[レベル: 中級]
推奨する Lazy-load の実装手段として ネイティブ Lazy-load を検索ガイドの技術ドキュメントに Google は追加しました。
ネイティブ Lazy-load は、HTML の loading 属性を追加するだけで画像と iframe の遅延読み込みを簡単に構成できます。
JavaScript を必要としません。
第三の遅延読み込み手段としてネイティブ Lazy-load を追加
遅延読み込みを実装する手段として、次の 2 つの方法をこれまで Google は提案していました。
IntersectionObserverAPI とポリフィルを使用する- ビューポートに表示されるときにデータを読み込むことができる JavaScript ライブラリを使用する
ここにネイティブ Lazy-load を追加しました。
- 画像や iframe にネイティブ遅延読み込みを使用する
loading 属性を利用した遅延読み込みを Google のレンダリングエンジンは以前からサポートしています。
ネイティブ Lazy-load を設定した画像もきちんとインデックスしていました。
ですが、サポートしていることが公式ドキュメントに明文化されると安心できます。
検索への不安を抱えながら利用しなくて済みます。
ブラウザの ネイティブ Lazy-load サポート状況
loading 属性によるネイティブ Lazy-load のブラウザのサポート状況はこの記事を書いている時点では次のようになります。
※メジャーなブラウザの最新バージョンについて
- Chrome: モバイル版・PC 版ともにサポート
- Firefox: PC 版のみサポート
- Edge: サポート
- Opera: PC 版のみサポート
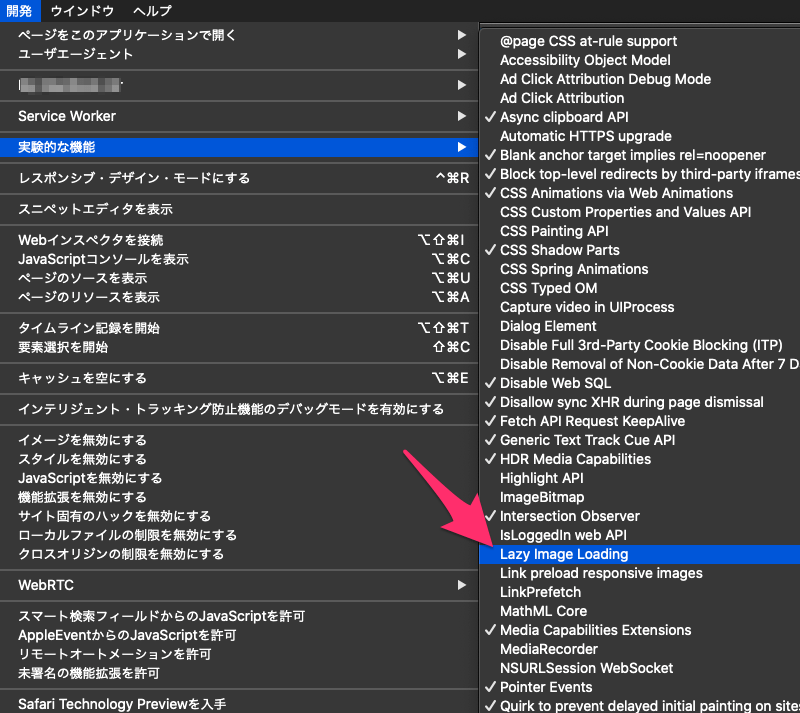
気になる Safari に関しては、PC 版・iOS 版ともに標準ではサポートしていませんが、実験的な機能として有効にできます。

loading 属性は、Google 独自の技術ではなくウェブ標準に現在なっています。
Safari での正式なサポートが近い将来実現するのではないかと期待できます。
ネイティブ Lazy-load は、loading 属性 を <img> タグや <iframe> タグに追加するだけ簡単に遅延読み込みを実現する機能です。
WordPress を使っているなら、公式プラグインや Google 純正のプラグインを利用できます。
ゆくゆくは、WordPress の標準の機能として組み込みまれる計画です。
ページの表示速度改善に役立ち、Google 検索が正式にサポートしている以上は使わない手はありません。
ブラウザがサポートしていなければ、画像や iframe を通常どおりに(遅延読み込みせずに)読み込むだけです。
