[レベル: 中級]
PageSpeed Insights を Google は大幅に改良しました。
新しい PageSpeed Insights は直感的にわかりやすいデザインに生まれ変わっています。
URL は
https://developers.google.com/speed/pagespeed/insights/
から
https://pagespeed.web.dev/
に変わり、こちらもわかりやすくなっています。
フィールドデータとラボデータを明確に分離
最も目立つ変更点はフィールドデータとラボデータを明確に分離したレイアウトです。
最初にフィールドデータ、次にラボデータの結果が出ます(フィールドデータとラボデータの違いについては Web担の連載コラムで解説)。
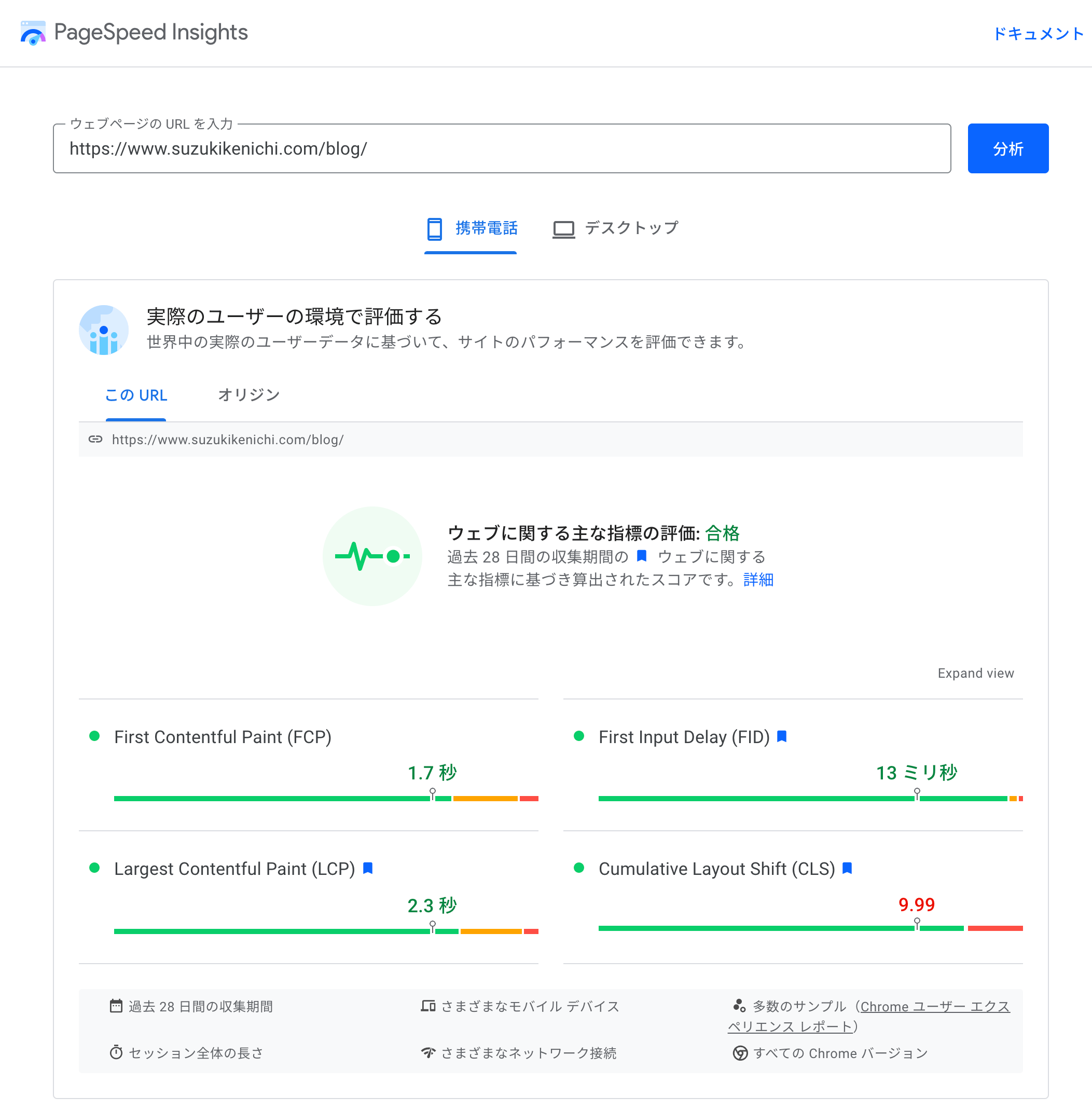
フィールドデータ結果のキャプチャです。

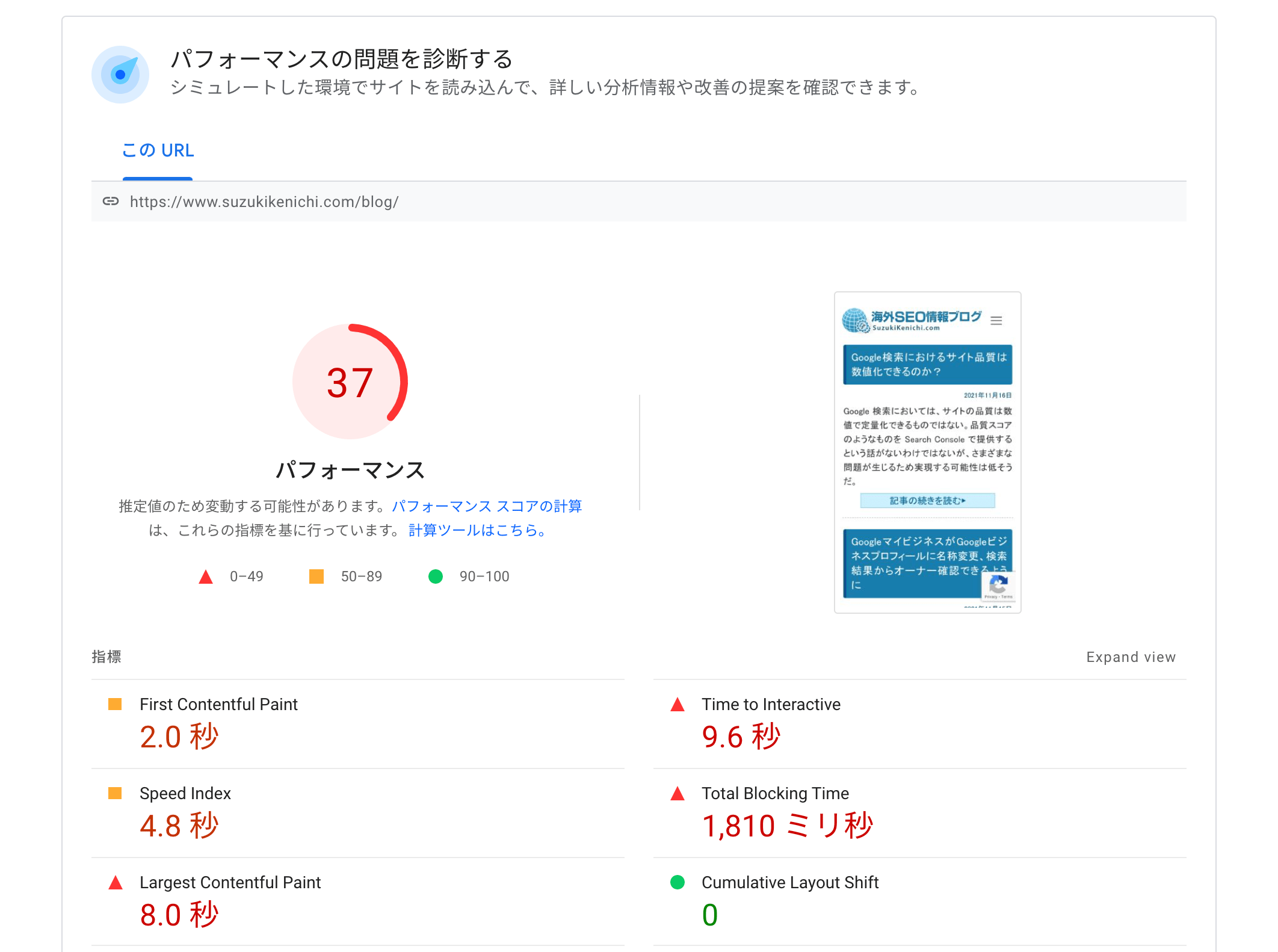
ラボデータ結果のキャプチャです。

そもそも「フィールドデータ」「ラボデータ」という用語を使わなくなりました。
次の見出しになっています。
- フィールドデータ ⇒ 実際のユーザーの環境で評価する
- ラボデータ ⇒ パフォーマンスの問題を診断する
見出しの下にはどんな計測なのかの説明も付いています。
フィールドデータやラボデータと言われても何のことかわからないサイト管理者も多くいたはずなので、親切な改善です。
