[レベル: 中級]
モバイル検索結果にサイト名を表示する機能を Google は正式に導入しました。
関連する技術ドキュメントも検索セントラルサイトに公開しています。
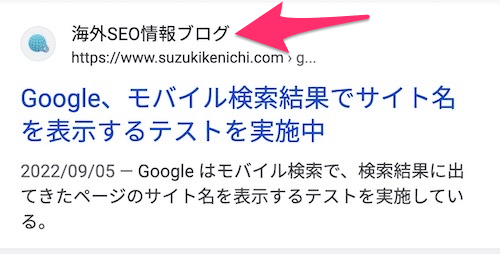
こちらのキャプチャのように URL の上にサイト名が表示されます。

この記事では、モバイル検索のサイト名表示に関して、僕が個人的に特に重要だと感じた内容を解説します。
日英ほか 4 か国語で導入
モバイル検索の結果で URL の上にサイト名を Google が表示し始めていることを 9 月初めにこのブログで紹介しました。
このときはテスト機能なのか正式機能なのかがはっきりしなかったのですが、今は正式な機能として導入されています。
次の 4 言語のモバイル検索でサイト名が現状では表示されます。
- 日本語
- 英語
- フランス語
- ドイツ語
グローバルではなく言語を限定して公開した機能に、日本語が含まれているのは嬉しいですね。
サイト名を決定する要素
サイト名はタイトルリンクとは異なります。
タイトルリンクは、サイト内の各ページに固有です。
一方でサイト名は、サイト内のすべてのページで共通です(正確な適用範囲は後述)。
僕のブログであれば、全ページのサイト名が共通で「海外SEO情報ブログ」となります。
サイト名の生成は自動化されています。
Googleは、主に次の要素をもとにしてサイト名を決定します。
WebSite構造化データ<title>タグ内の記述<h1>などの見出しタグ内の記述- OGP の
og:site_nameで指定した記述
構造化データでの設定
4 つの要素のなかで Google が最も重視するのは WebSite 構造化データのようです。
次のように記述します。
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "WebSite",
"name" : "海外SEO情報ブログ",
"url" : "https://www.suzukikenichi.com/"
}
</script>構造化データに関して何点か補足します。
記述場所
技術ドキュメントの例では head セクションにコードを入れていますが、(JSON-LD で書くなら)挿入場所はどこでもかまいません。
ただしサイトのトップページに記述します。
トップページ以外に記述された WebSite 構造化データを、検索結果に表示するサイト名として Google は利用しません。
サイトリンク検索ボックスを設定しているサイト
サイトリンク検索ボックスの構造化データをマークアップしている場合は、その中に name プロパティを追加します。
サイトリンク検索ボックスの構造化データには WebSite タイプを用います。
サイト名用に WebSite 構造化データを追加すると重複してしまいます。
📝すずき補足: 絶対やってはいけないということではないと思うが、1 つにまとめたほうが機械 (Google) にとってはわかりやすい
次のように、既存のサイトリンク検索ボックスの構造化データに name プロパティを追加します。
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "WebSite",
"name" : "Example Company",
"alternateName" : "EC",
"url" : "https://example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>サイトリンク検索ボックス用にマークアップする WebSite タイプでは name は必須プロパティでも推奨プロパティでもないので、含めているサイトは少ないと思います。
サイトリンク検索ボックスを設定しているならやることは name プロパティを追加するだけです。
別名指定
正式名称とは別に通称や略称がある場合は alternateName プロパティをマークアップすることもできます。
アルファベットと日本語の両方の表記がある場合にも使えそうです。
たとえば、「Faber Company」と「ファベルカンパニー」の 2 とおりで呼ばれているビジネスなら alternateName プロパティは次のようになります。
name で代表の名前を指定し、alternateName でもう 1 つの名前を指定します。
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "WebSite",
"name" : "Faber Company",
"alternateName" : "ファベルカンパニー",
"url" : "https://www.fabercompany.co.jp/"
}
</script>ただし、alternateName の記述が検索結果のサイト名として表示されるということはないと思います。
同一の “エンティティ” を示す名前だと認識する手がかりとして Google が利用するのでしょう。
一貫させる
ドキュメントを読む限りでは、検索結果に表示されるサイト名として構造化データの情報を Google は重要視するように思えます。
しかしながら、必ずしもそうではないようです。
僕のブログはもう何年も前から、WebSite 構造化データの name プロパティで「海外SEO情報ブログ」を指定していました。
トップページの title タグにも OGP の og:site_name にも「海外SEO情報ブログ」が含まれていました。
それにもかかわらず、検索結果のサイト名は「海外SEO」なのです。

