[レベル: 初級]
モバイル ファースト インデックスのベストプラクティスに掲載している一般的なエラー一覧に “Missing meta description”(メタ ディスクリプションがない)を Google は追加しました。
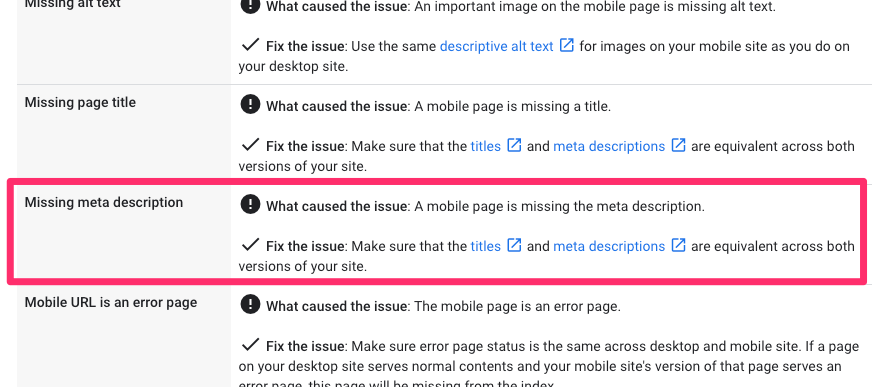
Missing meta description
一般的なエラーの一覧の、“Missing page title”(ページタイトルがない)の下に“Missing meta description”(メタ ディスクリプションがない)が加わっています。

提案される修正方法は title タグがないときと同じです。
問題の修正方法: タイトルとメタ ディスクリプションがモバイル版とパソコン版の両サイトで同等になるように設定します。
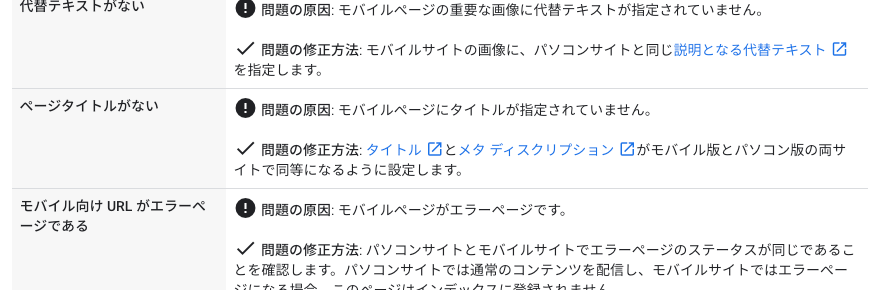
なお、この記事を公開した時点では、日本語ページにはまだ更新が入っていません。
「ページタイトルがない」の下は「モバイル向け URL がエラーページである」になっています。

description はランキングには影響しないけれど
meta description タグは直接はランキングに影響しません。
最近では、2017年 12 月のオフィスアワーで Google の John Mueller(ジョン・ミューラー)氏は次のようにコメントしています。
description を変えたり、長くしたり短くしたり、微調整したり、キーワードを入れたりしてもランキングに影響することはないだろう。
ランキングに影響することはないにしても、次の 2 つの点で meta description タグは重要です。
- スニペットに使われることがある
- ページの内容理解に利用される
meta description はスニペットに使われることがある
よく知っているように、meta description で指定した記述は検索結果のスニペットに使われることがあります。
実際には使われないことも多いのですが、使われる可能性がある以上は関連性がある meta description を設定しておくべきです(SEO は小さな改善の積み重ね)。
検索結果のタイトルよりもスニペットの方をユーザーは信頼するという調査データもあります。
検索結果のクリック率という視点で考えると meta description を軽視するべきではないでしょう。
ページの内容理解に meta description は利用される
meta description タグは、ランキングに直接影響することはないのですが、ページの内容を理解する手助けになります。
スニペット以外の目的でも Google は利用しているとのことでした。
Gary や Aaseesh に昨年会ったときに直接聞きました。
ページを軽くするために、意図的にモバイルページでは meta description を書いていないというサイトがひょっとしたらあるかもしれません。
スニペット生成は Google に任せてしまいます。
それでも、ランキングに悪い影響を与えることはないだろうとしても、Google がアドバイスするようにモバイルページにも適切な meta description を設定しておくことがベストです。
