現在ベータ版を公開中の新しいバージョンのGoogleアナリティクスでは、ウェブページの表示速度を計測できるようになりました。
US版の公式ブログでアナウンスが出ています。
日本語への記事翻訳のスピードが上がっているので(大内さんのおかげですね)、日本版の公式ブログでもすぐにアナウンスがあるはずです。
[コンテンツ] ⇒ [サイト コンテンツ]のなかに[サイトの速度]という指標が加わっています。

「サイトの速度」を記録するにはトラッキングコードを変更する必要があります(後述)。
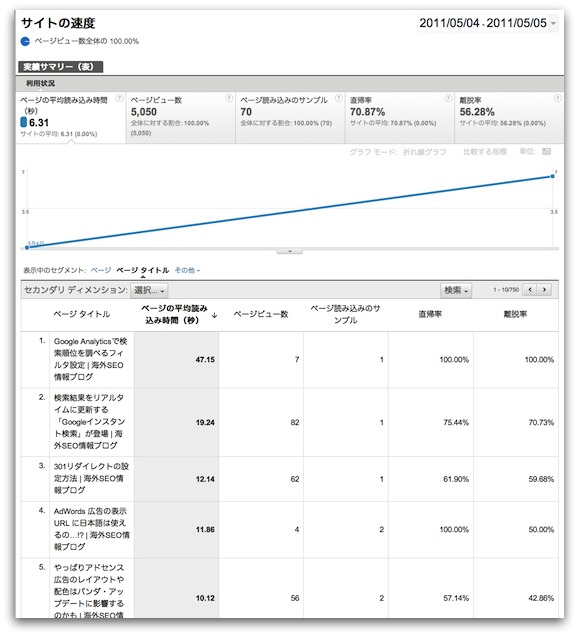
僕は昨日変更したばかりなのでまだ1日分だけのデータです。

グラフは全体の平均ですが、ページ単位でのスピードも計測できます。
カスタムレポートと組み合わせれば、ランディングページや国・地域、ブラウザで切り分けたりするような応用の分析も可能です。
サイトの速度を計測するには、次のメソッドをGoogleアナリティクスのトラッキングコードに挿入します。
【UPDATE】現在は不要でデフォルトで計測。
_trackPageLoadTime();
挿入後の完全なトラッキングコードは次のようになります(太文字が追加部分)。
※非同期トラッキングの場合です。以前のバージョンやその他詳細についてはGoogleアナリティクスのヘルプを確認してください。
注意点したいのは、計測対象がすべてのページビューではなくサンプリングに基づくという点です。
サイトの速度のトラッキングを有効にすると、ページビューについて作成されるページ トラッキングの GIF リクエストとは別に、Google アナリティクス サーバーに対して追加のリクエストが作成されることになります。サイトの全体的な反応時間への影響を最小限に抑えるために、このリクエストは、サイトのページビューのサンプリングについてのみ送信されます。そのため、Firebug などのツールでこの機能をデバッグする際に、サイトの速度の GIF リクエストが表示されないこともあります。これは正常であり、想定されていることです。
上で見たレポートのキャプチャでも、ページビュー数の右隣に「ページ読み込みのサンプル」として利用されたサンプリング数が表示されていますね。
今のところGoogle.comだけに限りますが、ページの表示速度はわずかながらランキングに影響を与えています。
ただし日本のGoogleには未導入のアルゴリズムのうえ、Google.comでも影響を受ける範囲はごく限られています。
しかしページの表示速度が速いほうがユーザビリティやコンバージョン率が向上するのはいくつものデータから明らかです。
Googleウェブマスターツールでは、「サイトのパフォーマンス」で管理サイトの表示速度を知ることができます。
Googleアナリティクスはアクセス解析専用のツールなので、表示速度を計測できるようになったことは、Googleウェブマスターツール以上に役立ちそうです。
P.S.
「Google Analytics」は、日本では「Googleアナリティクス」にサービス名を統一することになったそうなので、このブログでも今後は「Googleアナリティクス」を使います。
