[レベル: 中級]
新しいタイプのリッチリザルトを Google は公開しました。
次の 2 つです。
- FAQ
- How-To
FAQ と How-To は、昨年 12 月に一足先に公開された Q&A とともに、公開の準備が進められていたリッチリザルトです。
Google I/O 2019 のセッションでも FAQ と How-To のリッチリザルトは紹介されました。
この記事では、FAQ および How-To のリッチリザルトの概要と実装に際しての注意点を解説します。
よくある質問の FAQ リッチリザルト
FAQ リッチリザルトは、Frequently Asked Question ということで、よくある質問を検索結果にリッチリザルトとして表示します。
スニペットの下に質問がリスト形式で並びます。
質問をタップすると、対応する回答が展開して出現します。
FAQPage 構造化データを実装
FAQ リッチリザルトを表示させるためには、schema.org/FAQPage 構造化データを実装します。
FAQPage の具体的な実装方法はデベロッパーサイトで説明されています。
(次に紹介する HowTo とは異なり)FAQPage は使用するプロパティが少なく実装は簡単なはずです。
FAQ と Q&A の違い
FAQ と Q&A はどちらも質問とその回答を対象としたコンテンツです。
どちらを使うか悩むかもしれません。
しかし、両者には明確な違いがあります。
Q&A は、掲載できる質問は 1 ページにつき 1 つです。
複数の質問を 1 ページに掲載してはいけません。
また、Q&A ではユーザーが回答を投稿できなければなりません。
一般的には、Q&A リッチリザルトはフォーラム型のサイトのためのリッチリザルトです。
日本で言えば、Yahoo! 知恵袋や Google 公式ヘルプフォーラムです。
一方、FAQ は 1 ページに複数の質問(とその回答)を掲載できます。
しかし、ユーザーが回答を投稿できてはいけません。
質問も回答も作成するのはサイト管理者であるあなたです。
たとえば EC サイトには、支払い方法や送料、返品などを説明したよくある質問ページを提供していることが一般的です。
FAQ リッチリザルトはそういったページに利用します。
UGC サイトで回答がユーザーによって作成されるコンテンツには Q&A、サイト管理者があらかじめ準備した質問と回答のコンテンツには FAQ と覚えておくといいでしょう。
方法や手順の How-to リッチリザルト
How-to リッチリザルトは方法や手順を検索結果に表示します。
たとえば、折り鶴の作り方やタイヤの交換方法です。
How-To リッチリザルトでは、スニペットの下に手順の項目が順番に並びます。
それぞれの手順をタップすると具体的な手順が展開して出現します。
