[レベル: 上級]
検索結果に動画が出てきた場合に、観たい場面から再生できる Key Moments(キー モーメント)という機能を Google は導入しました。
動画クリエイターは、それぞれの場面を構造化データで設定できます。
観たい場面から動画再生
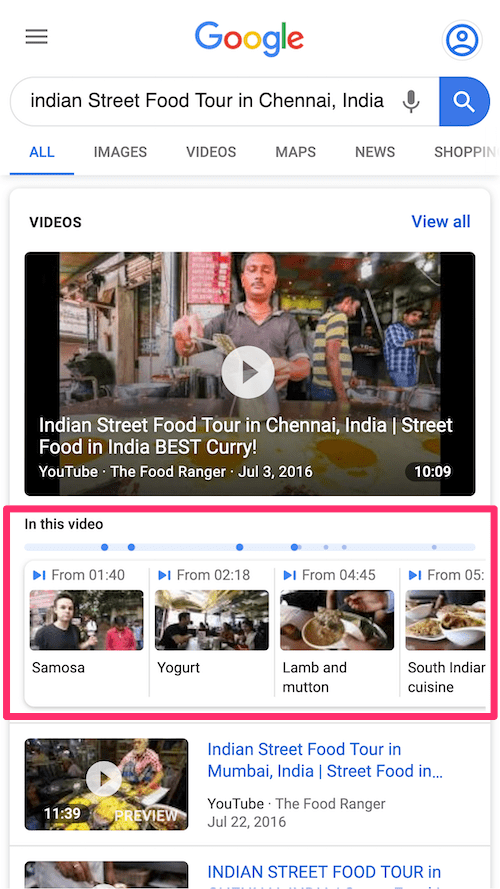
こちらは、Key Moments が適用された動画の検索結果です。

“In this video” という見出しの下に、その場面の時間と内容が表示されています。
これはカルーセルになっていて、スワイプすると後続の場面が出てきます。
各場面のことを “Clip(クリップ)”と呼びます。
In this video のすぐ下のあるラインとドットは、クリップの場所を示しています。
クリップの内容をざっと見ながら、目的の場面を探してそこからすぐに再生できるのが Key Moments のメリットです。
特に長い動画だと、見たいところがどこにあるのかを探すのは大変です。
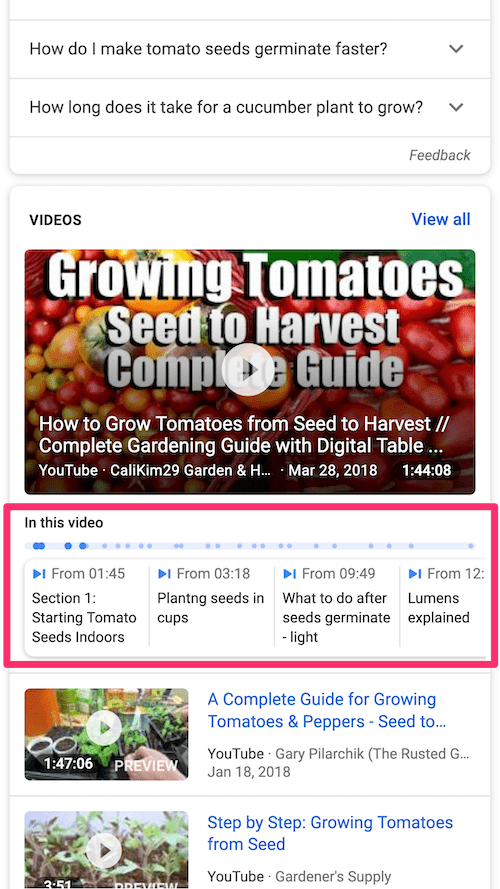
こちらの Key Moments にはサムネイルが入っています。

画像があったほうがわかりやすいですね。
画像のありなしは構造化データで指定できそうです(後述)。
Key Moments は、動画を探すユーザーにとって便利な機能になりそうです。
まずは、英語の検索で利用可能です。
構造化データで Clip 指定
動画クリエイターは、自分が公開した動画に構造化データを追加して Clip を設定できます。
動画用の構造化データである schema.org/VideoObject のプロパティに schema.org/Clip を構成します。
ハイライトした部分が Clip の指定です。
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "P10M",
"uploadDate": "2019-07-19",
"thumbnailUrl": "http://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "http://www.example.com/cat_video_full.mp4",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "http://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "http://www.example.com/example?t=111"
}]
}
</script>サムネイル画像を表示させたいときは、各 Clip に thumbnailUrl プロパティを追加すればよさそうです。
でも thumbnailUrl プロパティは推奨プロパティですらないので保証はできません。
ともかく、 特にハウツーものの動画にはClip は喜ばれそうです。
ということで、How-to リッチリザルトの構造化データでは、動画 (VideoObject) をプロパティに利用する場合は Clip を設定できます。
Clip 構造化データの詳細はデベロッパーサイトの技術ドキュメントで確認できます。
ただし、Key Moments はまだ試験運用です。
構造化データによって Key Moments を適用するには試験運用プログラムに参加する必要があります。
こちらのフォームから申し込めます。
興味がある人は応募してください。
なお Clip が適用されている YouTube 動画には Clip 構造化データは構成されていませんでした。
YouTube は構造化データなしで、テスト的に運用しているのかもしれません。
