[レベル: 初級]
新しいバージョンのモバイルフレンドリーテストツールをSearch Consoleで公開することをGoogleのJohn Mueller(ジョン・ミューラー)氏がGoogle+でアナウンスしました。
新バージョンのモバイルフレンドリーテストツールにはこちらのURLからアクセスできます。
すでに一部のユーザーは利用可能です。
今後2週間ほどですべてのユーザーが利用できるようになるはずです。
実は僕はベータテスターとして3月からこのツールを使えていました。
「もうオープンにしてもいいよ」というお達しが出たので、この記事で紹介します。
新モバイルフレンドリーテストツールのUI
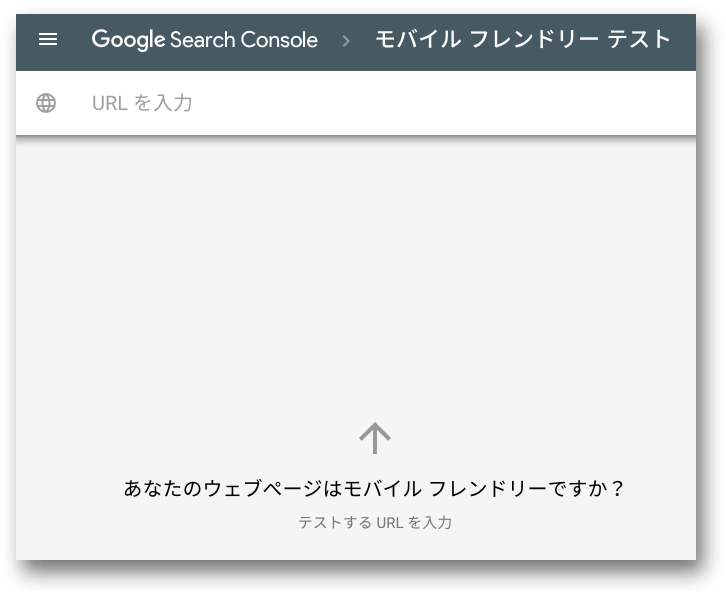
トップページの画面です。
かなりすっきりしています。

もちろん日本語で利用できます。

以前のモバイルフレンドリーと使い方は同じで、検証したいページのURLを入力するだけです。
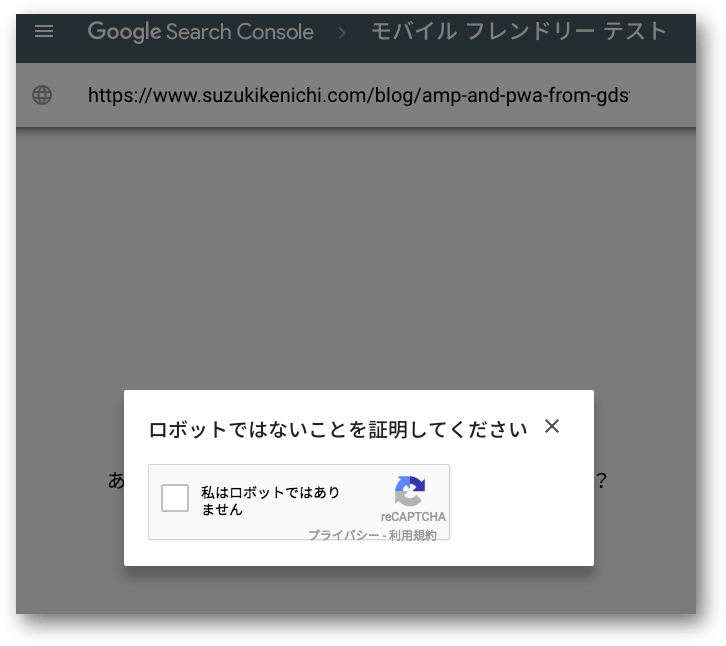
ただし、実行する前にキャプチャを求められます。

自動化ツールを使って一括検証することで発生する負荷を防ぐためでしょうかね。
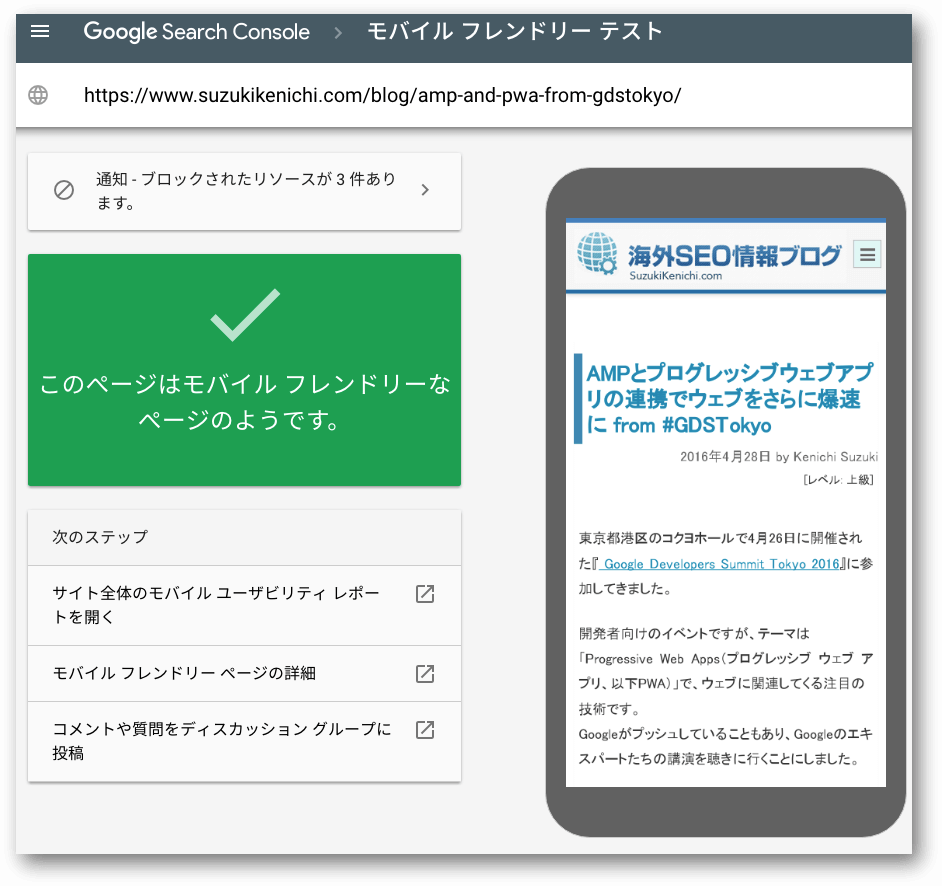
結果が出ます。
こちらは合格したときです。