結論から言うと h1 タグの記述がサイト名として利用されていました。
検索結果にサイト名が表示されることを知ったのは今回の正式発表よりも前だったので、h タグがサイト名に影響することは知りませんでした。
それでも、h1 タグはタイトルリンクにも強く影響するし、「海外SEO」が単独で出現するのは、(ブログではなく suzukikenichi.com ドメインの)トップページのh1 タグだけだったので、その h1 を「海外SEOブログ」に書き換えました。
すると、翌日には「海外SEO情報ブログ」がサイト名に変わっていたのです。

ということで、正しいサイト名を検索結果に表示させるために、
WebSite構造化データ<title>タグ内の記述- <h1> などの見出しタグ内の記述
- OGP の
og:site_nameで指定した記述
の一貫性を保つことを僕は推奨します。
ちなみに、Discover のサイト名も、ずっと「海外SEO」だったのが「海外SEO情報ブログ」に同じタイミングで変わりました。h1 タグって影響力が強いんですね。
サブドメインはサイト名が表示されない
サイト名の表示に関して特に知っておきたい注意事項に触れます。
現時点では、サイト名が表示されるのはトップレベルのドメイン (example.com, www.example.com)のページが検索結果に出てきたときだけです。
サブドメインやサブディレクトリで別の名前で公開されているサイトにはサイト名は表示されません。
代わりに、ドメイン名が表示されます。
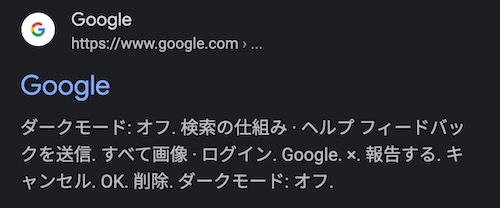
www.google.com ドメインで運用される Google 検索のトップページのサイト名は「Google」です。
何も問題ありません。

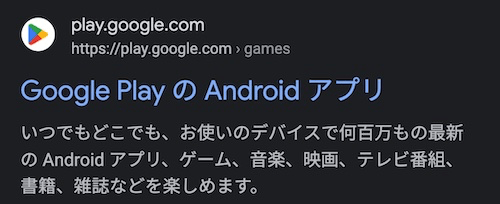
ところが、play.google.com のサブドメインで運用される Google Play のサイト名はサブドメインがそのまま表示されています。

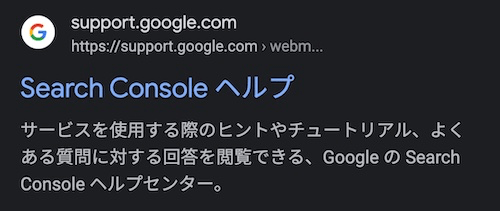
Search Console のヘルプセンターもサブドメインの support.google.com がサイト名として表示されています。

サブドメインおよびサブディレクトリで運用しているサイトは、サイト名の表示は少なくとも今は諦めるしかありません。
なお、トップレベルドメインで運営しているサイトであっても、正しくサイト名を Google が認識できないとドメイン名が表示されることがあります。
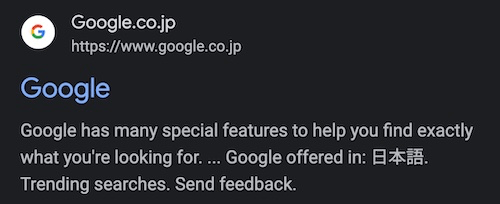
日本の Google のトップページは www.google.co.jp であるにもかかわらず、サイト名が Google.co.jp のドメイン名になってしまっています(しかも、スニペットが英語)。

思いがけず、サイト名がドメイン名になってしまっている場合は技術ドキュメントのトラブルシューティングのセクションを確認してください。
タイトルリンクからサイト名を省略
個別ページの <title> タグに、そのページ固有のタイトルに加えてサイト名を終わりに付けるサイトは珍しくありません。
“-” (ハイフン)や “|”(パイプ)で区切るパターンが多いですかね。
こんな感じです。
<title>Google、モバイル検索にサイト名を表示 - 海外SEO情報ブログ</title>
ですが、タイトルリンクとは別にサイト名が表示されている状況では、タイトルリンクにまでサイト名を表示するのは重複です。
こうした場合、タイトルリンクからサイト名を Google は省略する場合があります。
とは言え、サイト名が出ているわけですから(しかも、タイトルリンクよりももっと目立つ場所に)省略されて困ることはないでしょう。
ということで僕は、個別記事ページでのサイト名表示をやめました。
PC 検索ではサイト名は表示されませんが、どのみち、ほとんどの記事は「…」で省略されて最後まで表示されないので問題ありません。
以上が、モバイル検索で導入されたサイト名表示にかかわる、僕が重要だと感じた内容です。
完全な仕様については技術ドキュメントを参照してください。
この記事を書いている時点では、日本語ページはまだできていません。
通常、公開までには数週間かかります。
