[レベル: 上級]
Googleは、デベロッパー向けサイトの AMP セクションの内容を拡充しました。
また、項目ごとに整理整頓し、以前よりも全体像を把握しやすくしました。
項目を追加、整理整頓
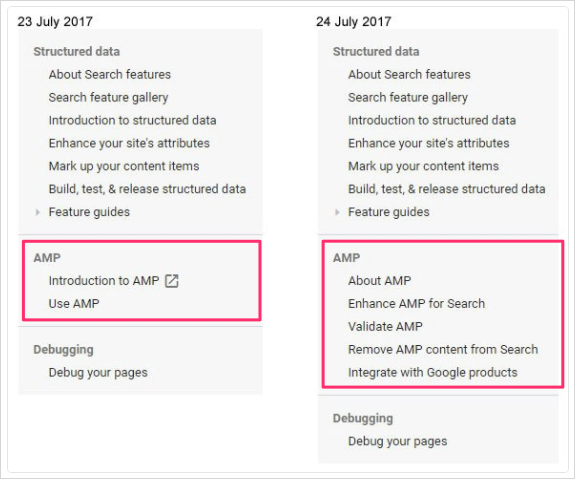
左が以前のメニューです。
右が現在のメニューです。

以前は「Introduction to AMP」(AMPの紹介)と「Use AMP」(AMPの使い方)の2つだけでした。
現在は、次の5つのサブセクションに増えています。
- About AMP
- Enhance AMP for Search
- Validate AMP
- Remove AMP Content from Search
- Integrate with Google products
上から順に次のような中身です。
- About AMP――AMPの全体的な説明
- Enhance AMP for Search――Google 検索のための AMP 実装方法の概要
- Validate AMP――AMP の有効性のチェック方法
- Remove AMP Content from Search――AMP コンテンツを Google 検索に表示しないようにする方法(昨日、解説しました!)
- Integrate with Google products――検索以外の Google のプロダクトでの AMP 利用
AMP と連携する構造化データ
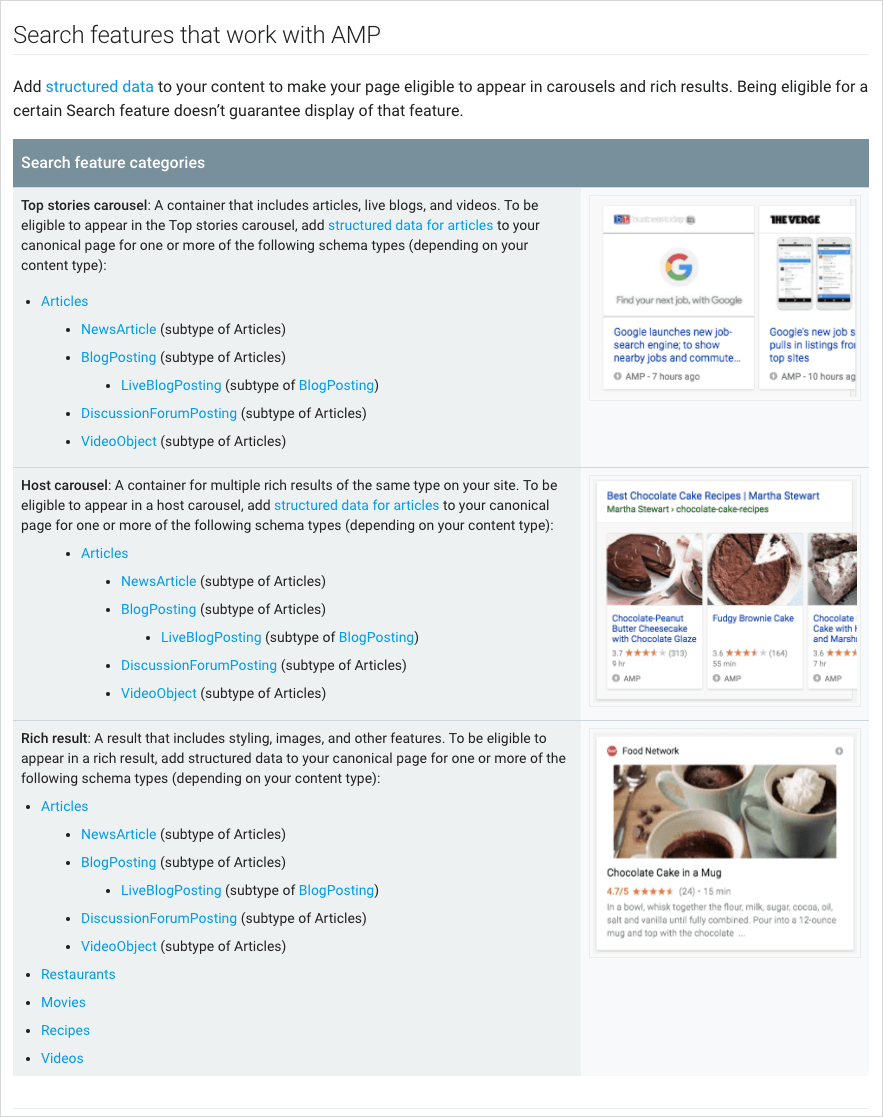
個人的に気に入ったのは、「Search features that work with AMP」です。
ここでは、AMP コンテンツに設定することで検索結果での視覚効果を高めることができる構造化データを一覧で紹介しています。

AMP は、次の3つの特別な機能を構造化データによってサポートしています。
- Top stories carousel(トップニュースのカルーセル)

- Host carousel(サイト専用のカルーセル)

※トップニュースのカルーセルとは異なり、これは CNET の記事だけのカルーセル - Rich result(リッチ結果)

どの構造化データがどの機能をサポートしているかが、新しいドキュメントではわかりやすくまとめられています。
AMP コンテンツの削除を除けば、新しい内容が追加されたわけではありません。
それでも、AMP の全体像を見直すには良い作りになっています。
AMP のことをすでによく知っているとしても、ざっと目を通すといいでしょう。
[H/T] Aaron Bradley
