[レベル: 上級]
AMP Page Experience Guide(AMP ページ エクスペリエンスガイド)というツールを Google は公開しました。
We're excited to release the AMP Page Experience Guide! A tool that provides AMP developers with actionable advice to help improve the performance of their AMP pages.
Test your AMP page today 👉 https://t.co/3sLCYnTCZk pic.twitter.com/B0gTHyLMfu
— AMP Project (@AMPhtml) October 13, 2020
AMP ページ エクスペリエンスガイドは、Google 検索のページ エクスペリエンス ランキング シグナルに対する AMP ページのパフォーマンスを計測するツールです。
Core Web Vitals(コアウェブバイタル に関わる問題点を検出し改善策を提案してくれます。
AMP ページのコアウェブバイタルを検証
AMP ページ エクスペリエンスガイドに AMP ページの URL を入力して検証します(名前が示すように、AMP ページだけが対象です。ツールは日本語化されています。)
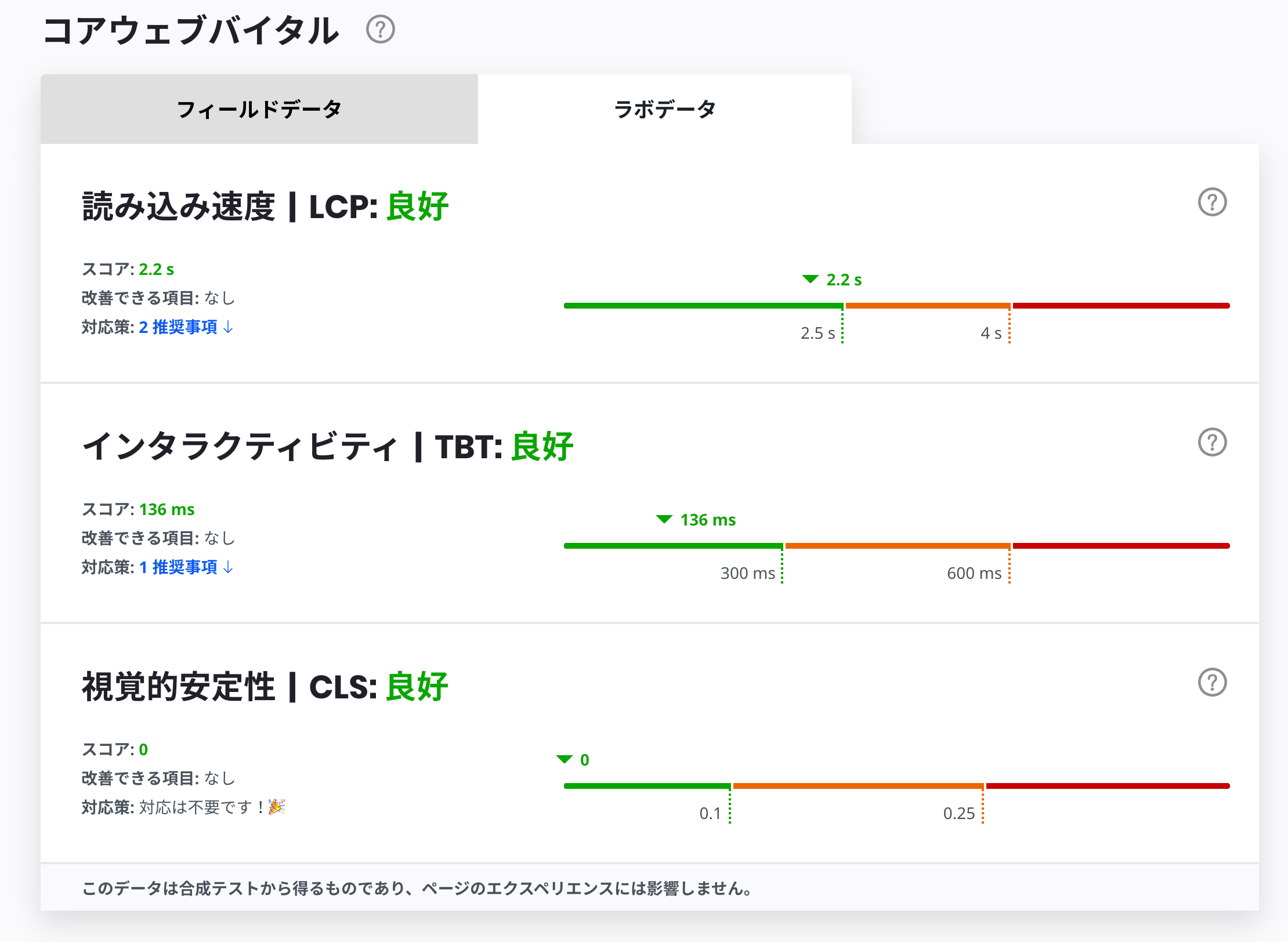
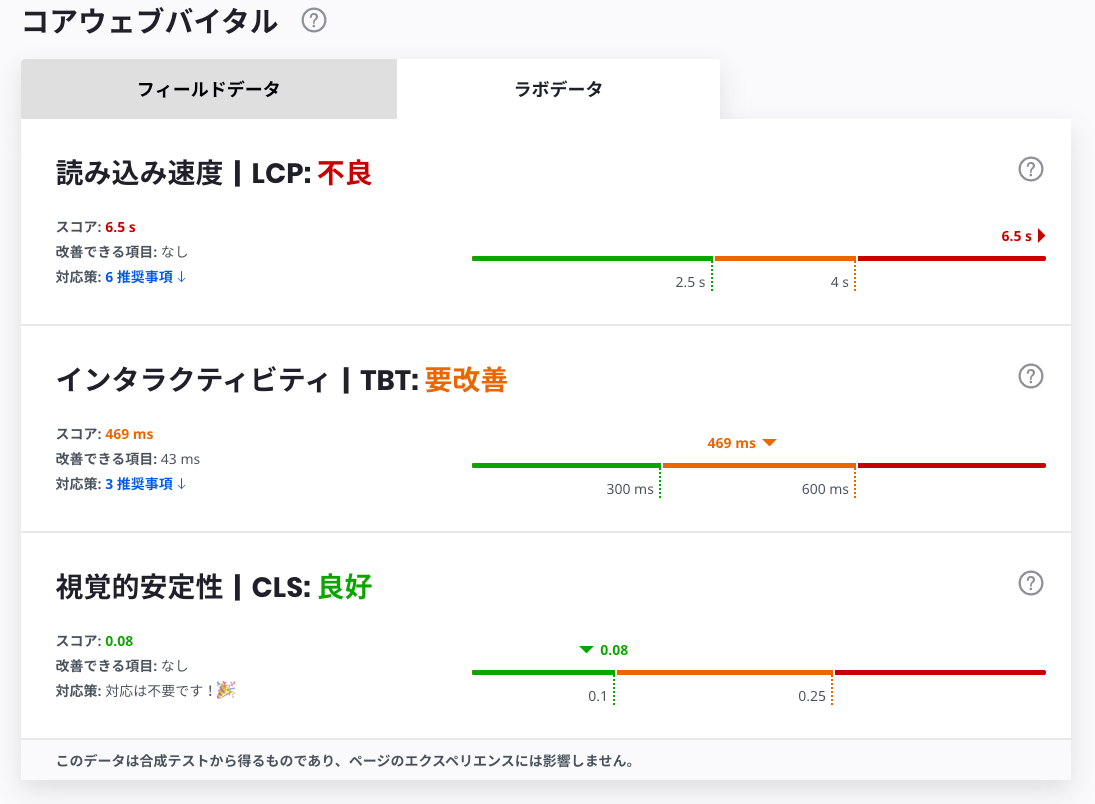
コアウェブバイタルの指標の採点結果が出ます。


キャプチャはラボデータのため FID ではなく TBT の測定結果になっています(FID はユーザーのインタラクションが必要なのでラボでは検証できない。代わりに関連する TBT を用いる)。
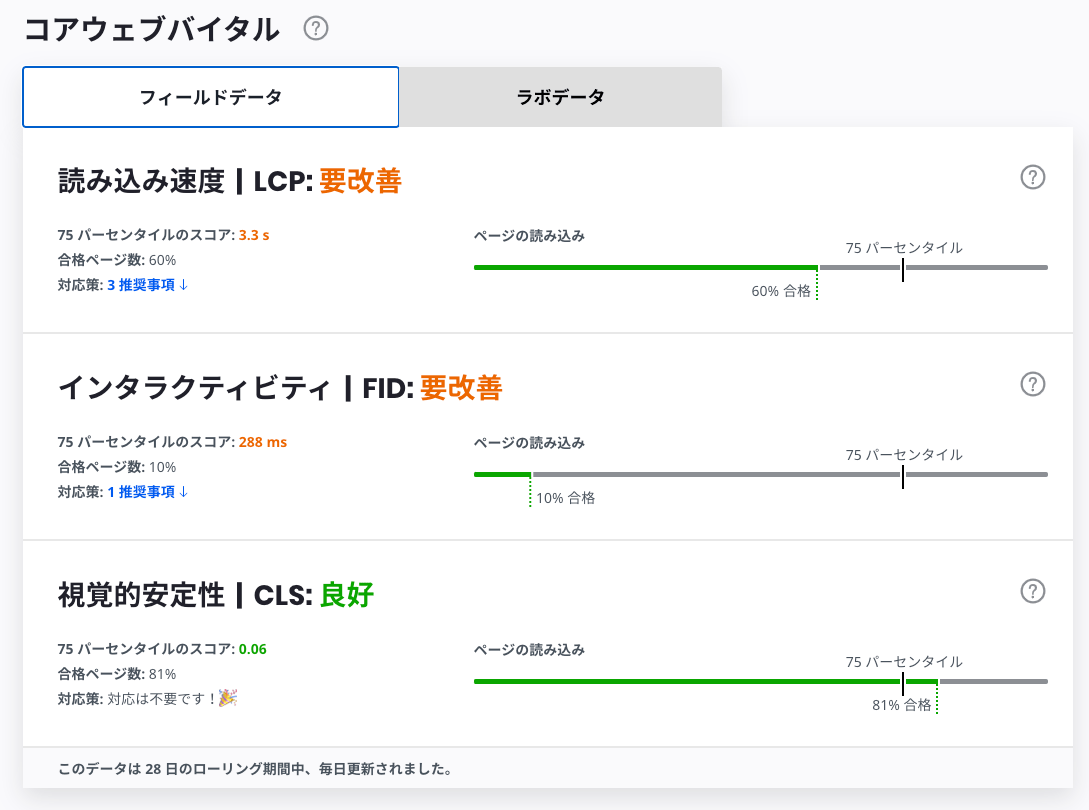
AMP ページ エクスペリエンスガイドでは、実際のユーザーデータである Chorme ユーザー エクスペリエンス レポート (CrUX) に基づくフィールドデータの結果も出してくれます。