[レベル: 中級]
検索ユーザーのユーザー体験を向上させるための画像の最適化をコツを Google の John Mueller(ジョン・ミューラー)が Twitter の一連の投稿で共有しました。
PSA: If you change your image URLs, and you care about Image Search, remember to redirect them. While tweaking my site, I noticed PSI suggesting to change some of my image formats, and realized it's worth mentioning this again. pic.twitter.com/gDHAqJB6eC
— 🍌 John 🍌 (@JohnMu) May 1, 2021
この記事では、それらのコツの要点を僕からの補足を交えながら紹介します。
画像が重要かどうか調べる
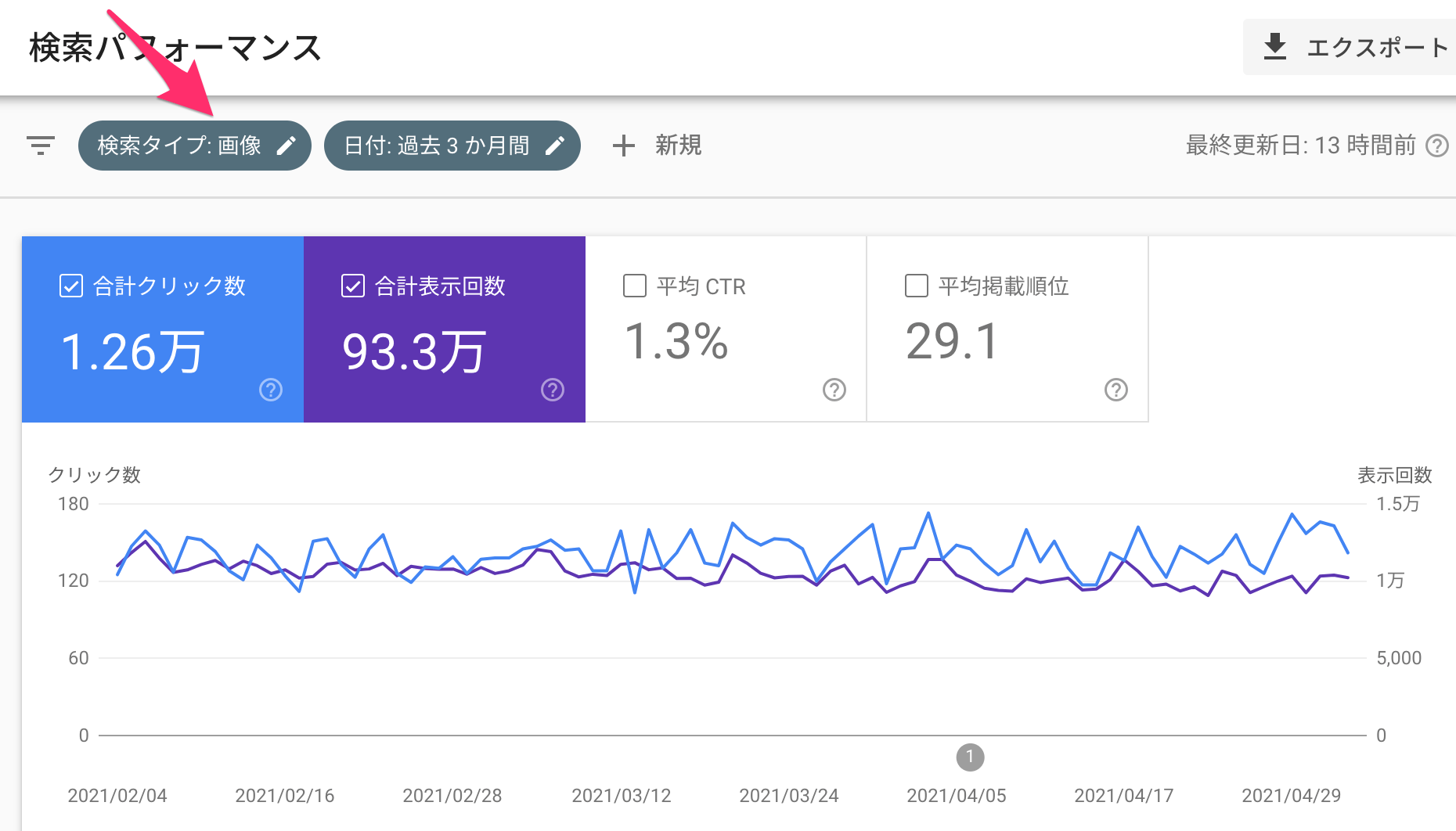
まず、画像検索からのトラフィックが重要かどうかを調べます。
Search Console の検索パフォーマンスで「検索タイプ」を「画像」に指定すると画像検索のトラフィックに絞り込めます。

画像検索から意味のあるトラフィックがたくさんあるのなら画像を最適化する価値があるでしょう。
逆に言えば、画像検索からのトラフィックがさほど重要ではなさそうなら、手間ひまをかけて改善する価値が本当にあるのかどうかを検討したほうがいいかもしれません。
Let's start. Is it really a problem worth focusing on? Check the Search Console performance report ( https://t.co/5ZvBuRDxR8 ), select "Search Type: Image", and look at the numbers. Are you getting lots of *useful* clicks from Google Images? If so, read on. pic.twitter.com/aEMputsFgi
— 🍌 John 🍌 (@JohnMu) May 1, 2021
PSI で検証
検索トラフィックが多いページを PageSpeed Insights で検証します。
画像に関する改善が提案されることがあります。
たとえば、次のような提案です。
- 適切なサイズの画像を使う
- 次世代フォーマットでの画像を配信する
- オフスクリーン画像の遅延読み込み (Lazy-loading) する
- 画像要素で
widthとheightを明示的に指定する
画像の軽量化やサイズ変更、フォーマット変換(たとえば、WebP)にはさまざまなツールを利用できますが、Google が提供している Squoosh が便利です。
img タグでは、width 属性と height 属性を必ず指定します。
CLS の発生を防げます。
CMS のプラグインには、Lazy-loading や width/height を自動で設定してくれるものもあります。
WordPress 5.5 以降は ネイティブ Lazy-loading がデフォルトで有効になっています。
Webp 画像は Safari もサポートするようになりましたが、未サポートのブラウザもまだ使われています。
フォールバックとして <picture> タグを利用するといいでしょう。
<picture>
<source type="image/webp" srcset="flowwer.webp"> ⬅ WebP
<source type="image/jpeg" srcset="flowwer.jpg"> ⬅ JPG
<img src="flower.jpg">
</picture>上から順番に、サポートしているフォーマットの画像を 1 つだけ読み込みます。
ブラウザが WebP をサポートしていれば WebP を読み込むし、サポートしていなければ JPG を読み込みます。img タグは、picture/srcset をサポートしていない古いブラウザ向けです。
さらに高度な技術として、レスポンシブ画像を使うこともできます。
レスポンシブ画像では、デバイスのスクリーンサイズに応じて適切なサイズの画像を出し分けます(スマホに、ファイルサイズが大きい高解像度の画像を配信する必要はないですよね)。
PSI: Take some of the popular images landing pages in Page Speed Insights: https://t.co/F8BxJ7YPih Are you seeing speed issues which point at image size issues? "Serve images in next-gen formats"? "Properly size images"? "Efficiently encode images"? pic.twitter.com/ffN9dAjKOB
— 🍌 John 🍌 (@JohnMu) May 1, 2021
FWIW, there's "no simple guide to complete image optimization" (I'm sure someone will make one now though :-)). You can get books on optimizing images for the web: https://t.co/MKtRfCxjYc . These things can be hard to get perfect, and you usually don't need to make them perfect.
— 🍌 John 🍌 (@JohnMu) May 1, 2021
There are a few first steps you can try:
– use image lazy loading (especially if they're below the fold). WP can do this for you, plugins can do it too.