デザイン的にも、以前と比べるとスッキリした印象を受けます。
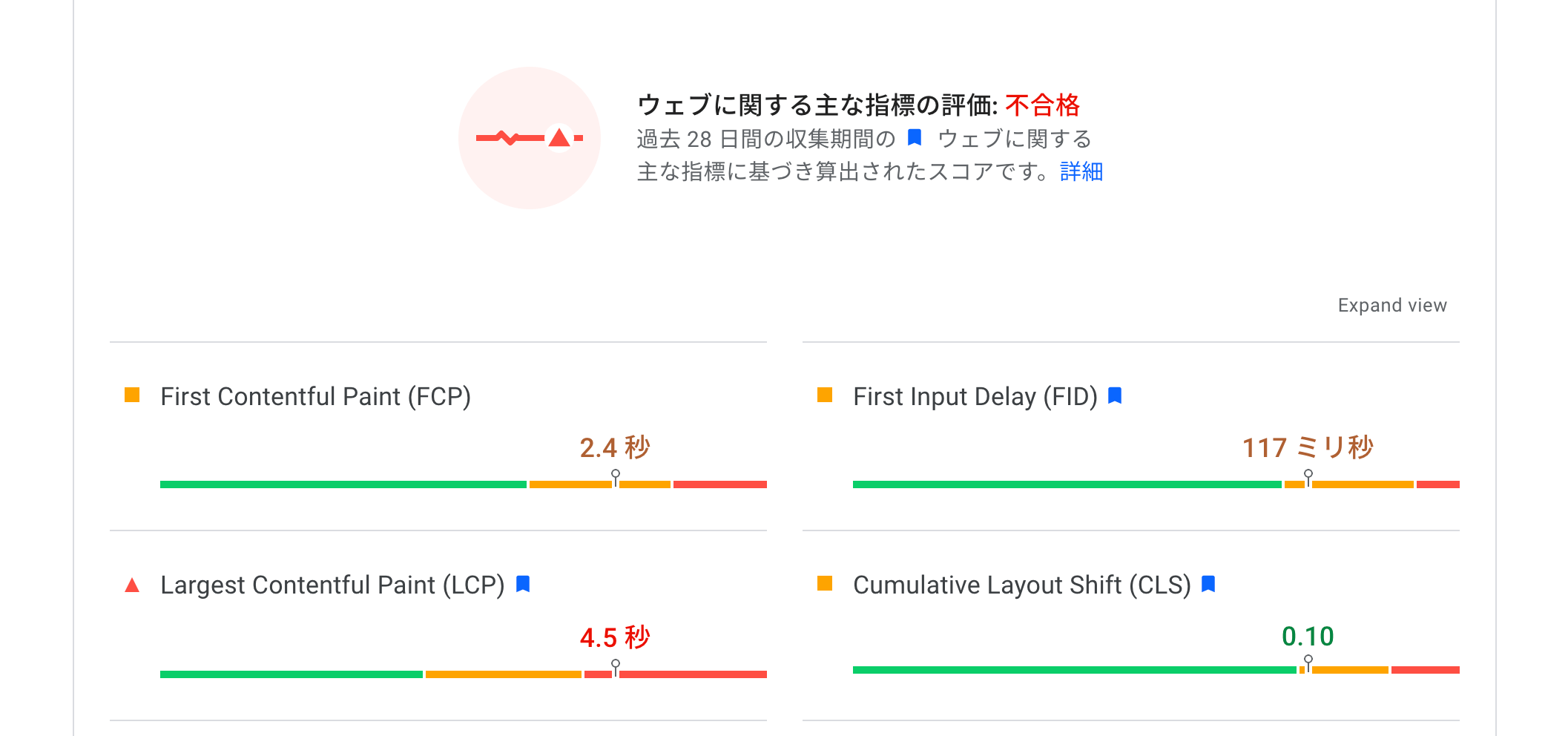
合格・不合格も明確に伝わります。

より詳細な情報を提供
新バージョンの PageSpeed Insights は前バージョンと比べてより詳細な情報を提供するようになりました。
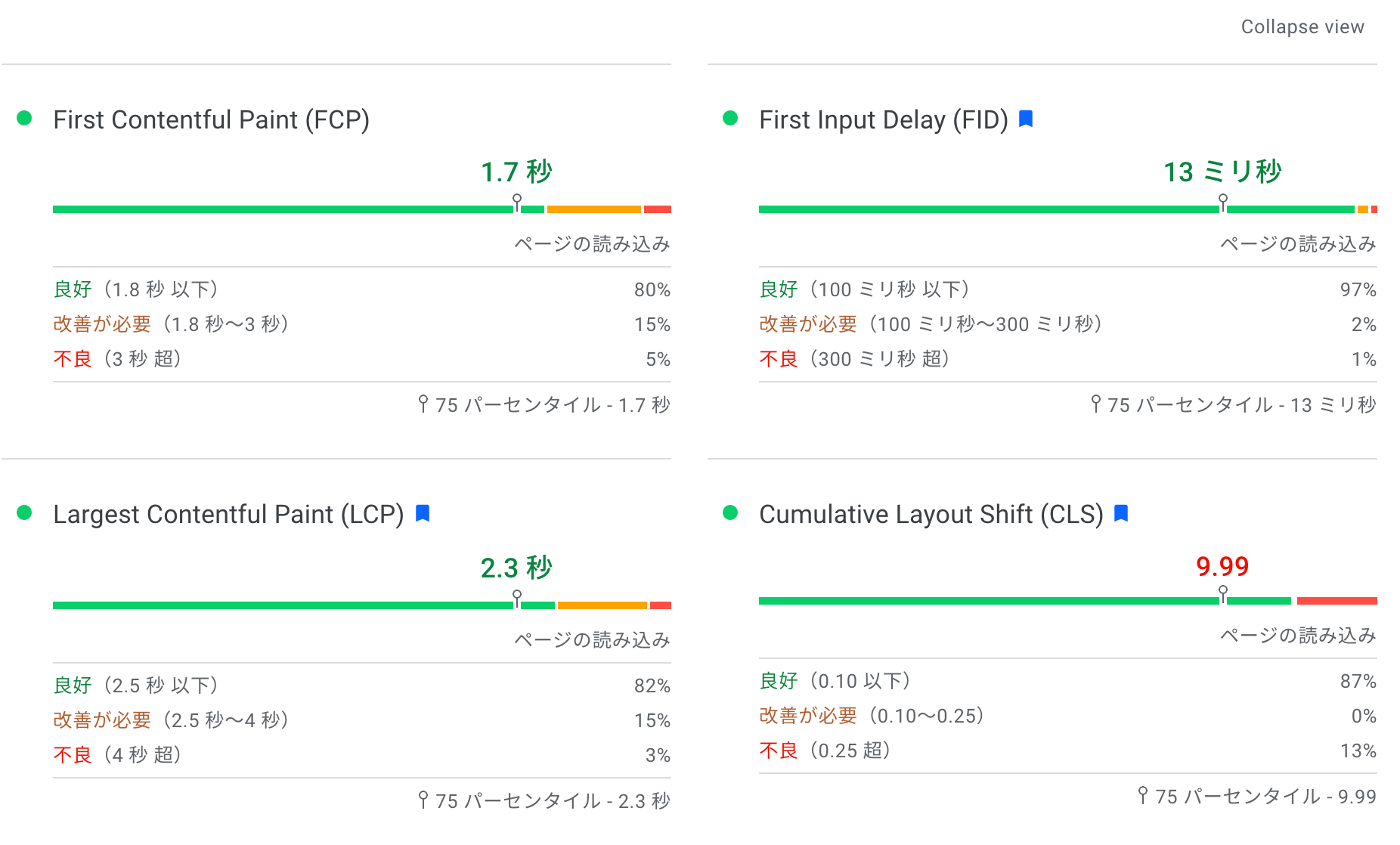
[Expand-view] から展開すると各指標の細かな状況が見ることができます。
フィールドデータではたとえば、次のような情報です。
- 良好・改善が必要・不良のパーセンテージ
- 75 パーセンタイルの数値

