1ヶ月ほど前からGoogleが一部のユーザーを対象にしてバケットテストを行っていた、リンク先ページのプレビューを検索結果で表示する機能が正式公開されました。
正式名称を“インスタント プレビュー(Instant Previews)”と言います。
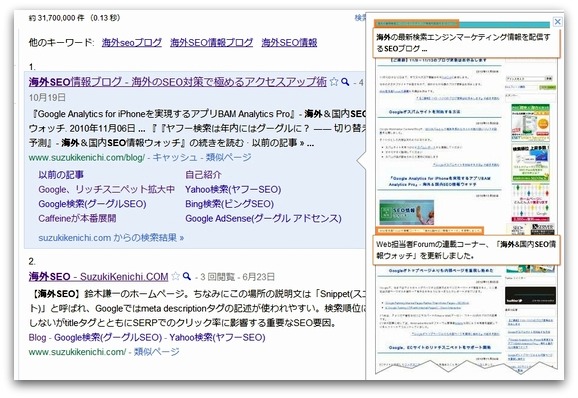
検索結果に出てきたページのタイトルの脇にある虫眼鏡アイコンをクリックすると、リンク先のページが右側にプレビュー表示されます。
実際には虫眼鏡アイコンをクリックしなくてもスニペットのエリアをクリックすればプレビューが出てくるので、わずらわしく感じるユーザーもいるようですね。
インスタントプレビューの効果をGoogleは次のように説明しています。
インスタント プレビューはクリックした検索結果の満足度を 5% 以上高められるという結果が我々の実験でも出ています。
我々の実験結果ではプレビューが表示された結果が実際にクリックされる確率は 4 倍以上に高まります。
当たり前の機能としてインスタントプレビューを一般ユーザーが利用し始めれば、クリック率に大きな影響を与えそうです。
公式アナウンスの記事に、インスタントプレビューを「有効活用するコツ」が書かれています。
- 余分な情報を極力載せず、ページの構成とレイアウトをシンプルにすること。シンプルさと明快さがインスタント プレビューを通じてユーザーに明らかになり、あなたのサイトのビジターはより良い体験ができるでしょう。
- すきま広告やポップアップなどコンテンツを見えにくくする要素を避けましょう。これらの要素はプレビューに表示される可能性があり、その場合スクリーンショットが分かりにくくなってしまいます。
- 多くのサイトのプレビューは通常のクローリングにより自動的に生成されます。時折、スクリーンショットをユーザーのリクエストに応じて生成することがあります。その際、新しい “Google Web Preview” ユーザーエージェントを使ってページをクロールします。
- インスタント プレビューは Google の検索結果順位を一切変えません。同じ検索結果、同じ検索順位です。また、クリックのトラッキング方法も変わりません。その結果のプレビューが表示されたかどうかに関わらず、検索ユーザーが検索結果のタイトルをクリックし、あなたのサイトを訪問すると、それは通常通り 1 クリックとしてカウントされます。インスタント プレビューの表示自体はクリックとしてはカウントされません。
- nosnippet メタ タグ を設定したページは、Google の検索結果にスニペットが表示されません。インスタントプレビューも同様に nosnippet メタ タグが付与されているページについてはプレビューを表示しません。しかし、インスタント プレビューからオプトアウトするかどうかは慎重にご検討ください。通常のスニペットと同様、プレビューはユーザーにとっては有益な情報です。我々の実験結果ではプレビューが表示された結果が実際にクリックされる確率は 4 倍以上に高まります。また、robots.txt でブロックされたページはインスタント プレビューを表示しません。
- 現在、インスタント プレビューは一部の動画やフラッシュコンテンツを”パズル”アイコンあるいは黒い四角に置き換えて表示します。これらのリッチコンテンツを正しく表示できるよう現在改善中です。
画面のスクリーンショットだけではなく、検索キーワードに合致したテキスト部分を抜き出して表示する場合もあります。
サンプルで見せたスクリーンキャプチャでは、オレンジ色の枠線で2か所のテキストがズームアップ表示されているのが分かります。
僕の場合はともにhタグですが、必ずしもhタグとは限らないようです。
いくつか調べた限りでは、テキストの拡大表示がないプレビューのほうが多いように感じます。
この特徴もクリック率に影響するかもしれませんね。
注意したいのはFlashや動画を設置してあるページです。
特にフルFlashのページですね。

ユーザーがインスタントプレビュー機能に慣れ親しんだとしたら、クリック率にマイナスな影響を及ぼすかもしれません。
フルFlashが悪いということではありませんが、SEOを意識するなら考慮しておかなければならないでしょう。
PubConでのMatt Cutts(マット・カッツ)氏のコメントによれば、「当面は、Flashのプレビューには対応しないだろう」とのことでした。
Googleは、Flashのインデックスの能力を向上させたばかりです。
Flashのコンテンツであっても仕様に従えば的確にインデックスしてもらえるようになってきました。
しかし、Flashをインデックスする仕組みと、インスタントプレビューを作り出す仕組みは別のようです。
プレビュー用のユーザーエージェントが存在します。
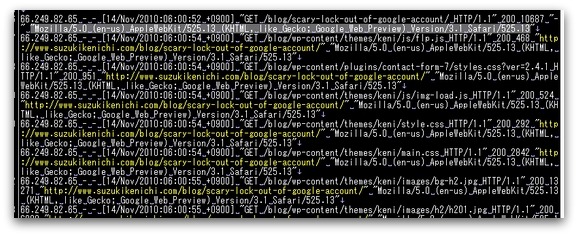
Mozilla/5.0 (en-us) AppleWebKit/525.13 (KHTML, like Gecko; Google Web Preview) Version/3.1 Safari/525.13
アクセスログにも捉えられていました。
連続して訪問しているのが分かります。

プレビューが出ていないページはGoogle Web Previewの訪問を待ちましょう。
またページを更新してもプレビューが古いままのときは、Google Web Previewが再クロールするのを待たなければならないということになりそうです。
※鈴木注:通常のクローリングもスクリーンショットの取得に使っているようです。
【UPDATE(2010/11/19)】
クロールによるプレビューはGooglebotによって作られ、一方ユーザーがプレビュー表示を見ようとした瞬間に作成するときはGoogle Web Previewが使われます。
なお、プレビュー表示を拒否するときは、nosnippet robot meta タグをheadセクションに記述します。
<meta name="googlebot" content="nosnippet" />
ただこのタグを利用すると、スニペットも非表示になってしまうので注意してください。
robots.txtでブロックすることでインスタントプレビューを表示させないようにもできますが、robots.txtでブロックしたらそもそも検索結果に出てこなくなりますね(例外あり)。
プレビューだけを非表示にするというのは難しそうです。
もっともプレビューを非表示にしたいという要望は稀でしょう。
僕にはそうする理由を思いつきません。
SEOは原則的に次の3つの要素で構成されます。
- 上位表示
- クリック
- コンバージョン
新しく登場したインスタントプレビューは、このうち2つ目の検索結果でのクリックに関わる要素になります。
クリック率を高めるために、titleタグやスニペット同様に今後はプレビュー表示も最適化していく必要が出てきたと言えそうです。