[対象: 中〜上級]
展開ボタンマークや切替型のタブやによって既定の状態では隠れているコンテンツを、検索結果の対象に含めないようにGoogleが扱いを変更した可能性があります。
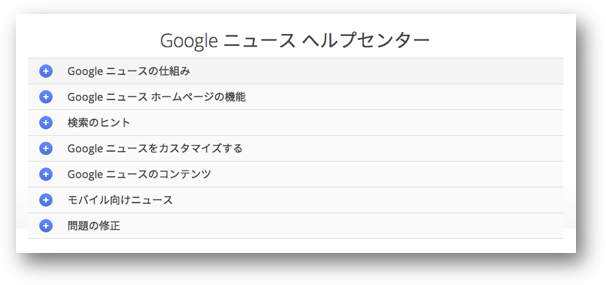
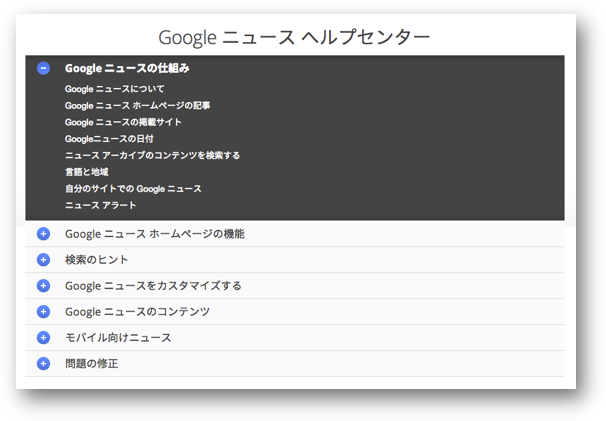
展開することを示すプラスマークや「詳細」といったテキスト、またはタブの切替などで、初期状態で隠れているコンテンツをURLを変えずに表示するデザインがあります。
たいていは、JavaScriptやCSSで実装されます。
完全ではないにしても部分的に、このなかに隠れているコンテンツをGoogleは無視するようになったようです。
隠れているコンテンツをGoogleがインデックスしなくなった?
事の発端の1つは、WebmasterWorldでのスレッドです。
“read more”(続きを読む)のなかにあるコンテンツをGoogleが今はインデックスしてないようだという投稿です。
JavaScriptのonLoadイベントを使っているとのことでした。
ユーザーがそのテキストをクリックすると、続きのコンテンツが出現します。
HTMLのソースとしてはそのコンテンツは存在しています。
“read more”をクリックすることで新たに読み込まれるわけではありません。
そこにあるけどユーザーには見えない状態です。
このほかにも、CSSのdisplay:noneとdisplay:blockを使ってタブで表示コンテンツを切り替えている構成でも、最初の状態で選択されていないタブの中にあるコンテンツが検索対象にならないという追随したコメントが書き込まれています。
不思議なことに、「site:」コマンドと併用して隠れたテキストを検索すると(例「site:mysite.com ほげほげ」)検索結果に出てきます。
ところが、テキスト単体(例「ほげほげ」)だけで検索すると検索結果に出てこないのだそうです。
この現象も複数のメンバーが確認しています。
展開ボタンやタブのデザインで初期状態では隠れているコンテンツを、Googleは、インデックスしてはいるけれど検索の対象にはしていないように思えます。
Googleのミューラー氏が認める
11月17日に開催されたオフィスアワーハングアウトでこの問題について質問が出ました。
Googleの扱いが変わったのか、それとも実装上の問題なのか(JavaScriptやCSSを読み取って正常にレンダリングできているのかどうか)という問いです。
GoogleのJohn Mueller(ジョン・ミューラー)は、現在は、展開ボタンやタブで隠れたコンテンツを検索結果の対象としては無視することがあると回答しました。
ユーザーを戸惑わせるから
理由はユーザーを戸惑わせるからです。
検索したキーワード(に一致したコンテンツが)がそのページに見つからないとユーザーは困惑します。
たしかに、自分が求めていたものがあると信じてやってきたのに、なかったら当然戸惑うでしょう。
Googleは、ユーザーに与えるこうした戸惑いを防ぐための処置として隠れたコンテンツをいくらか無視するようにしばらく前から扱いを変更したらしいのです。
以前はUXの観点から非推奨
実は、コンテンツを部分的に非表示にする切り替え式タブのデザインの問題については2年前にもこのブログで取り上げたことがあります。
ただしこのときは、ユーザー体験の観点から切り替え式タブをミューラー氏は勧めないという結論に落ち着きました。
Googleのアルゴリズム上の問題ではありません。
しかし、ミューラー氏によると、さらに進めてアルゴリズム上の処理をGoogleは変更したようなのです。
つまり、検索ユーザーを混乱させないように、検索結果からやって来たページに最初の状態で見えていないコンテンツは無視することに現在は扱いを変えていたのです。
続報を待つ
詳細を確認するためにミューラー氏は担当チームに問い合わせましたが、まだ返事が来ていないとのことです。
詳しい状況がわかり次第、質問者のBarry Shwartz(バリー・シュワルツ)氏に伝えると約束しました。
続報が入ればバリーが公開するはずです。
注意してほしいことを最後に記します。
展開ボタンや切り替え式タブで隠れたコンテンツは検索結果の対象にならない可能性が(かなり)高い、ということであって100%の断定はまだできません。
対象にならなくなったとしても何らかの条件があることも考えられます。
第一報ということでこの記事で紹介しました。
UIの変更が直ちに必要とは決して僕は言っていないので誤解しないでください。
続報を待ちましょう。
【UPDATE】
続報をアップしました。
『[続報] 重要なコンテンツならタブや展開ボタンで隠さないほうがいい』