[レベル: 中級]
ユーザーエージェントを選択する機能がリッチリザルト テスト ツールに追加されました。
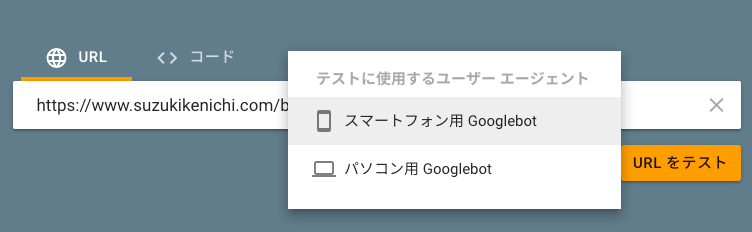
スマートフォン用 Googlebot とパソコン用 Googlebot のどちらのユーザーエージェントで取得するかを指定できます。
We're happy to announce a new desktop / mobile selector to the Rich Results Test 💻📲. The new functionality will help you review your structured data implementation using both user agents to prepare for mobile-first indexing 🙋♀️. Check it out at https://t.co/6O8U7kKmV0 pic.twitter.com/sfezcoPzYf
— Google Webmasters (@googlewmc) 2019年6月3日
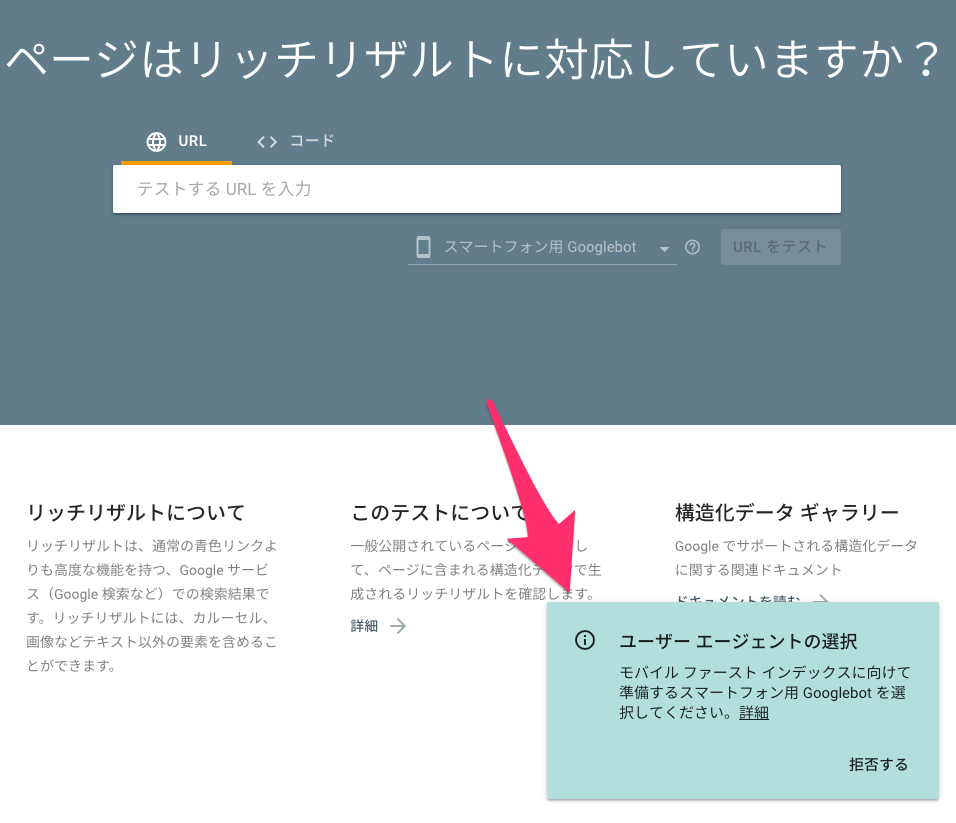
ユーザーエージェントの選択
ユーザーエージェントを選択するようにとのメッセージが初回は右下に出ます(「拒否する」とありますが、これはメッセージボックスを閉じる意味です。英語の “dismiss” の訳が不適切ですね。ユーザーエージェントを選択できなくなるわけではありません)。

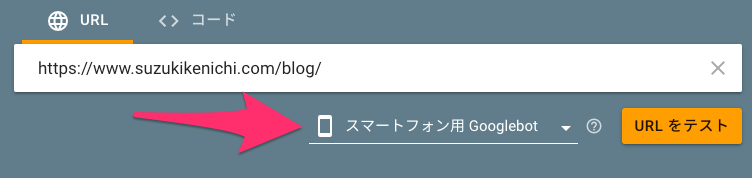
URL 入力ボックスの下でユーザーエージェントを選択できます(URL を入力しないとグレーアウトして選べません)。


MFI への準備に利用
リッチリザルト テスト ツール(以下、RRTT)でユーザーエージェントを指定できるようにした理由はモバイル ファースト インデックスへの準備に利用するためです。
これまでの RRTT はパソコン用 Googlebot でページを取得していました。
ご存知のとおり、モバイル ファースト インデックスではモバイル向けページがインデックスの対象になります。
したがって、構造化データにおいてもモバイル向けページに記述されているものがリッチリザルトに使われます。
レスポンシブ ウェブ デザインなら関係ありませんが、動的な配信または別々の URL でモバイルサイトを構築しているサイトは、スマートフォン用 Googlebot が確実に構造化データを認識できなければなりません。
RRTT のユーザーエージェント選択機能はその検証に役立つでしょう。
なおほとんどの場合は問題にはならないでしょうが、RRTT のレンダリングエンジンは古いまま(Chrome 41 相当)です。
Googlebot のレンダリングエンジンは最新版の Chrome を反映するようにアップデートされましたが、ツール群はまだアップデートしていません。
もし、最新の JavaScript 技術を使って構造化データを挿入しているようであれば注意してください(とはいえ、JS のレンダリングとインデックスにはタイムラグがあるので JS による構造化データの挿入は非推奨)。
