[レベル: 中級]
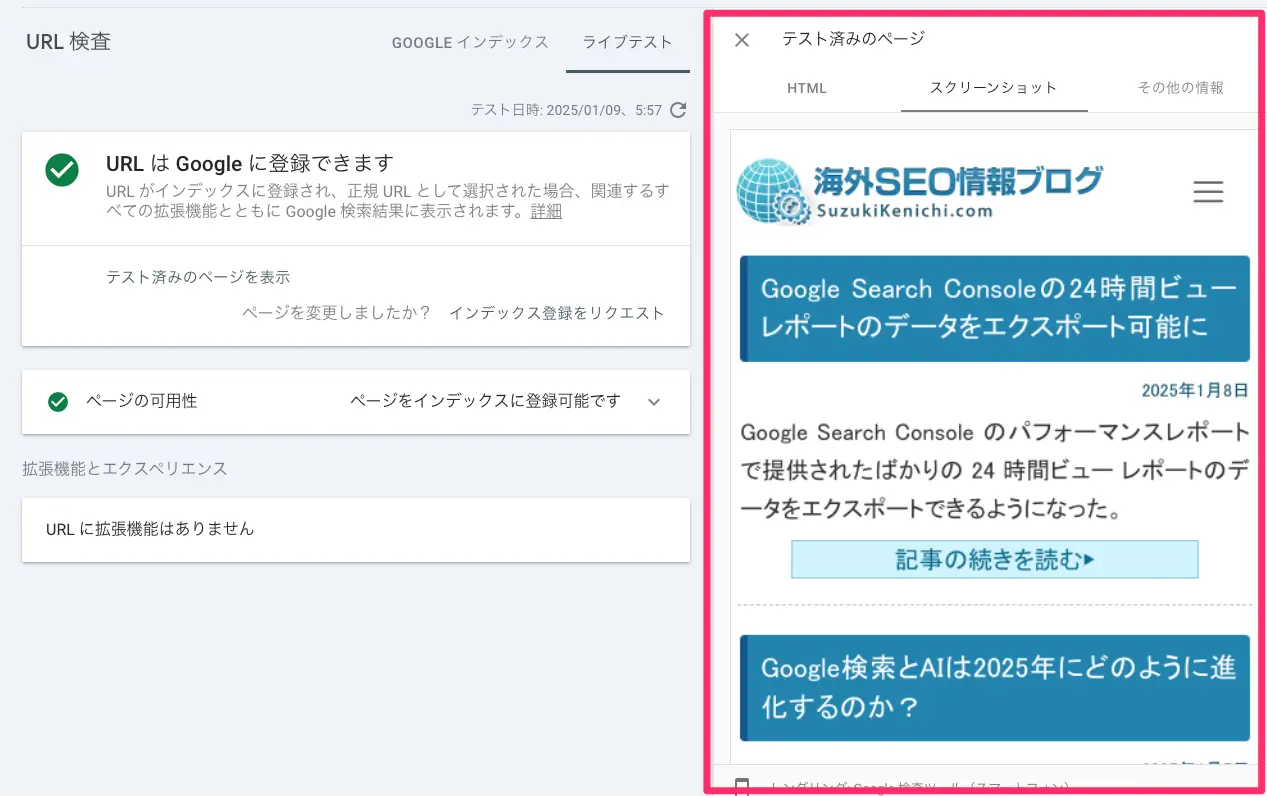
Search Console の URL 検査ツールが生成するスクリーンショットは、Googlebot が実際に見ているページです。
ただし、正常に表示されていなかったとしても、HTML が想定どおりに取得されていれば基本的に問題はありません。
スクリーンショットは Googlebot が見ているもの
Reddit に、次のような質問が投稿されました。
Is the Googlebot screenshot a complete picture of what Google can see?
Googlebot のスクリーンショットは、Googleが見ているものを完全に表していますか?
Google の John Mueller(ジョン・ミューラー)はこうコメントしました。
For the most part, yes. But there are some edge cases and temporal anomalies. Tell us more about what you’re trying to check.