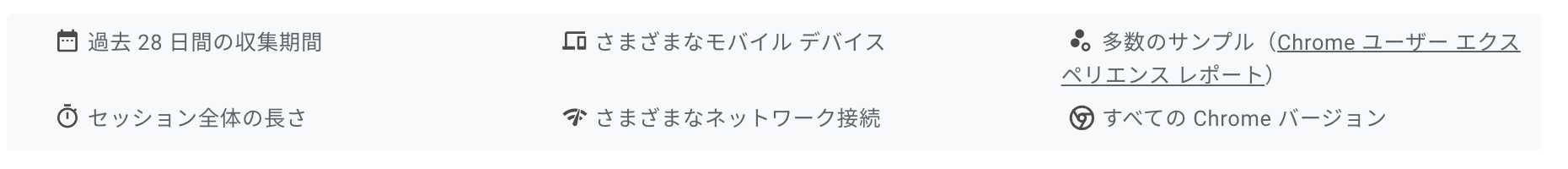
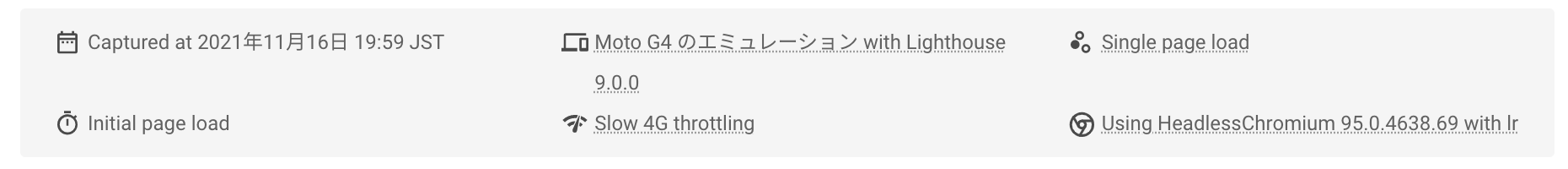
そのほかには、次の情報も提示します。
- データの収集期間
- セッションの長さ
- デバイスの種類
- ネットワーク接続のタイプ
- サンプル数
- Chrome のバージョン


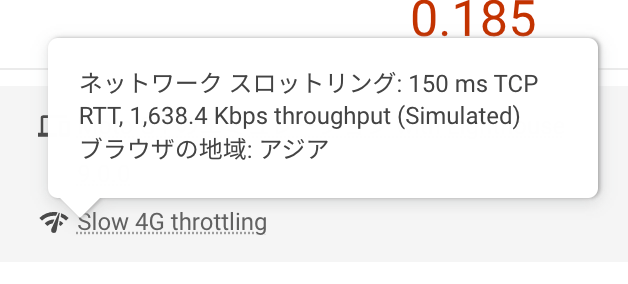
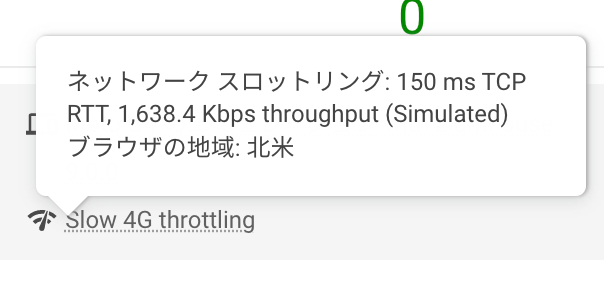
シミュレーション(ラボデータ計測)は、世界の 4 か所から実行されます。
- 米オレゴン
- 米 南カリフォルニア
- オランダ
- 台湾
物理的にいちばん近いところのロケーションが使われるようです。
日本からだとアジア(台湾)に接続します。

米国からだと北米(南カリフォルニアかオレゴン)に接続します。

こうした情報もわかるようになりました。
ここで紹介した以外にも、新しい PageSpeed Insights にはさまざまな改良、改善が加えられています。
全容は、web.dev ブログの記事が解説しています。
なお、データの取得基準と取得方法には変更はありません。
変わったのはレポートの表示方法です。
とにもかくにも、新しい PageSpeed Insights をあなたもさっそく体験してみましょう。
前よりもずっとわかりやすくなっていることを実感できるはずです。
