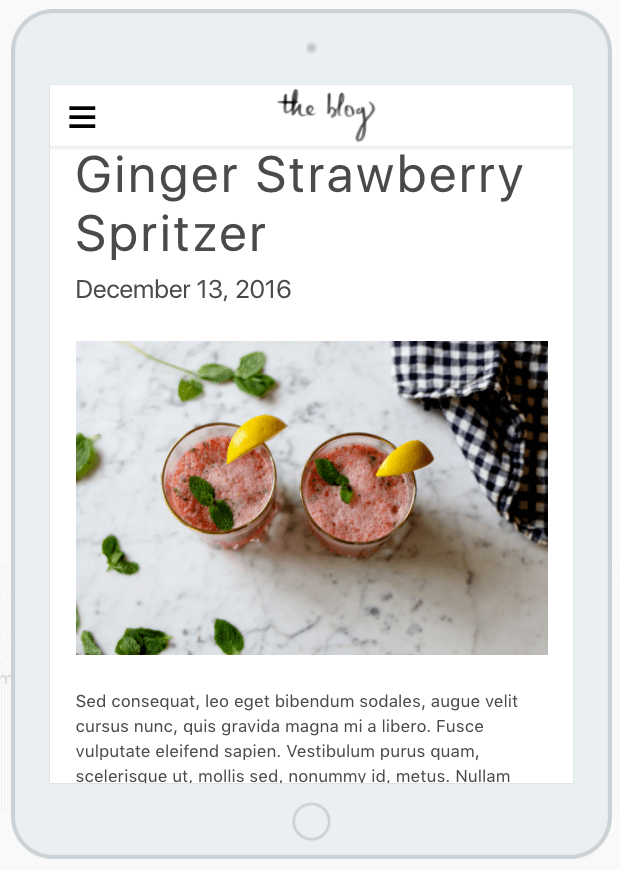
こちらは、タブレットでのプレビューです。

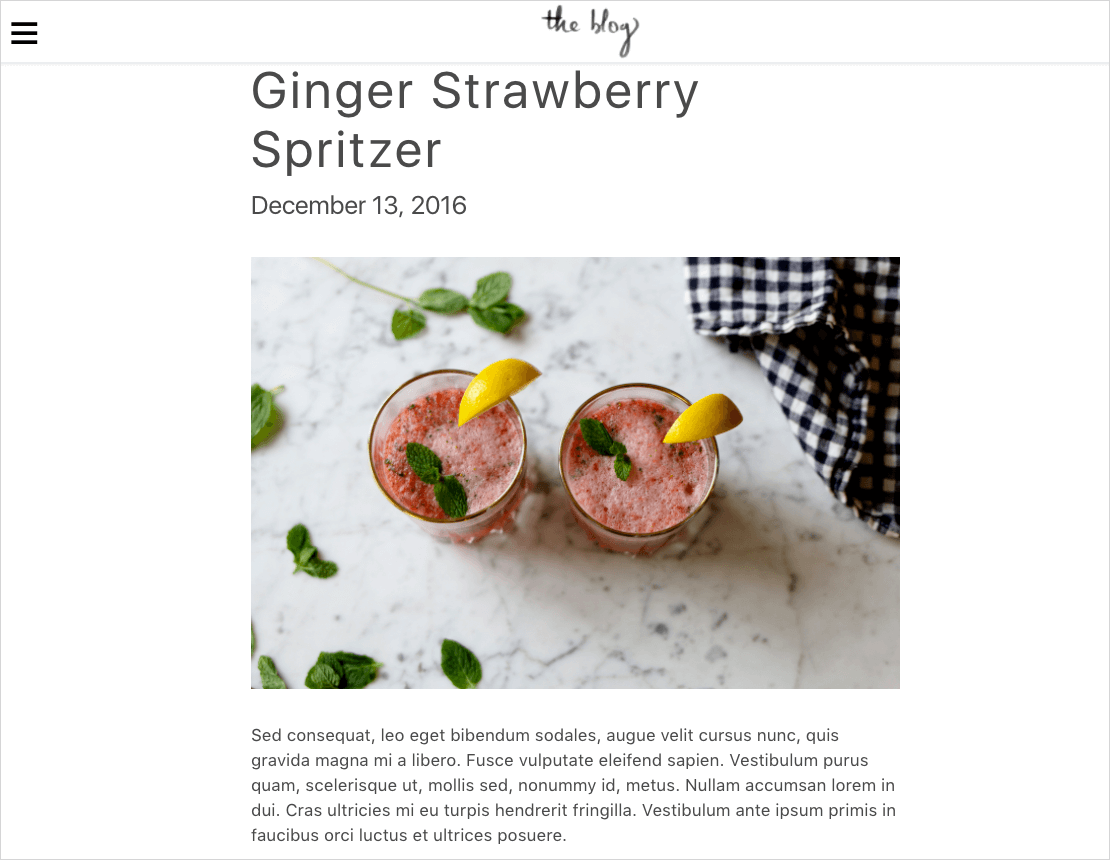
こちらは、PC でのプレビューです。

定番機能も利用可能
記事サイトでよく使われる定番の機能も備わっています。
ナビゲーションメニューです。
ページ左上のハンバーガーメニューをタップ/クリックすると出現します。

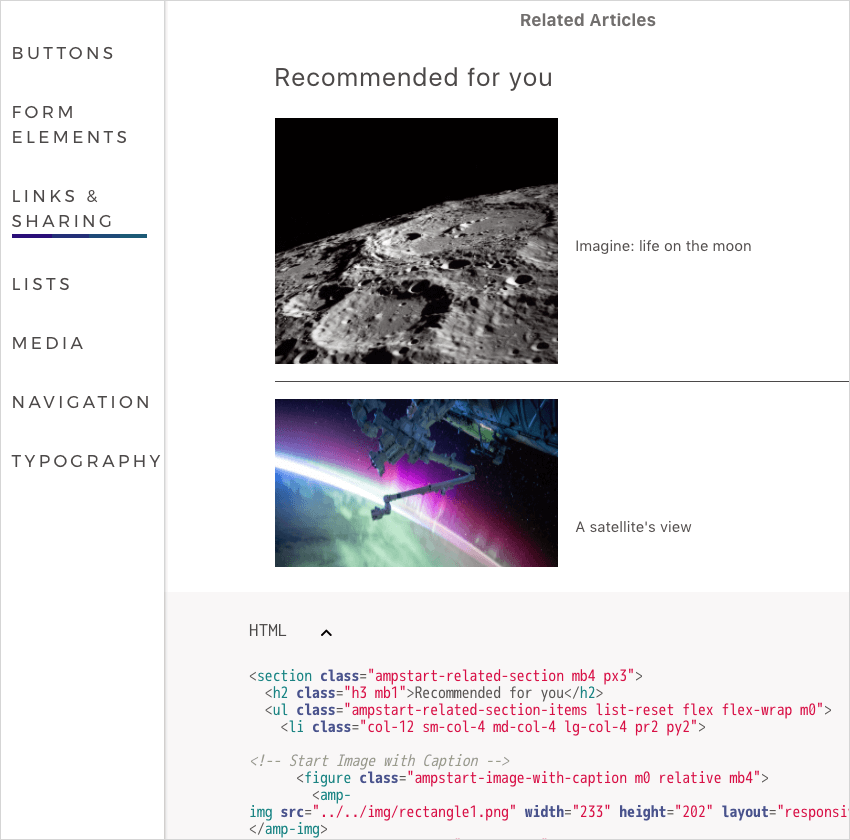
ソーシャルボタンとオススメ記事が完備されています。

ニュースレターの申し込みフォームも設置できます。

AMP 対応 UI コンポーネントも配布
ページ丸ごとの HTML/CSS テンプレートだけではなく、上で紹介したような、サイト/ページに設置する UI コンポーネント単体の HTML テンプレートも AMP Start は配布しています。
もちろん AMP 対応版です。

現在利用できる UI コンポーネントのテンプレートは次のとおりです。
- ボタン
- フォーム要素
- 関連記事とソーシャルボタン
- リスト
- メディア(画像)
- ナビゲーション
- 装飾
WordPress や Joomura などのメジャーな CMS はプラグインを設定するだけでさほど労力をかけずに既存サイトを AMP 化できます。
しかし、CMS を使わずに AMP 対応したサイトを新規に公開するときには AMP HTML に準拠してゼロから作らなければなりません。
AMP Start が配布しているテンプレートを利用すれば、レスポンシブウェブデザイン採用モバイルフレンドリーで、しかもスタンドアロン型 AMP 完全対応のウェブサイトを簡単に構築できます。
記事サイトの新規公開あるいはリニューアルの予定があるのなら、AMP Start 製テンプレートを検討してみてはいかがでしょうか?
記事以外のサイトに向けたテンプレートの公開も期待したいところです。
