[レベル: 上級]
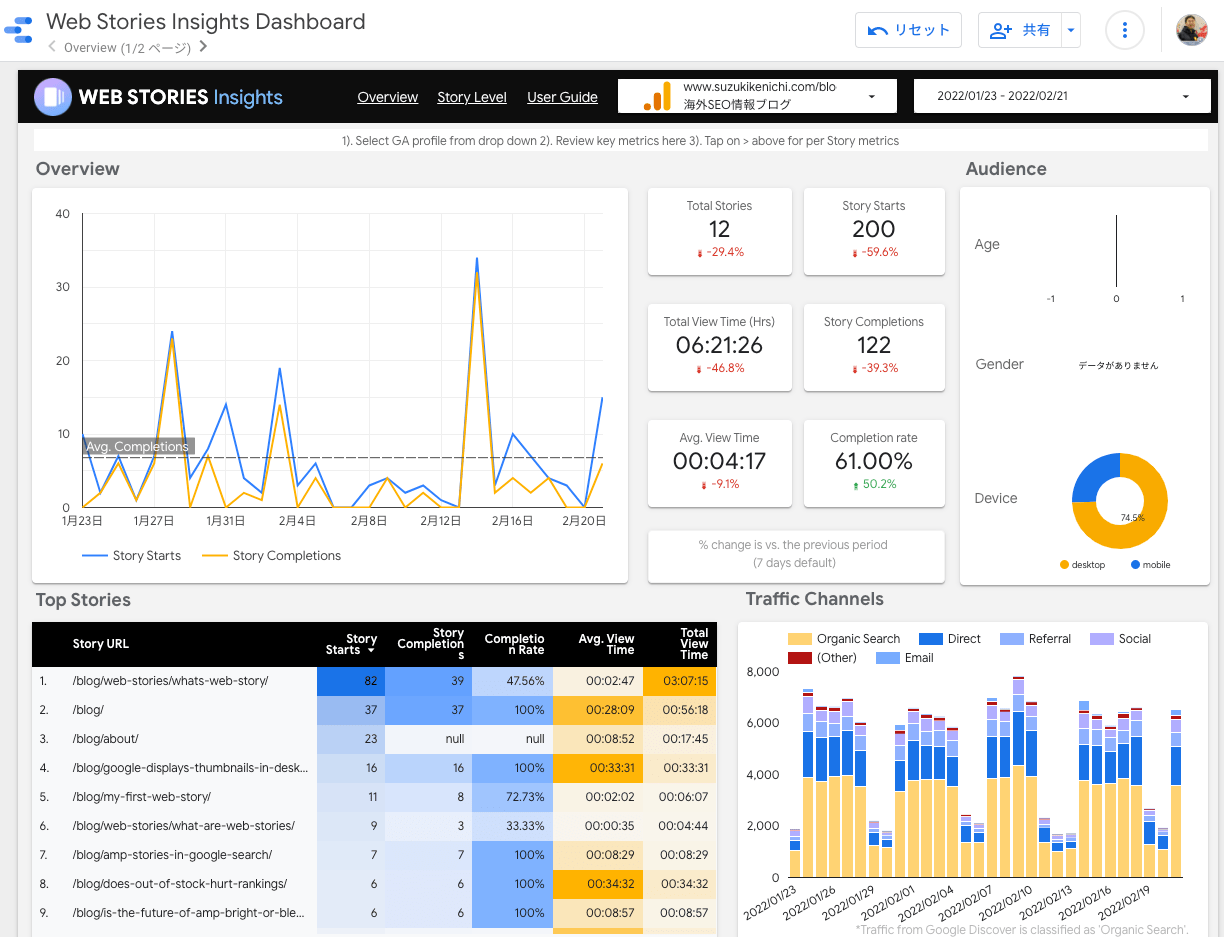
ウェブ ストーリーのエンゲージメントを視覚化するデータポータルのダッシュボードを Google は公開しました。
ウェブ ストーリーの利用状況をビジュアライズ
ウェブ ストーリー用のデータポータル ダッシュボードを利用するには、ウェブストーリーのトラッキングを Google アナリティクスであらかじめ構成しておく必要があります。
WordPress の Web Stories プラグインや MakeStories などのウェブ ストーリー作成ツールでは Google アナリティクス のトラッキング ID を設定しておけばトラッキングが始まります。
Google アナリティクスの準備ができていれば、あとは Google が作った Web Stories Insights(ウェブ ストーリー インサイト)のダッシュボードにアクセスするだけです。
ウェブストーリーを公開しているプロパティを選択すると、テンプレートにあらかじめ定義された指標をビジュアライズしてレポートしてくれます。

次のような指標をウェブ ストーリー インサイト ダッシュボードはレポートします。
- 重要な指標: ストーリーの開始、ページビュー、滞在時間、完了率
- オーディエンス: 年齢、性別、デバイス
