[レベル: 初級]
すべてのサイトのモバイル ファースト インデックスへの移行を 2020 年 9 月に Google は開始する予定でした。
しかしながら、世界を取り巻く昨今の状況を鑑みて、2021 年 3 月末まで延期することを決定しました。
MFI 移行の障害を追加
モバイル ファースト インデックス(以下、MFI)の強制移行の延期は予想できました。
さして、驚くべきことだとは思いません。
延期のアナウンスとともに、新たに見つかった、MFI 移行の障害となる問題を Google は解説しています。
MFI にまだ移行していないサイトにとっては、延期よりもこちらのほうが重要かもしれません。
次のような問題点を Google は指摘しています。
モバイルサイトの robots meta タグ
モバイル向けサイトのページに、noindex や nofollow のような robots meta タグがあると、Googlebot はページをインデックスできなかったりそのページにあるリンクをたどったりできません。
MFI 移行の障害になりえます。
モバイルサイトの Lazy-load
タップやスワイプなどユーザーのアクションによって、画像を読み込ませる構成ではその画像を Googlebot が認識できません。
Googlebot はタップもスワイプもしないからです。
たとえば、+ ボタンをタップすることで残りの画像が読み込まれたとしたら、その画像はインデックスされないでしょう。
ただしスクロールによって読み込まれる画像の Lazy-load は推奨構成に従っていればきちんとインデックスされます。
robots.txt でのブロック
モバイル向けページでは、PC 向けページと異なる URL で CSS や画像などのリソースを配信している場合、そのリソースを robots.txt でブロックしてはいけません。
たとえば、CSS をブロックしてしまったら、Googlebot はそのページを正常にレンダリングできなくなります。
モバイル向けページでの画像をブロックしたら、画像検索からのトラフィックがゼロになるでしょう。
ほかの問題点についても言えることですが、レスポンシブ ウェブ デザインではこういったことは通常は発生しませんね。
一方で、動的な配信と別々の URL の構成では起こりえるので注意が必要です。
モバイルと PC で主要なコンテンツを一致させる
主要なコンテンツをモバイル向けページで省略してはいけません。
主要なコンテンツというのは、ランキングの評価対象にしてほしいコンテンツ、言い換えればユーザーが探している情報です。
MFI では、モバイル向けページがインデックスされます。
PC 向けページにはあったとしてもモバイル向けページにないコンテンツは検索の対象になりません。
モバイル向けページでコンテンツを省略するとランキングが下がることがありえます。
見出しをそろえる
主要なコンテンツとともに、見出しをそろえることも大切です。
明確で意味がとおる見出しを PC 向けページと同様にモバイル向けページにも付けます。
【例】
PC 向けページの見出し
<h1>毛布の上にいるかわいい子犬の写真</h1>⇐ ⭕
モバイル向けのページの見出し