ですが、ツールができて間もないせいなのか、どのページを検証してもデータ不足が理由でレポートが出てきません(大手サイトの数週間前のページを検証してもデータ不足になる)。
フィールドデータも出てきました。

改善点を指摘
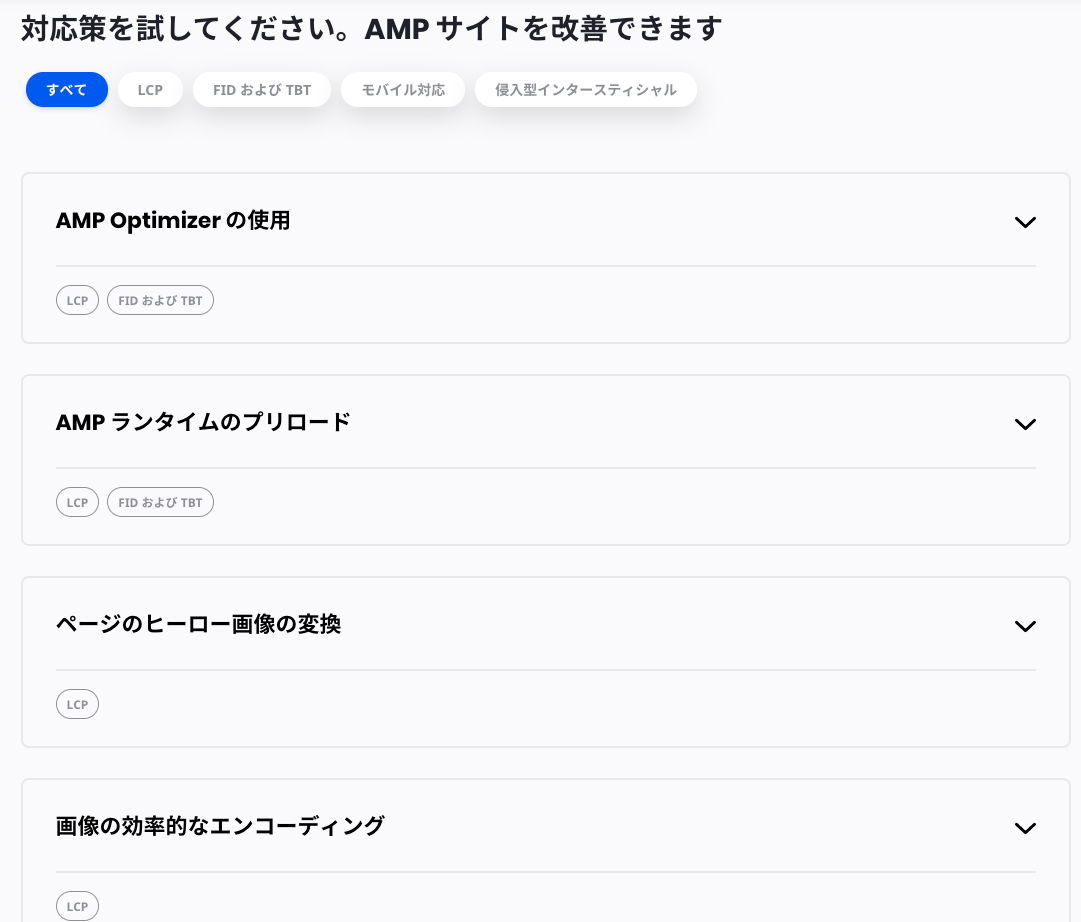
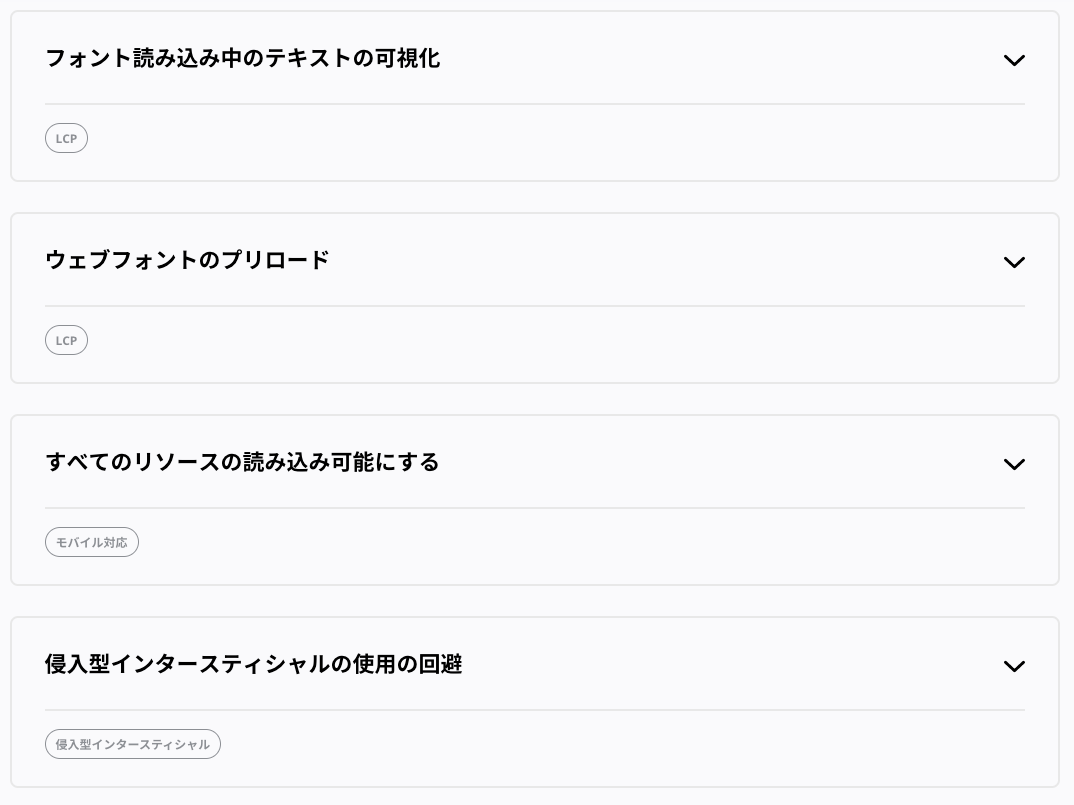
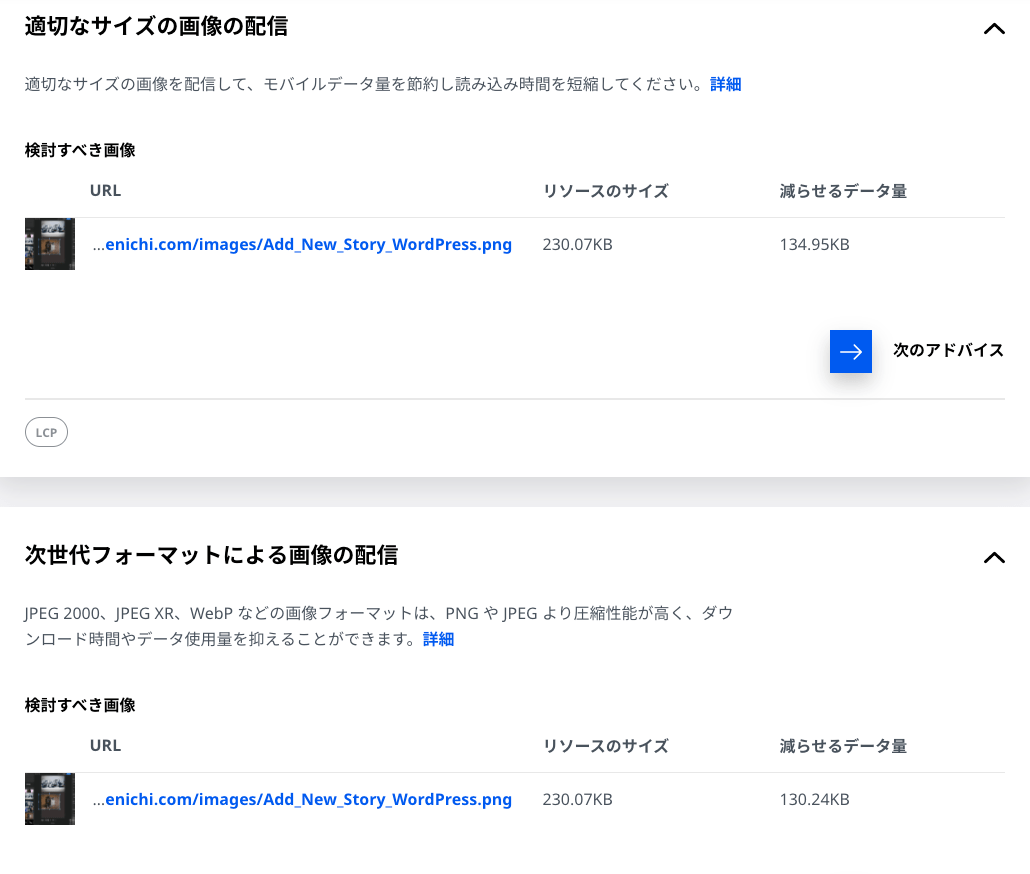
どんな項目に改善が必要かを AMP ページ エクスペリエンスガイドは指摘します。


どの要素が悪いのかも具体的にわかります。