HowTo 構造化データを実装
How-to リッチリザルトを表示するには、schema.org/HowTo 構造化データを実装します。
HowTo の具体的な実装方法はデベロッパーサイトで説明されています。
HowTo の注意点
How-To リッチリザルトの構造化データを実装するときの注意点に触れます。
できるだけ多くのプロパティを追加する
HowTo 構造化データを実装する際は、必須プロパティだけではなくできるだけ多くの推奨プロパティも追加することを推奨します。
手順の詳細を説明する description はもちろんのこと、道具を用いる場合は tool、所要時間の totalTime はリッチリザルトに追加情報として表示されます。
特に、画像を image で指定することを強く推奨します。
リッチリザルトに画像が表示されると、見た目のインパクトが全然違います。
もちろん、画像があったほうがユーザーにも断然わかりやすくなります。
ほかにもたくさんのプロパティが HowTo では利用可能です。
実装にあたってはドキュメントを入念に読んでください。
レシピには Recipe
レシピは、幅広く言えば “料理” を作る方法・手順ですが、HowTo 構造化データは用いません。
従来からある Recipe でマークアップします。
Recipe は HowTo のより詳細なレベルのタイプになります。
HowToSection で段階を分ける
HowTo では HowToStep で各手順を表します。
ここで、一連の手順を内容に応じた段階で細かく分けたいときには、HowToSection を使えます。
たとえば、DIY で犬小屋を自分で作る場合、次の段階に分けることができます。
- 木材を切る段階
- 組み立てる段階
- ペンキで色を塗る段階
各 3 段階を HowToSection で区切って、それぞれのなかでの手順を HowToStep でマークアップしていきます。
切るところからペンキを塗るところまでずっと通して HowToStep でまとめても構わないので HowToSection は必須ではないのですが、複雑な手順の場合は HowToSection で分けるとよりわかりやすくなるでしょう。
具体的なコードはドキュメントのサンプルを参照してください。
連番を振らない
手順をマークアップするときは、①②③……などの連番を書くことは推奨されません。
①犬の大きさに合わせて板をノコギリで切る
②釘で固定する
③お好みで色を塗る
itemListElement プロパティによって連番がリッチリザルトに自動的にふられるので、リッチリザルトはおそらく次のようになるはずです。
1. ①犬の大きさに合わせて板をノコギリで切る
2. ②釘で固定する
3. ③お好みで色を塗る
