[対象: 中級]
スライドバナーやローテーションバナー、カルーセルなどいくつかの呼び名がありますが、横方向にスライドして切り替えるタイプのパーツがあります。
見た目は格好いいのもののユーザーエクスペリエンスの観点から見ると決して好ましいものではありません。
「自動的に切り替わるローテーションバナーを使うべきでない」と以前にこのブログで解説しました。
しかしもっと言ってしまえば、自動切替でなく手動切替であってもスライドバナーは使うべきではないようです。
300万の訪問のうちスライドバナーをクリックしたのはわずか1%だったとの結果がある調査で出ています。
それでもスライドバナーをどうしても使いたいウェブデザイナーのために、スライドバナーのベストプラクティスをここでは紹介します。
Googleで、ウェブのパフォーマンスアップを専門にしているディベロッパー・アドボケートのIlya Grigorik氏が、Google+で勧めていたUX Movementの記事からになります。
矢印ではなくラベルを設置する
スライドバナーの最初のスライドはクリックされますが、それ以降のスライドのクリック率は著しく下がります。
これはスライドバナーのパターンではなく、スライドバナーのナビゲーションに起因するとのことです。
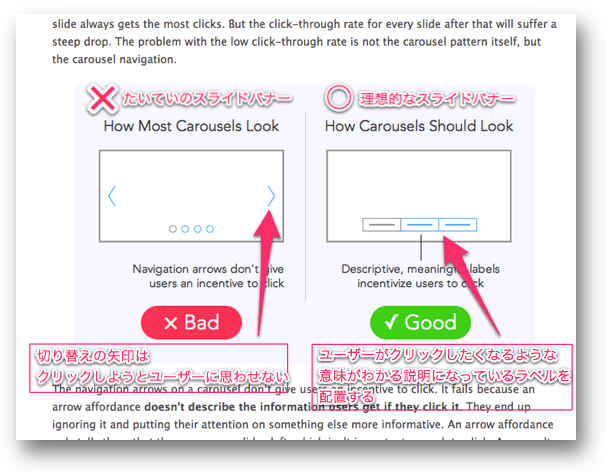
そこで、次に示すデザインのようなインターフェイスをUX Movementは推奨しています。
左右に切り替えるための矢印の代わりに、他のスライドが何なのかを示すためのラベルを配置するのです。
スライドバナーのクリック率が低いのはそのパターンではなくナビゲーションの仕方に原因があると考えられるからです。
切り替え矢印は内容を想起させない
切り替えの矢印は、クリックしたら何があるのか何が起きるのかを想像できないため、ユーザーは無視しがちです。
矢印が伝えてているのは、せいぜい「まだ他にもある」くらいです。
結果として、見た目にもっと内容がわかる別の要素に意識が向きクリックされません。
先に何があるかわからない矢印だけではクリックは発生しないということですね。
それだけでなく、矢印が小さくバナーの端にあるためユーザーが気付かないことも多くあります。
内容がわかるラベルを配置
ユーザーが内容を想起できるラベルを代わりに配置します。
ラベルは、何なのかを容易に想起できるわかりやすい言葉を使います(もちろん、あなたではなくユーザーにとって!)。
また大きなスペースを取らないように簡潔にします。
ラベルは十分な大きさにし、矢印よりも目立つ場所に配置します。
大事なことは「これを見たいからクリックしよう」とユーザーに思わせるようなラベルにするということですね。
UX/UIのことをよく知っている人にスライドバナー/カルーセルは非常に嫌われていると僕は認識しています。
Grigorik氏も使わなくてすむなら使わないほうがいいと言っています。
僕自身もまったく好きではありません。
それでもスライドバナーに対してどうしても譲れない強い執着心があるなら、この記事で紹介した「ラベル」を利用してみるといいのではないでしょうか。