- トップストーリー: 指定した期間内のトップ 10 のストーリー(開始が基準)
- トラフィック チャンネル: どこからユーザーが訪問したか
- ストーリー レベルのパフォーマンス: ストーリーレベルページで閲覧できる特定のストーリーのページビューの重要指標と分析
ウェブストーリーを公開しているならウェブ ストーリーのエンゲージメントをデータポータルでも分析してみるといいでしょう。
Chrome のフォローに現れるウェブストーリー
ついでに、ウェブストーリーの小話を紹介します。
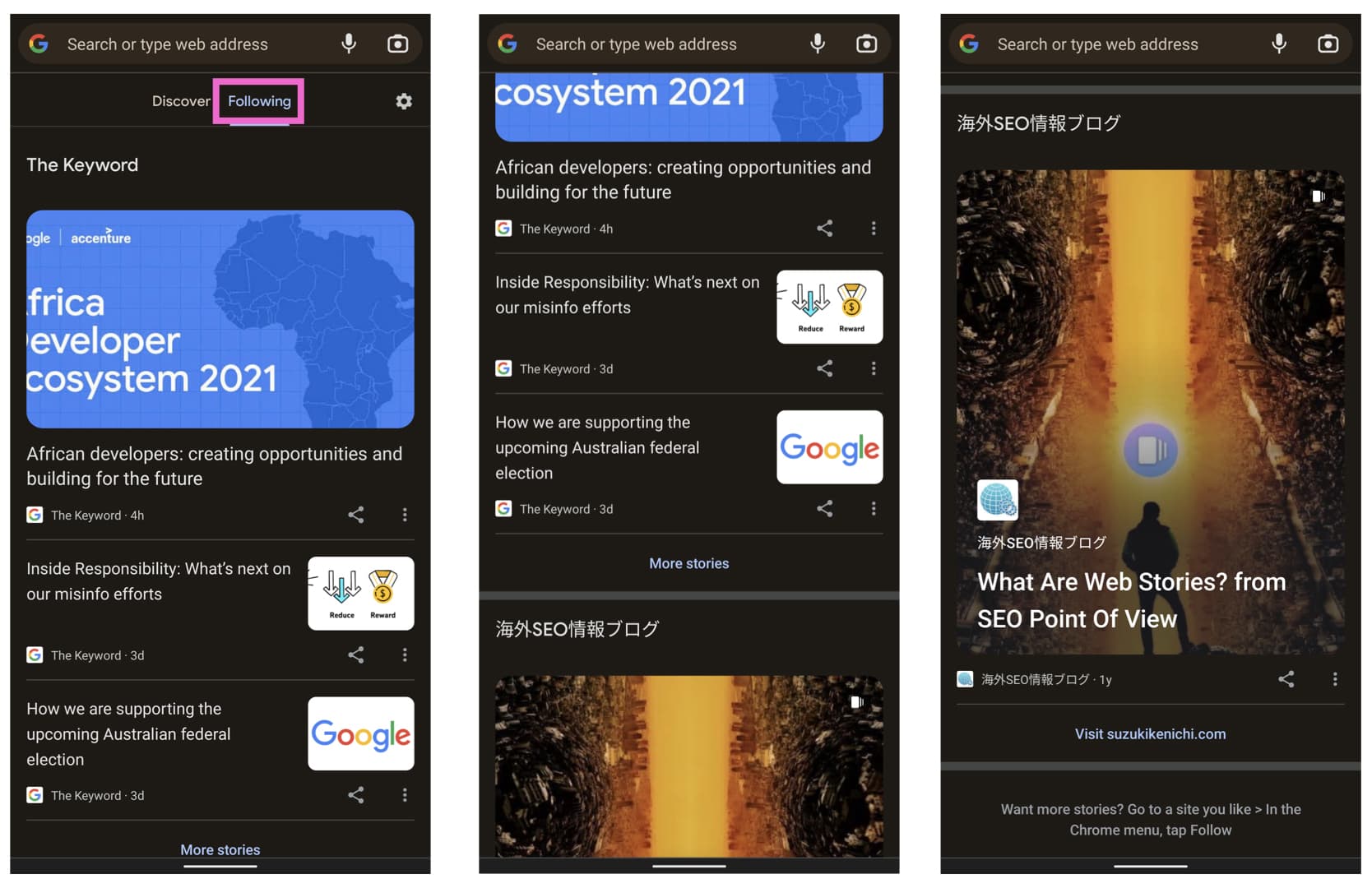
モバイル版 Chrome では、お気に入りのサイトの新着コンテンツを新規タブに表示させるフォロー機能を利用できます(まだ試験機能)。
フォローにウェブストーリーが出てきました。

📝左から順に、下に向かってスクロールしたキャプチャ。最後に僕が作ったウェブストーリーが掲載されていた
しかも 1 年前に公開したウェブストーリーです。
フォローには新着コンテンツが出てくるはずなのですが、ウェブストーリーは例外なのでしょうか?
いずれにしても、ウェブストーリーの掲載場所が増えたことに違いはありません。
ウェブストーリーは AMP がベースです。
AMP 本体は風前の灯にも思えますが、Bento AMP とウェブストーリーに関しては Google のプッシュはまだまだ続きそうな気配です。
