[レベル: 上級]
映画をカルーセル形式で検索結果に表示するための構造化データを Google はリリースしました。
📽"You can't handle the markup!"🍿There's new structured data documentation for Movie carousels 🎬: https://t.co/JU6iGtPi5x
— Google Webmasters (@googlewmc) September 5, 2019
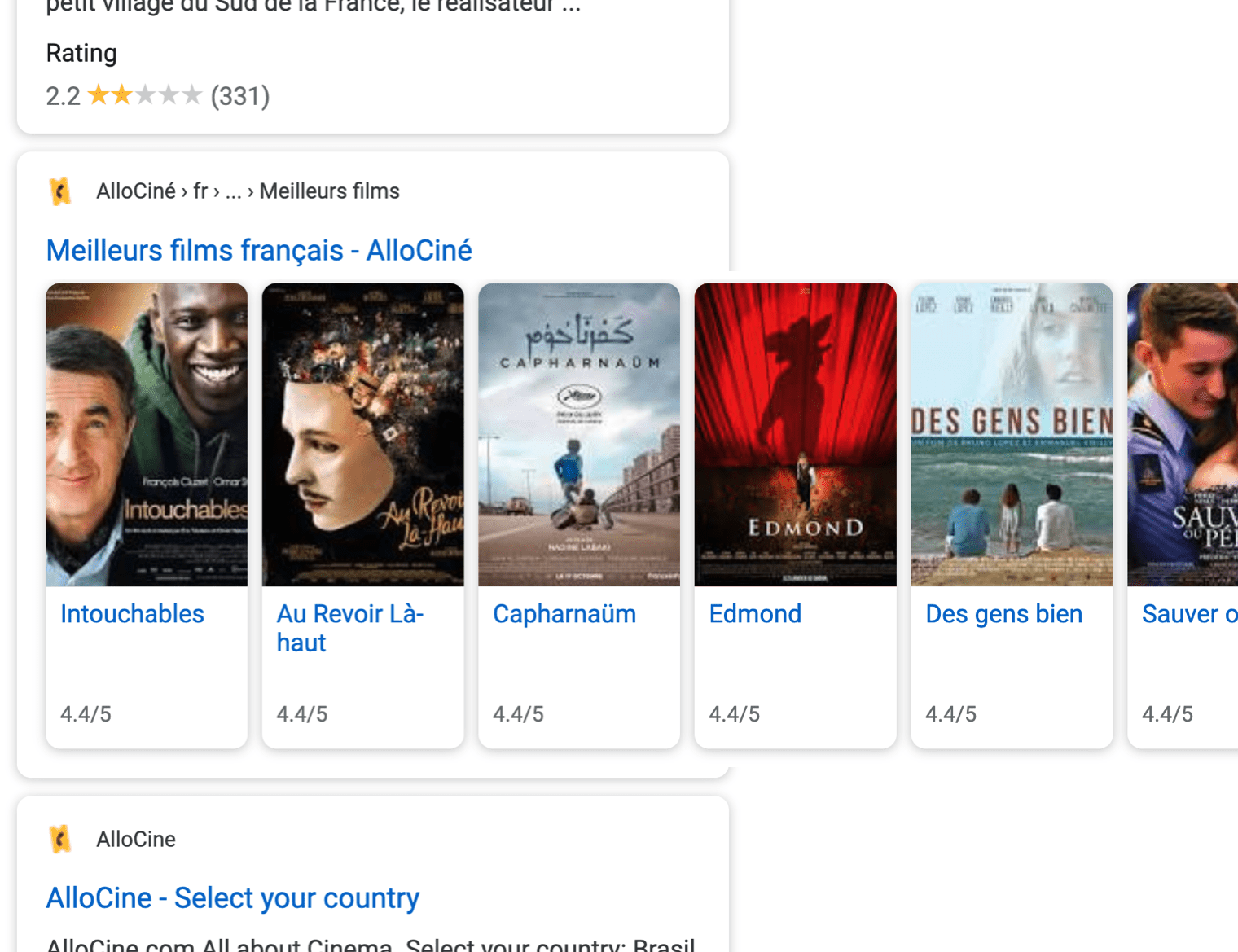
カルーセルで映画をスライド表示
もはやモバイル検索ではおなじみになったカルーセル型の UI で、複数の映画をスライド形式で表示します。

「おすすめのコメディ映画」のようなクエリで面白そうな映画を探しているとしたら、ジャケットと評価が一覧で出てくるカルーセル形式は探しやすくてよさそうです。
構造化データでマークアップ
映画のカルーセルを検索結果に表示させるには構造化データでマークアップします。
2 パターンあります。
詳細ページが別にあるリストページ
1つは、それぞれの映画の詳細ページが別にあって、タイトルや簡単な説明文などの概要を一覧表示しているリストページです。
ItemList でシンプルに格詳細ページを指定するだけです。
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"http://example.com/a-star-is-born.html"
},
{
"@type":"ListItem",
"position":2,
"url":"http://example.com/bohemian-rhapsody.html"
},
{
"@type":"ListItem",
"position":3,
"url":"http://example.com/black-panther.html"
}
]
}
</script>詳細情報を掲載するリストページ
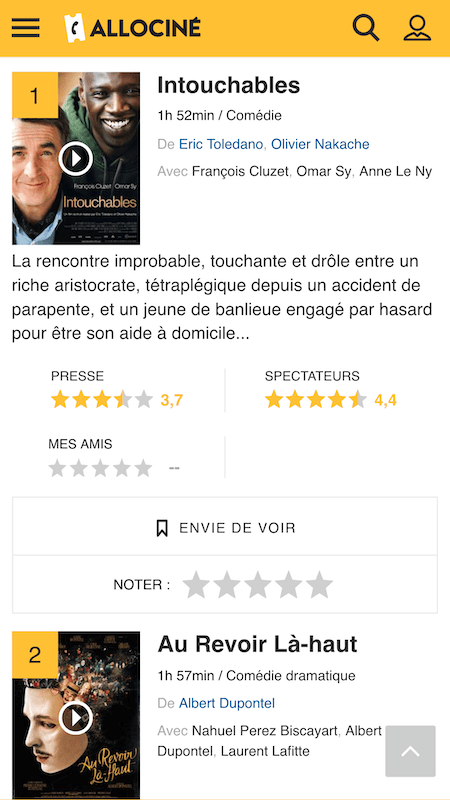
もう1つは、詳細ページを別に持たずリストページですべての情報を提供する場合です。
たとえば、こんなページです。

1 つ目の単純なリストページよりも構造化データは複雑になります。
映画のタイトルやパッケージ画像、評価、監督など schema.org/Movie で定義されているプロパティを追加できます(必須プロパティと推奨プロパティあり)。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": "1",
"item": {
"@type": "Movie",
"url": "https://example.com/2019-best-picture-noms#a-star-is-born",
"name": "A Star Is Born",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2018-10-05",
"director": "Bradley Cooper",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "5"
