[レベル: 初級]
ハッシュタグが付いた URL(# アンカー付きの URL)Search Console でレポートされることがあります。
この理由を、Google の John Mueller(ジョン・ミューラー)氏が説明しました。
不具合ではなく意図的な仕様
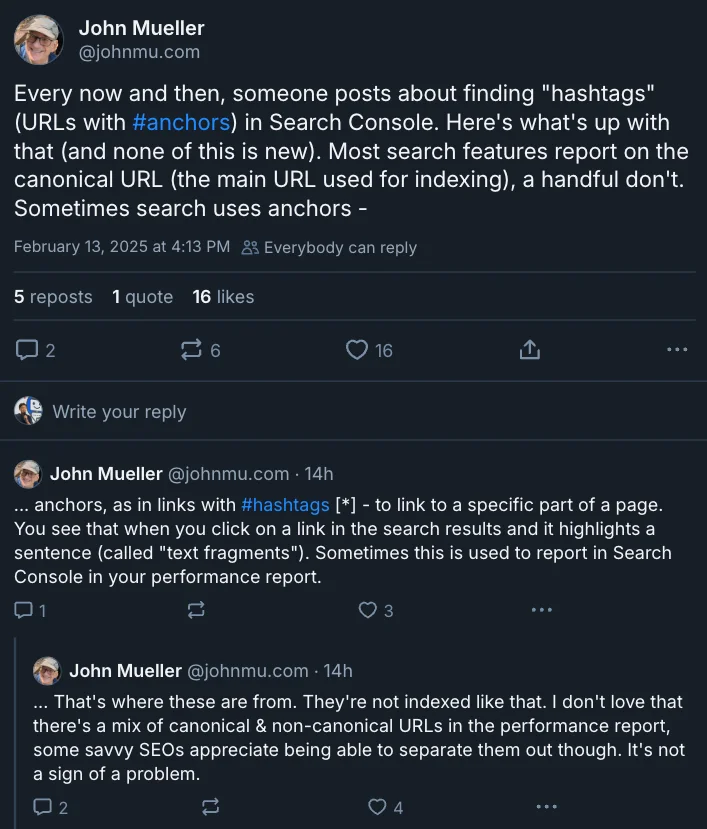
ミューラー氏の説明は次のとおりです。
時々、Search Console で「ハッシュタグ」(#アンカー付きのURL)が見つかったという投稿を見かけます。この件について説明しますが、特に新しい話ではありません。
ほとんどの検索機能は正規 URL(インデックスに使用されるメインの URL)に基づいてレポートを作成しますが、一部の機能はそうではありません。検索では、
#アンカー付きのリンク(いわゆるハッシュタグ)を使用することがあります。これは、ページ内の特定の部分へリンクするための仕組みです。検索結果のリンクをクリックすると、ページ内の特定の文章がハイライトされることがありますが(これを「テキスト フラグメント」と呼びます)、これが Search Console のパフォーマンス レポートに反映されることがあります。これらの URL はそのような仕組みで表示されるだけで、インデックス自体はされていません。個人的には、パフォーマンス レポートに正規URLと非正規URLが混ざるのはあまり好ましくないと感じますが、一部の精通した SEO 担当者は、これを分けて分析できる点を評価しています。いずれにせよ、これは何か問題があるというわけではありません。

Search Console の検索パフォーマンスは正規 URL に統合してレポートします。
このルールに従うのであれば、# 以降は削除され、本体の URL へのトラフィックとして計測されるはずです。
しかしながら、そういった要望があるようで、# が付いたままの URL としてレポートしているとのことです。
不具合ではありません。
Search Console にレポートされるハッシュタグ付き URL
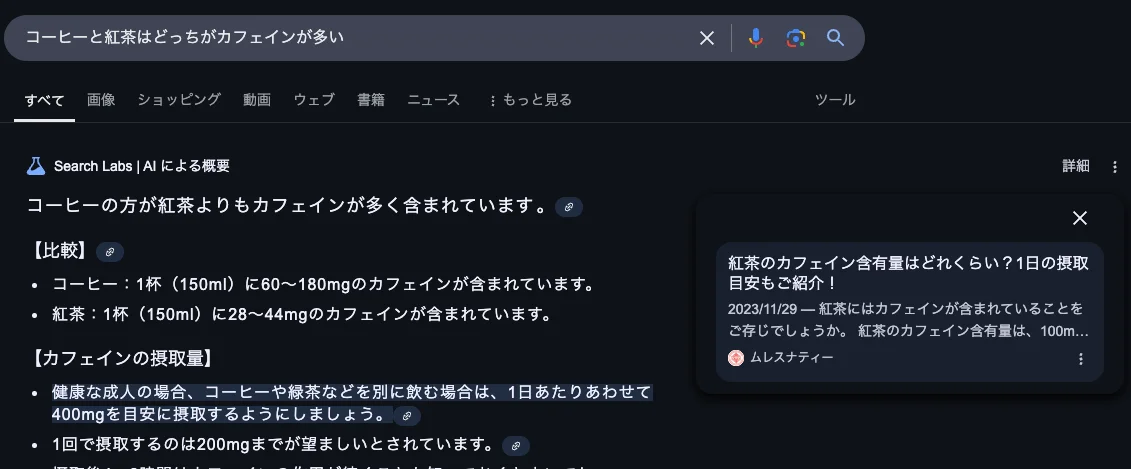
強調スニペットや AI Overview の概要に引用されているページに検索結果から移動したときに、ページの先頭ではなく該当箇所まで直接連れて行かれる場合があります。
該当箇所はハイライトされます。
たとえば、[コーヒーと紅茶はどっちがカフェインが多い] の AIO に引用されたページへ移動すると、

