[レベル: 上級]
Dynamic Rendering(ダイナミック レンダリング)に関する技術ドキュメントを Google は正式に公開しました。
Dynamic Rendering は、JavaScript を多用したウェブページをより確実に Google にクロール、インデックスさせるための技術です。
今年5月の Google I/O で、Google の John Mueller(ジョン・ミューラー)氏が発表しました。
先週参加した BrightonSEO では、Martin Splitt(マーティン・スプリット)氏が、公式ドキュメントを今週正式に公開する予定だとコメントしていました。
Dynamic Rendering とは
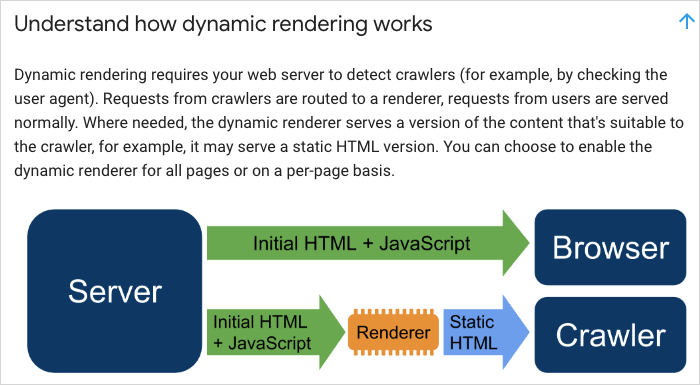
まず初めに、Dynamic Rendering がどういったものかを説明します。

Dynamic Rendering では、ブラウザには通常のページを返します。
JavaScript で生成されるコンテンツはクライアント側でレンダリングさせます。
もしくは、Angular Universal などの技術を使用したサーバー サイド レンダリング (Sever-side rendering:SSR)を利用することもできます。
初回ロードはサーバー側でレンダリングし、その後はクライアント側でレンダリングさせる技術です(この技術を ミューラー氏は I/O では “Hybrid Rendring”(ハイブリッド レンダリング)と呼んでいました)。
一方で、検索エンジンのクローラには、JavaScript のレンダリングが完了した静的な HTML を返します。
検索エンジンは、JavaScript を実行する必要はありません。
つまり、次のようになります。
- ブラウザ ⇒ クライアント サイド レンダリング or サーバー サイド レンダリング
- クローラ ⇒ レンダリング済みの 静的 HTML を配信
Dynamic Rendering のメリット
Dynamic Rendering の大きな利点は次の2つです。
- Google 検索が利用している WRS (Web Rendring System、ウェブ レンダリング システム) が解釈、実行できない JavaScript で生成されるコンテンツを Google が確実にクロール、インデックスできるようになる
- 更新が頻繁な JavaScript コンテンツを速やかにインデックスできる
WRS は 2015 年にリリースされた Chrome 41 相当のレンダリング機能しか備えていません。
ES6 をサポートしない、IndexedDB および WebSQL インターフェースが無効などいくつもの制限があります。
JavaScript で生成するコンテンツが期待どおりに検索対象にならない状況では、Dynamic Rendering が役立つでしょう。
JavaScript でレンダリングされるコンテンツは、静的な HTML のコンテンツとは別プロセスでインデックスされます。
“Second Wave” と呼ぶこの第二段階のプロセスでは、JavaScript の実行は数秒で実行されることもあれば、完了までに数日かかることもあります。
BrihtonSEO で、Second Wave を速める方法があるかとスプリット氏に尋ねたところ、「ない」とのことでした。
それどころか、JavaScript のレンダリングにどのくらいの時間がかかるかは Google にもわからないとのことでした。😱
ニュース記事のように速報性が求められるコンテンツ(の主要部分)のレンダリングに JavaScript が関与しているなら、Dynamic Rendering でレンダリング済みのコンテンツを返せばインデックスの遅延を防ぐことができます。
Dynamic Rendering の実装
詳細はドキュメントを読んでいただくとして、Dynamic Rendering の実装について簡潔に説明します。
クローラに配信するレンダリング済みの静的 HTML を作成する
JavaScript を実行する必要がないように、レンダリングが完了した静的な HTML ファイルをクローラには配信します。
レンダリング済みの HTML の生成には、 Puppeteer や Rendertron のような、いわゆる ヘッドレス ブラウザを利用できます。
prerender.io も有名なツールですね。
サイト全体を Dynamic Rendering で構成することもできますが、ページ単位で適用してもまったく問題ありません。
リソースを考慮すると、むしろページ単位のほうが好ましいかもしれません。
レンダリング済み HTML をクローラに配信するようにサーバーを構成する
Dynamic Rendering では、サーバー側でレンダリングしたコンテンツを返すのはクローラだけです。
クライアントには、特殊なことをせずにリソースをそのまま返しクライアント側でレンダリングさせます。
したがって、レンダリング済み HTML をクローラだけに配信するようにサーバーを構成します。
User Agent(ユーザーエージェント)に基づいて振り分けします。
Google 検索では、“Googlebot” が対象になりますね。
ドキュメントの例では、構造化データテストツール用の UA と思われる “google-structured-data-testing-tool” のほか、“bingbot” のように Google 製以外のクローラも含めています。
モバイル Googlebot にはモバイル向けページを、PC Googlebot には PC 向けページを
動的な配信または別々の URL でモバイル向けサイトを構成している場合は、スマートフォン版 Googlebot にはモバイル向けページのレンダリングバージョンを返し、PC 版 Googlebot には PC 向けページのレンダリングバージョンを返すことを確実にします。
そうしないと、モバイル向け検索および PC 向け検索で正しいバージョンがインデックスされなくなってしまいます。
レスポンシブ ウェブ デザインで構成している場合は関係ありません。
このほか、Dynamic Rendering が正しく実装できているかどうかの確認方法やトラブルシューティングについても、公式ドキュメントは解説しています。
具体的な技術的実装に関しては、各ウェブサイトのサーバーや JavaScript フレームワークの状況によって異なってきます。
Dynamic Rendering の実装を検討する場合は、必ず公式ドキュメントを熟読してください。
なお、Dynamic Rendering は必須ではありません。
現状で、JavaScript 生成コンテンツのクロール、インデックスに問題を抱えていないのであれば Dynamic Rendering を実装する必要はありません。
クローキングは大丈夫?
Googlebot と ブラウザに異なるコンテンツを配信するのはクローキングに当たるのでは? と不安に感じる人がいるかもしれません。
もちろん、Dynamic Rendering を悪用すればクローキングとして手動対策が適用されるでしょう。
しかし、ドキュメントに準拠して正しく実装していればクローキング判定の心配はないでしょう。
とはいえ、クローラとブラウザに最終的に配信するコンテンツが同等であることを確実にしておかなければなりません。
確認するには、モバイルフレンドリーテストツールや Fetch as Google を利用します。
これも、ドキュメントに書かれています。
Google Dance Singapore に参加した際に、Dynamic Rendering を悪用したクローキングに対してどう考えているのかとゲイリーに質問しました。
特別な対策は取っておらず、でも悪用の心配はしていないと自信ありげでした(その時点での話ですが)。
さて、以上がついに正式公開された Dynamic Rendering の大まかな仕組みと注意点になります。
興味がある人は、ドキュメントをご自身で読んでさらに理解を深めてください。