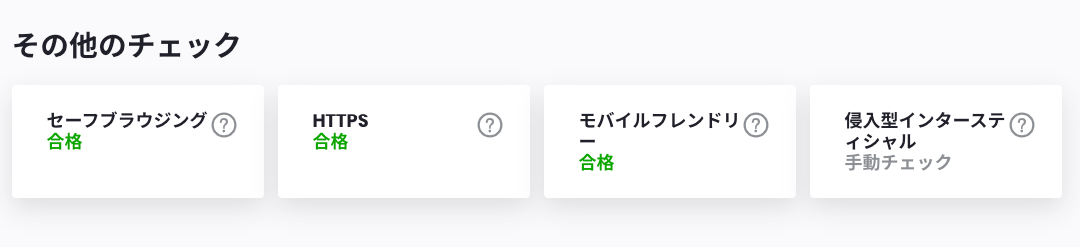
また、コアウェブバイタルのほかにも次の要素も AMP ページ エクスペリエンスガイドは検証します。
- セーフブラウジング
- HTTPS
- モバイルフレンドリー
- 侵入型インタースティシャル(これは実際には測定せず、手動でチェックしなさいと指示するだけ)

AMP ページ エクスペリエンスガイドは AMP 開発者向けに提供されたツールです。
そのため、技術的に詳しくないと難しく感じる項目も改善提案に出てきます。
それでも、AMP ページを公開しているなら、AMP ページのコアウェブバイタルがどのような状況なのかを一度調べてみましょう。