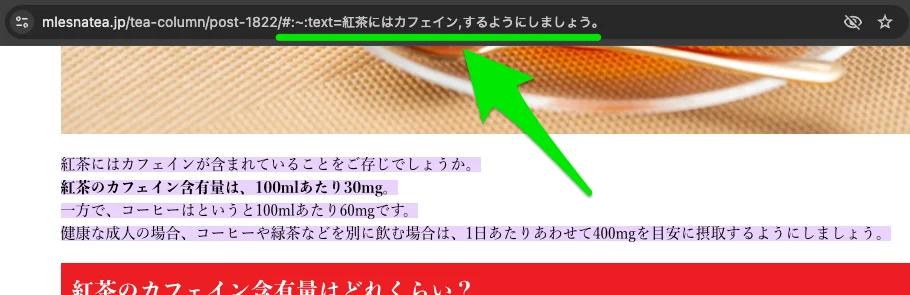
引用箇所のところまでスクロールして、ページが表示されます。
該当する段落が(薄紫で)ハイライトされています。
ブラウザの URL バーには # が付いた URL が出ています。

これは、URL Scroll-To-Text Fragment という機能です。
2020 年 4 月リリースの Chrome 81 に初めて実装されました。
現在は、Safari や Edge、Firefox といったメジャーなブラウザもサポートしています。
URL Scroll-To-Text Fragment をサポートしたブラウザが、この機能で指定された # 付き URL に検索からアクセスしたときは、その URL がそのまま Search Console にレポートされるということです。
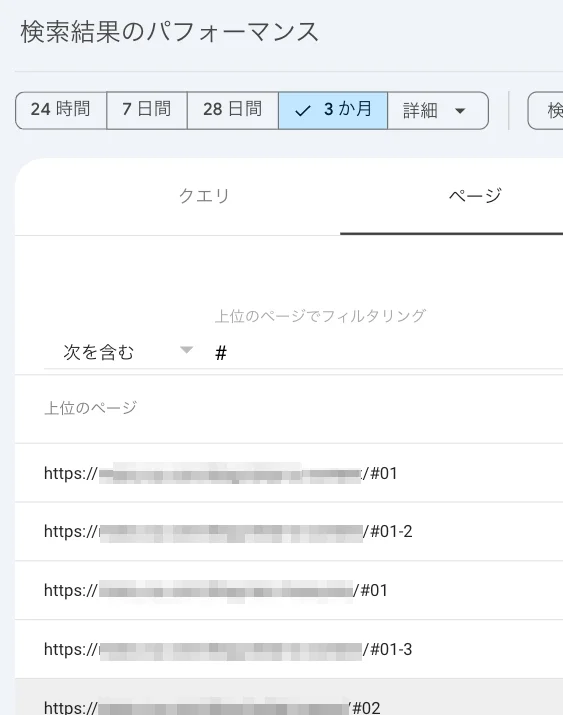
ただ、僕が調べた限りでは、テキストフラグメントの URL を Search Console のレポートで見つけることはできませんでした。
レポートされている時期はたしかにあったのですが、ある時期を境にレポートされなくなりました。
ただし、name 属性または id 属性で指定したアンカーリンクがサイトリンクなどに掲載された場合は、その URL が # 付きでレポートされることはあります。

でも、ミューラー氏が指しているのはこちらではなく、ハイライトするテキストフラグメントの方だと思います。
僕が見つけられなかったけで、今でもレポートされることがあるのかもしれません。
いずれにしても、正規 URL にまとめてレポートするのが Search Console の本来の仕様ですが、# 付き URL が例外的にレポートされることがあります。
これも仕様です。
