[レベル: 上級]
ウェブで優れたユーザー エクスペリエンスを実現するために “Web Vitals(ウェブ バイタル)” というコンセプトを Google は導入しました。
Web Vitals の土台として次の要素を重要視します。
- 読み込み時間
- インタラクティブ性
- ページ コンテンツの視覚的な安定性
それぞれの要素を測定するための指標とツールの提供を始めています。
Core Web Vitals: ウェブに関する 3 つの主な指標
Web Vitals を数値化するために、ウェブに関する特に重要な 3 つの指標を Google は設定しました。
ひっくるめて、“Core Web Vitals”(コア ウェブバイタル)と呼びます。
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
LCP は、ページで最も大きな要素が読み込まれるまでの時間を表します。
たとえば、そのページで主役になる画像や動画が対象になります。
記事だけのコンテンツでは見出しになるかもしれません。
FID は、ユーザーによる最初の入力に対してブラウザが反応するまでの待機時間を表します。
たとえば、リンクのクリックやボタンのタップです。
ページが表示されていても、操作を受け付けるまでにしばらく待たされることがあります。
CLS は、LCP とともに比較的新しく作られた指標です。
レイアウト移動を測定します。
記事を読もうとしていたら、広告が突然出現して記事が下に追いやられたり、あるいはボタンをタップしようとしたら画像が出現して位置が変わり、別のボタンをタップしてしまったりした嫌な経験があるはずです。
LCP と FID、CLS の 3 つが Web Vitals を数値化するための指標として用いられます。
LCP/FID/CLS を測定するツール
Web Vitals の重要指標である LCP と FID、CLS を測定するツールの提供を Google は始めます。
Chrome ユーザーエクスペリエンス レポート (CrUX) では、すでに自分のサイトの Web Vitals のパフォーマンスを簡単に評価できます。
CrUX やその他のツールで取得したデータを処理するための JavaScript ライブラリも公開されています。
技術者ではない僕たちに簡単に利用できるツールももちろん準備してくれます。
今後数か月間で、おなじみの次のツールで LCP/FID/CLS を測定できるようになります。
- Lighthouse
- Chrome デベロッパーツール
- PageSpeed Insights
- Search Console のスピード レポート(!)
Chrome 拡張
今すぐにでも自分のサイトの Web Vitals 度を知りたいという方のためのツールもあります。
Chrome 拡張を利用できます。

正式版ではないので Chrome ウェブストアからはインストールできません。
手動でインストールします。
【UPDATE (2020/6/1)】
Chrome ウェブストアで公開されました。
正式な拡張としてインストール可能です。
GitHub から ZIP ファイルをダウンロードする任意の場所に展開する(web-vitals-extension-master というフォルダに展開される)chrome://extensions にアクセスする「デベロッパー モード」を有効にする(右上にトグルがある)web-vitals-extension-master フォルダを、開いている拡張機能のページにドラッグ&ドロップする(web-vitals-extension-master フォルダは削除してはいけない)
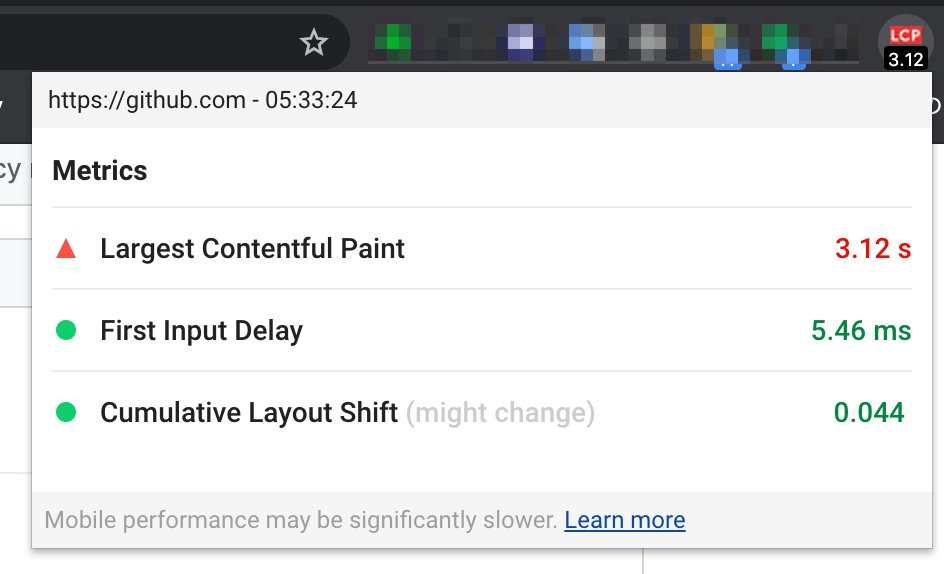
拡張を有効にすると、今見ているページの LCP/FID/CLS をバックグラウンドで自動で取得します。
拡張機能のバーに四角のアイコンが出てきます。
Web Vitals が健全であればグリーンですが、問題があるとレッドになります。
クリックすると、それぞれの指標の数字を確認できます(上で見せたキャプチャ)。
CLS 測定ツール
CLS だけを測定する CLS Calculator というツールがあります。
PC 用回線またはモバイル回線での CLS の測定ができます。