},
"author": {
"@type": "Person",
"name": "John D."
},
"reviewBody": "Heartbreaking, inpsiring, moving. Bradley Cooper is a triple threat."
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "90",
"bestRating": "100",
"ratingCount": "19141"
}
}
},
{
"@type": "ListItem",
"position": "2",
"item": {
"@type": "Movie",
"name": "Bohemian Rhapsody",
"url": "https://example.com/2019-best-picture-noms#bohemian-rhapsody",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2018-11-02",
"director": "Bryan Singer",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "3"
},
"author": {
"@type": "Person",
"name": "Vin S."
},
"reviewBody": "Rami Malek's performance is overrated, at best."
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "61",
"bestRating": "100",
"ratingCount": "21985"
}
}
},
{
"@type": "ListItem",
"position": "3",
"item": {
"@type": "Movie",
"name": "Black Panther",
"url": "https://example.com/2019-best-picture-noms#black-panther",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2018-02-16",
"director": "Ryan Coogler",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "2"
},
"author": {
"@type": "Person",
"name": "Trevor R."
},
"reviewBody": "I didn't like the lighting and CGI in this movie."
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "96",
"bestRating": "100",
"ratingCount": "88211"
}
}
}
]
}
</script>
映画のレビューサイトはもちろんのこと、映画のレビューコンテンツを提供している場合でも試してみたい構造化データです。
技術ドキュメントはデベロッパーサイトで公開されています。