– make images the right size (however you're displaying them)
– specify the image size (again, with a plugin, often) pic.twitter.com/wsJY5MLpBO— 🍌 John 🍌 (@JohnMu) May 1, 2021
And then there's: load the really big images in your image editor, and see if there are compression settings you can use to save them with the same format in a smaller size. Try https://t.co/ZpGiXTQ8Ne if image editors aren't your thing. There's more at https://t.co/Xk0FapIsTN pic.twitter.com/O9IxSbIVKU
— 🍌 John 🍌 (@JohnMu) May 1, 2021
Drop the updated images in, make sure lazy loading is active, and you specify the width / height, and check Page Speed Insights again. Chances are, if it's like my images, it's already much better. Maybe it's good enough for you? If not … pic.twitter.com/eZNOZStu3C
— 🍌 John 🍌 (@JohnMu) May 1, 2021
Again, a simple way to try it out for a handful of images is https://t.co/ZpGiXTQ8Ne . WebP might be a format to try, https://t.co/peYIawg0kA has more suggestions. Also keep in mind that not all browsers support super-modern formats, so check your user stats too.
— 🍌 John 🍌 (@JohnMu) May 1, 2021
Depending on your site's setup, you may be able to use responsive images ( https://t.co/MSWq818npp ) to include modern formats together with your previous image formats. This is the optimal configuration, but it can be hard. pic.twitter.com/fIQhZb8TY8
— 🍌 John 🍌 (@JohnMu) May 1, 2021
リダイレクト
JPG を Webp に置き換えたときのように、画像の URL が変わった場合は必ずリダイレクトします。
画像の処理にはウェブ検索に比べると時間がかかります。
新しい画像が画像検索にインデックスされるまで、画像検索からのトラフィックがなくなるかもしれません。
リダイレクトしておけば、途切れる間隔を防げます。
異なるホスト名(ドメイン名)の CDN サーバーに画像を移動する場合にも必ずリダイレクトを設定します。
If, after all of this, you need to move from .jpg to .webp, set up redirects for these images on your server. Google Images takes longer to reprocess, and if the old URLs stop, they may drop out for a while, until the new ones are picked up. Redirecting helps prevent that. pic.twitter.com/UXXSzESVAW
— 🍌 John 🍌 (@JohnMu) May 1, 2021
This also matters if you move your images to a CDN that's on a different hostname (say to https://t.co/fWMc6CFPZ0). If Google Images traffic is important, then make sure to also set up redirects for the old URLs to the new CDN. pic.twitter.com/T86fF6cyAC
— 🍌 John 🍌 (@JohnMu) May 1, 2021
画像最適化に役立つリソース
画像の最適化には次のリソースも参考になります。
- Meet Image Optimization, A New Smashing Book By Addy Osmani
- Efficiently encode images
- Serve images in next-gen formats
- Images | Web Fundamentals
- Google 画像検索に関する SEO のおすすめの方法
Want more links? Here's our guide to images: https://t.co/BPDOV02us9 , and our guide for responsive images: https://t.co/iSKBykZrO1
What did I miss? What worked best for your images?
— 🍌 John 🍌 (@JohnMu) May 1, 2021
Google の John Mueller 氏による画像最適化の TIPS は以上です。
参考にしましょう。