楽天市場の PC ページには比較的大きい CLS が発生しています。
CLS は、0.1 を超えると改善が必要になるようです。
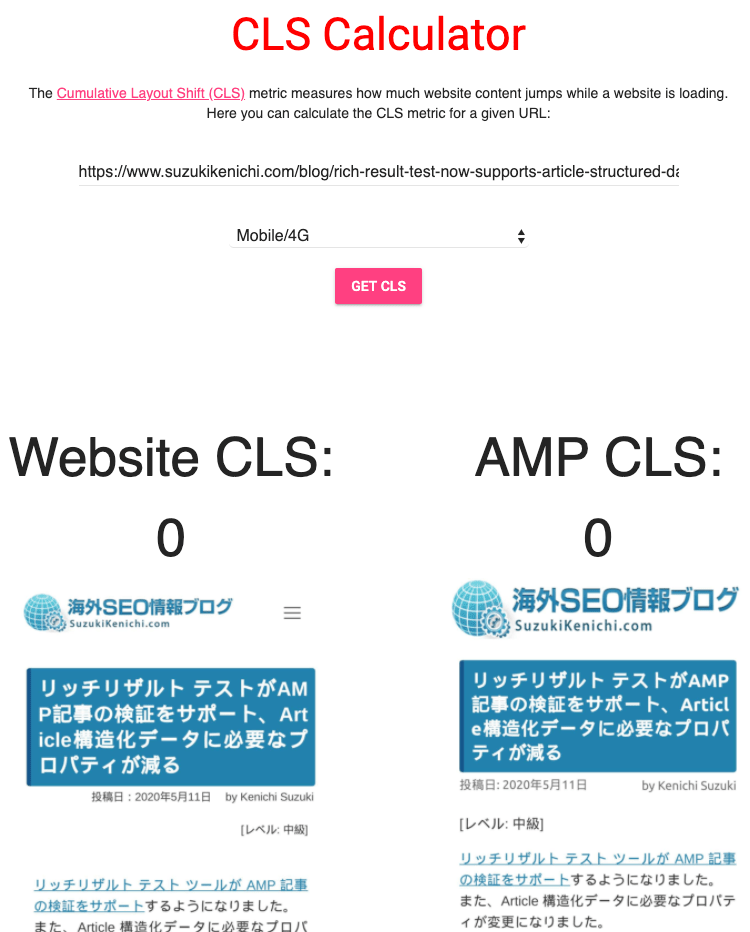
AMP 対応しているページでは、AMP ページの CLS も同時に測定してくれます。
AMP は、CLS がゼロになるように設計されています。

Web Vitals で用いられる LCP と FID、CLS が今後、ユーザーエクスペリエンス測定のスダンタード指標になっていくと予想します。
関連する記事と技術ドキュメントを載せておきます。
UX 改善の参考にしてください。