なんか、変ですよね💦
システムの都合で連番を取り除けないサイトもあるかもしれません。
サイトを作るときは、構造化データのことも考えて設計するようにしたいものです。
Search Console で監視
FAQ と How-to を実装したあとは、Search Console のリッチリザルトステータス レポートで状況を確認できます。
それぞれの構造化データを Google が認識すると、拡張メニューから「よくある質問」と「How-to」のリッチリザルト ステータス レポートを選択できるようになります。

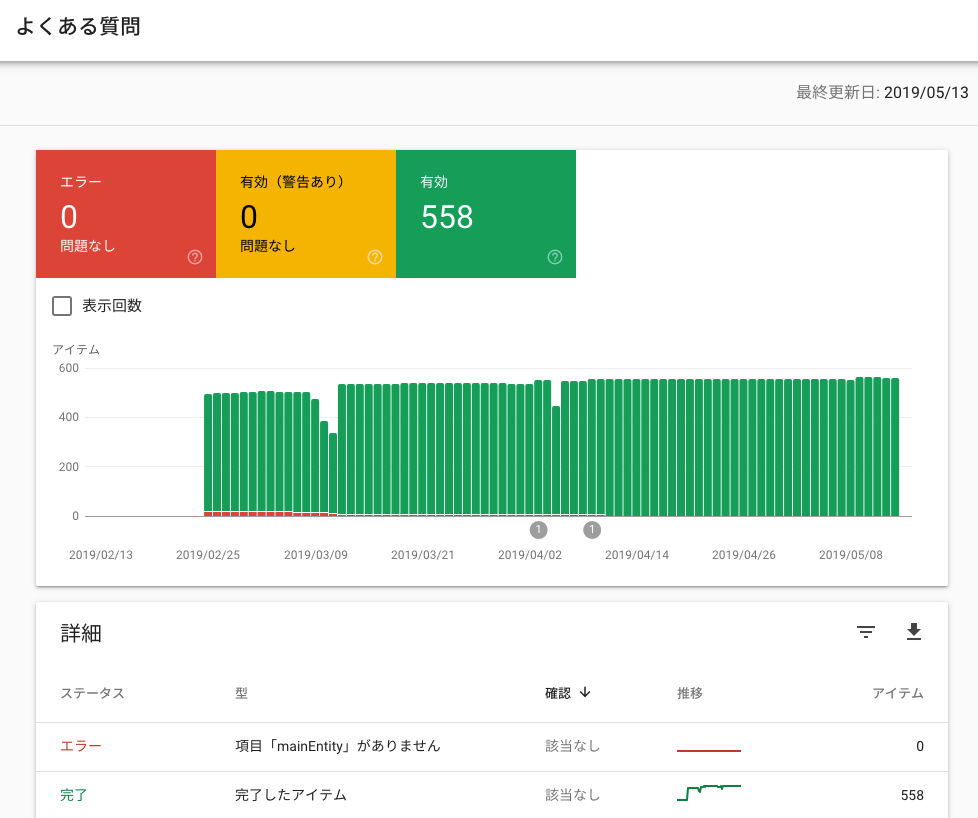
こちらは、よくある質問 (FAQ 構造化データ)のリッチリザルト ステータス レポートです。

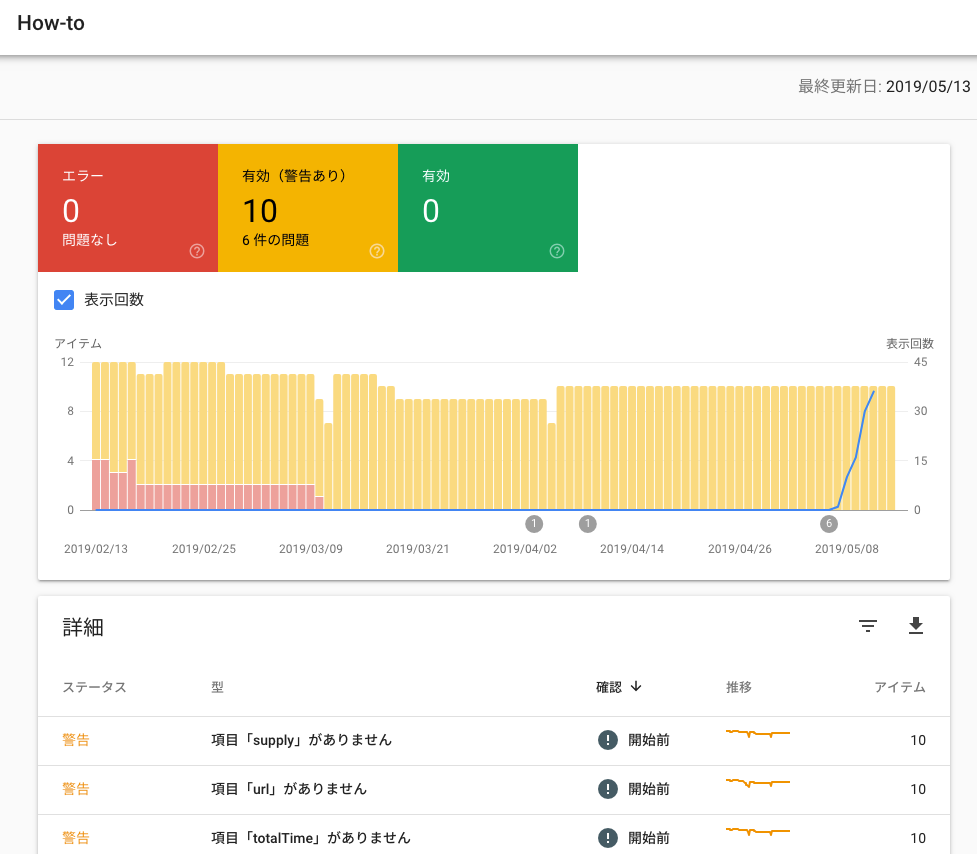
こちらは、How-to のリッチリザルト ステータス レポートです。
表示回数を表示させています(正式公開され、表示されるようになってきたことがわかる)。

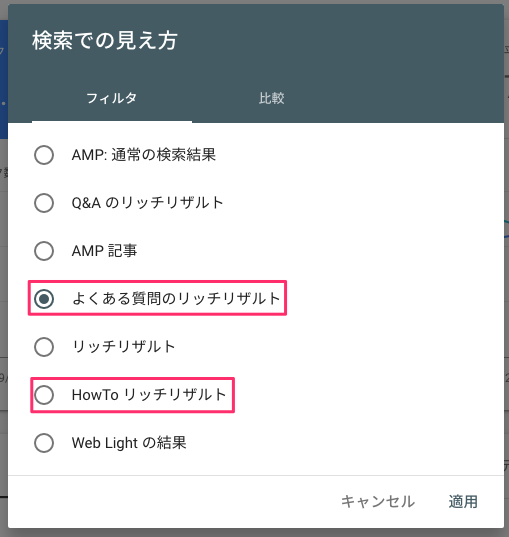
検索パフォーマンスの「検索での見え方」フィルタで、リッチリザルトが表示された回数や CTR、ページを分析できます。

Google アシスタントでも表示される
FAQ と How-to 構造化データを構成すると、Google アシスタントでも利用されます。
スマートフォン以外でも、ディスプレイ付きの Google アシスタントデバイス、Nest Hub (Google Home Hub から名称変更)でも利用できます。
次のようなイメージになるようです。
[Image Credit: Google Developers Japan]
さてさて、Google がサポートするリッチリザルトは増え続けています。
効果的に利用したいものです。
FAQ に関してはさまざまなサイトで実装できるでしょう。
ただ心配なのは、検索結果で答えがわかってしまうため、サイトへのトラフィックの減少が懸念される点です。
ユーザーの役に立てるのは良いことなのですが、サイトに来てもらえないのはそれはそれで複雑な心境です。
How-to に関しては、手順が多い場合は途中までがリッチリザルトに掲載され続きはサイトで閲覧することになるので、トラフィックが増えそうです。
したがって FAQ と How-to のどちらを実装するにしても、Search Console レポートを監視してパフォーマンスを計測することが重要になるでしょう。
最後になってしまいましたが、構造化データを正しく追加できているかどうかは構造化データテストツールでチェックできます。
リッチリザルト テストツールも FAQ と How-to をサポートしています。