ほとんどの場合はそうだ。しかし、いくつかの例外や一時的な異常がある。何をチェックしようとしているのか、詳しく教えてほしい。
URL 検査ツールで「ライブテスト」を実行するとスクリーンショットを確認できます。
これは、Googlebot が実際にレンダリングしたページを投影しているとのことです。

ブラウザで見たページ表示と若干異なることがありますが、Google にはそのように見えています。
空白でも HTML が正常なら問題なし
スクリーンショットが、ブラウザで見た表示と異なっていたとしても、極端に言えば空白だったとしても、HTML コードが想定どおりに取得されていれば通常は問題ありません。
スクリーンショットと HTML の取得について、こんな質問がでました。
Sometimes (not often) I see a blank screen but then all of the code will be in the HTML view. Googler’s have said in the past that as long as it’s in the HTML view then it’s fine. Maybe it timed-out during the rendering process? I was told not to worry about it. Same goes for the incomplete pages that only capture a portion. I read that so long as the full code is in the HTML tab that it was all good. I think it was Gary Illyes who said that.
ときどき(頻繁ではありませんが)、画面が真っ白になるのに、HTML ビューにはすべてのコードが表示されることがあります。
HTML ビューに表示されていれば問題ないと Google の人から以前に言われました。レンダリング処理中にタイムアウトしたのかもしれないから、心配する必要はないと言われました。
一部しかキャプチャされていない不完全なページについても同様です。完全なコードが HTML タブにあれば問題ないと解釈しました。
確か Gary Illyes が言っていたと思います。
名指しされた、Gary Illyes(ゲイリー・イリース)氏はこう返答します。