<h1>写真</h1>⇐ ❌ 不明確で意味に乏しい<div>毛布の上にいるかわいい子犬の写真</div>⇐ ❌ 見出しタグ (hタグ)を使っていない
適切な見出しを設定しないと、そのページを検索エンジンが完全には理解できなくなるかもしれず、結果としてランキングが下がることがありえます。
画像のクオリティ
サイズが小さく解像度が低い画像をモバイル向けサイトで掲載してはいけません。
PC 向けページでは、通常の大きな高解像度の画像を掲載しているのに、モバイル向けページでは、スクリーンの大きさに合わせる目的で小さなサムネイル画像だけを掲載しているとしたら、クオリティが低い画像だと Google は認識して画像検索での評価を低くするかもしれません。
alt 属性
モバイル向けページの画像にも、明確で意味が通る alt 属性を付けます。alt 属性を付けない、あるいは空っぽにすることも良くありません。
異なる URL で画像を配信する
モバイル向けサイトでは、PC 向けサイトと異なる URL で画像を配信している場合は、一時的なトラフィックの現象が画像検索で見られるかもしれません。
MFI 移行の過程で新しい URL の認識に時間がかかる可能性があるからです。
可能であれば、モバイル向けサイトでも PC 向けサイトと同じ URL で画像を配信することが推奨されます。
動画の構造化データ
動画の構造化データ (VideoObject) はモバイル向けページにも(必要な情報を省略せずに)マークアップします。
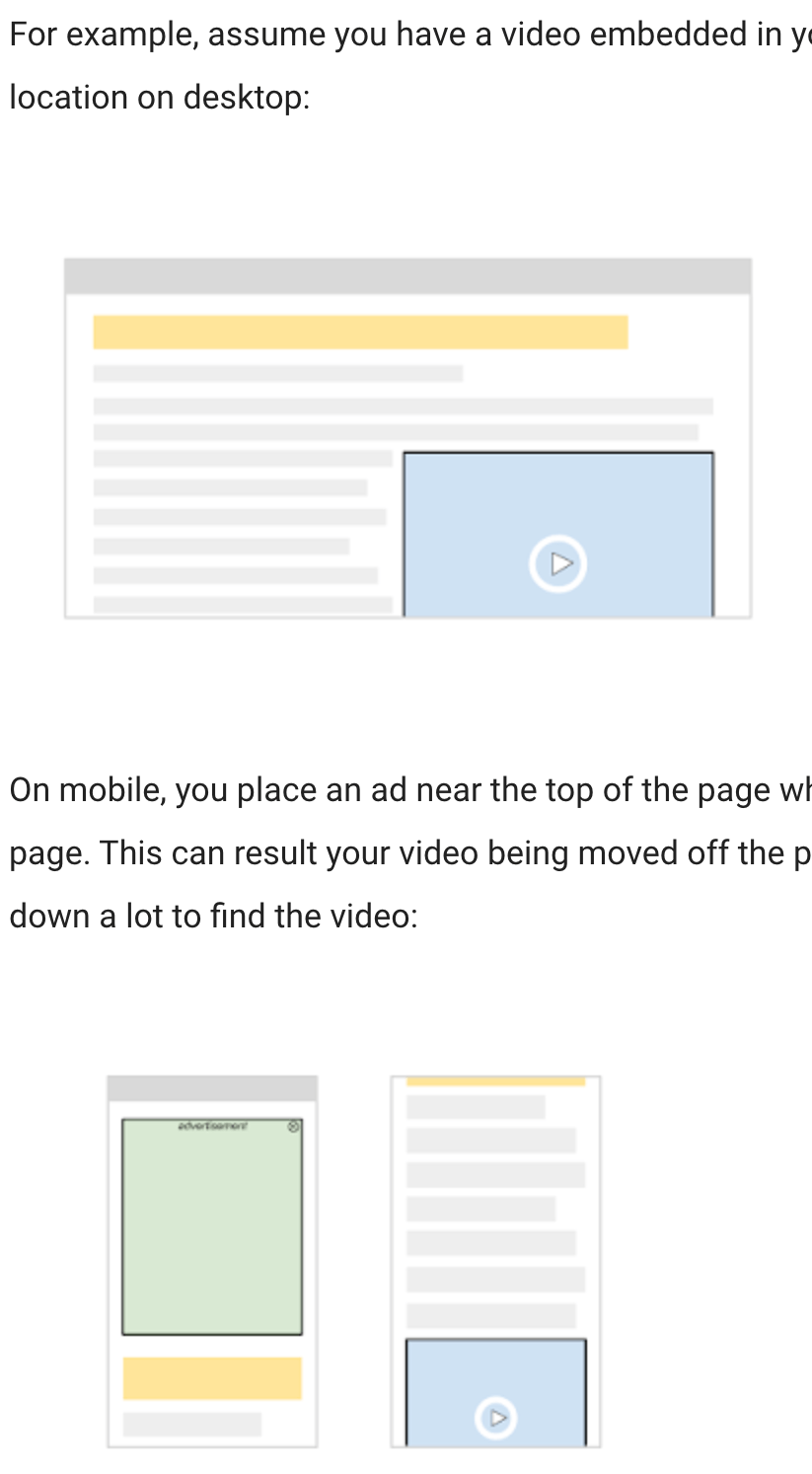
動画と画像の配置場所
モバイル向けページでも、動画と画像をユーザーが見つけやすい場所に配置します。
たとえば、PC 向けページではページの上部に動画を設置してありユーザーがすぐに見つけられるのに、モバイル向けページではトップには広告を掲載して画像はスクロールしないと見えてこなかったとします。

動画が目立つ場所に設置されていないのでランディングページとしてふさわしくないと Google が判断し、検索結果で動画を表示しないかもしれません。
ユーザー体験を高めるためにも、重要な動画や画像はモバイル向けページであっても目立つ位置に配置します。
なお、ヘルプ記事で解説している『画像検索のベストプラクティス』と『動画のベストプラクティス』をモバイル向けサイトでも実践することも大切です。
MFI 移行にともない新たに見つかった問題点の Google による解説は以上です。
要点だけを簡潔にまとめました。
完全な説明は公式ブログの記事で確認してください。
MFI の強制移行の発表は重要なので、日本語記事も近いうちに出ると思われます。
日本語で読みたいという方はそれまで少し待ちましょう。

スクロールもユーザーのアクションですが、Googlebot の Viewport はとても長い(高い)ので通常のブラウザでは遅延読み込みする画像でもすぐに取得します。
また、初期状態では隠れていたとしても HTML コードの中に最初から存在していればその画像はインデックスされるでしょう。JavaScript を使って、ユーザーのアクションによって初めて読み込まれる画像だと Googlebot は取得しないのです。
タップやスワイプで読み込む画像を公式ブログの記事は Lazy-load に含めていますが違和感が若干あります。