tis correct: if it’s in the html you’re all good (I.e. no need to have JavaScript bring in the content). rendering sometimes fails /shrug, but if you consistently see in SC that rendering failed you might have a problem. (I thought there’s console output to see if it failed?) That’s why it’s good habit to have the content in the initial html: THAT can’t fail.
そのとおりだ。HTML に(コードが)あれば問題ない(つまり、JavaScriptで コンテンツを取得する必要はない)。
しかし、もしレンダリングの失敗が Search Console で頻繁に見られる場合は、問題があるかもしれない。(失敗した場合に確認できるコンソール出力があったと思う。)
だからこそ、最初のHTMLにコンテンツを含めておくのが良い習慣なのだ。それなら失敗することはない。
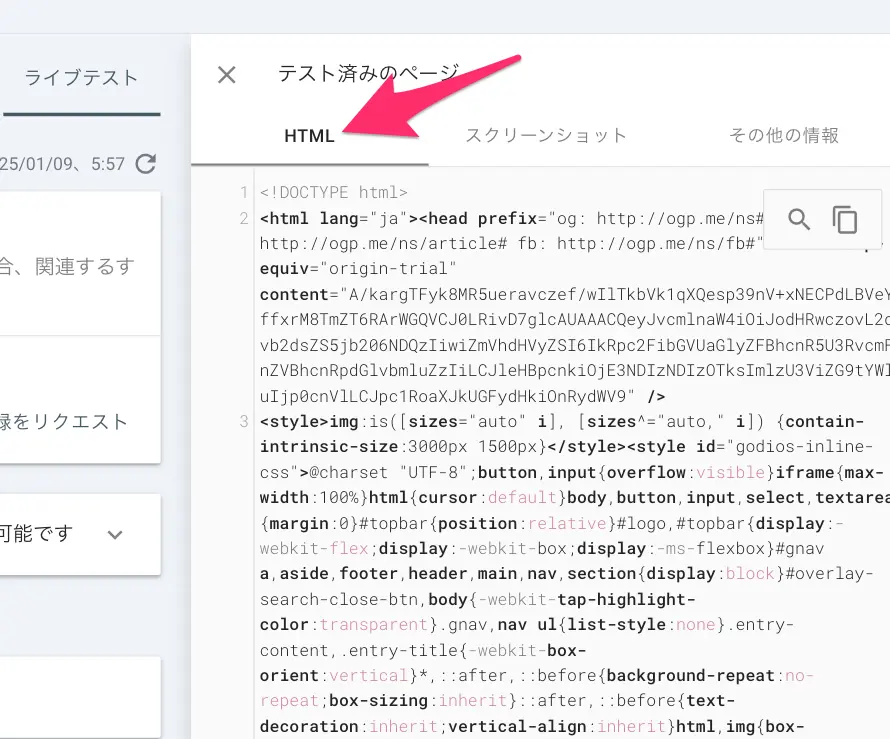
最終的に信頼できるのはライブテストで取得された HTML です。
スクリーンショットがおかしくても、ここに想定どおりに HTML コードが生成されていれば問題はありません。

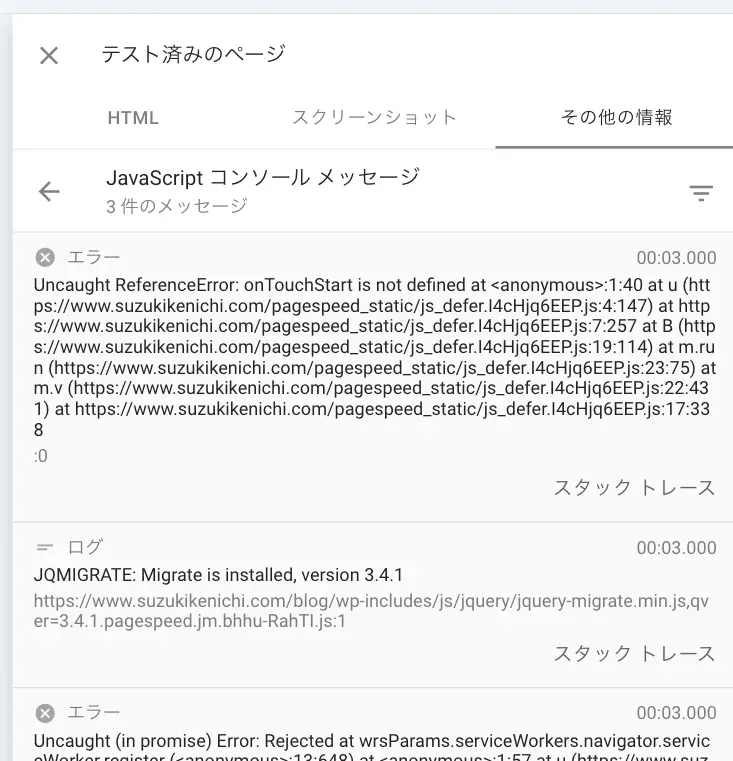
ただし、スクリーンショットの失敗が頻繁に発生する場合は何らかの問題が生じている可能性があります。
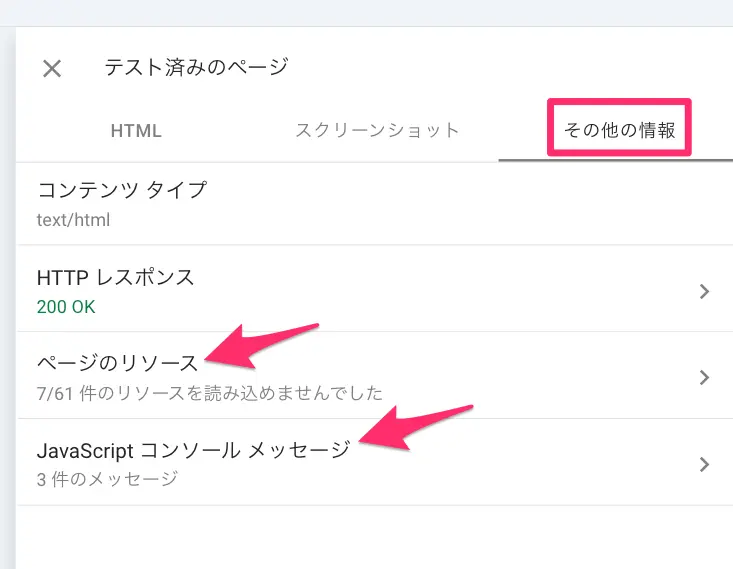
「その他の情報」の次の項目で調査できます。
- ページのリソース
- JavaScript コンソールメッセージ


推奨は SSR
Googlebot が正常にレンダリングしない事態を防ぐ最も確実な方法は、イリース氏が言及しているサーバー サイド レンダリング (SSR) です。
サーバー側でレンダリング完了した HTML を配信するので、Googlebot がレンダリングに失敗することはありません。
Googlebot の JavaScript の実行の能力はたいていの場合問題ないのですが、それでもバグが発見されたりもしているとのことです。
Googlebot の JavaScript 処理の最新状況に関しては、Martin Splitt(マーティン・スプリット)氏が最近の講演で詳しく話しています。
興味がある方は視聴するといいでしょう。