次のステップとして、以下の参照リソースも紹介しています。
なお、ウェブマスター向けモバイルガイドの英語版は新しくなっています。
もう2、3か月前からだと思います。
日本語版の更新はいつですかね? > 長山さん

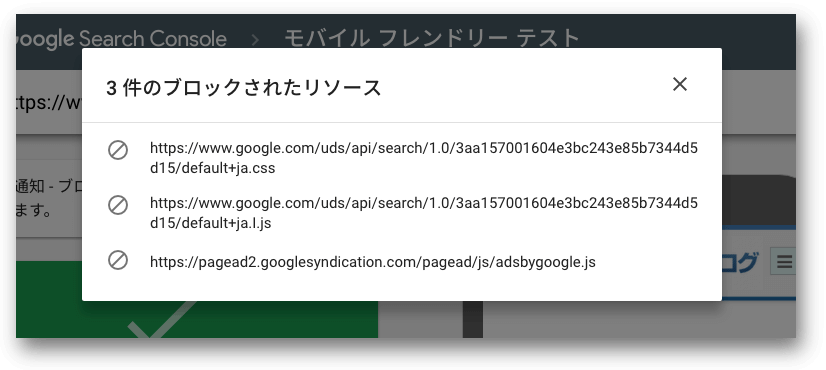
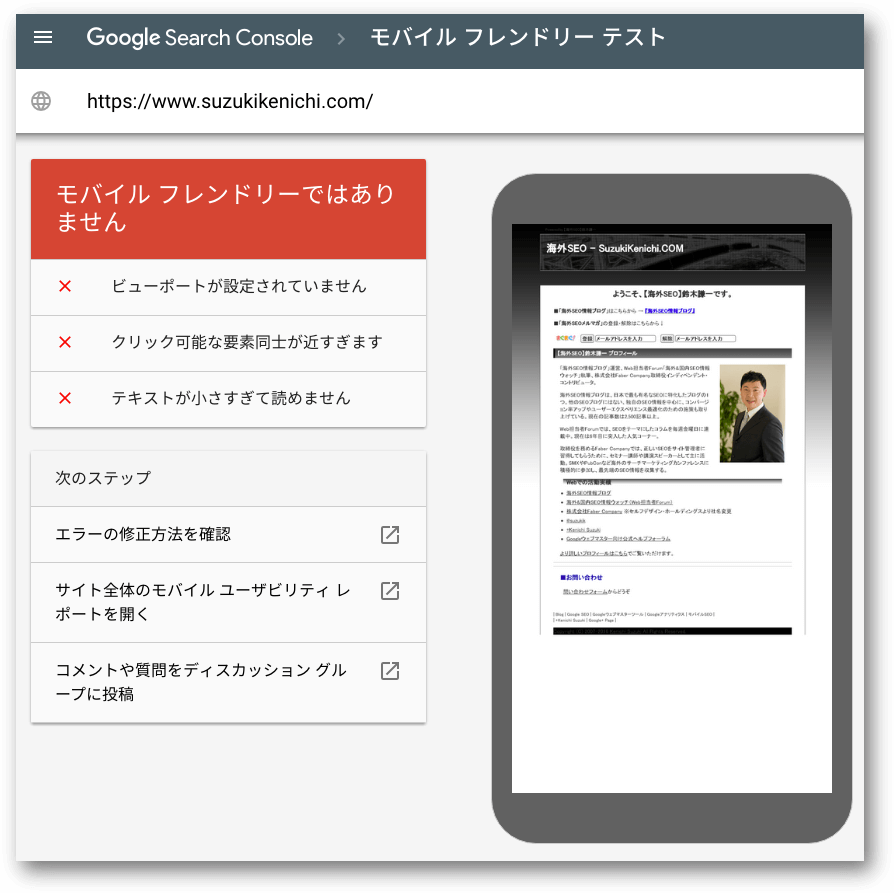
こちらはモバイルフレンドリーの要件を満たしておらず、不合格だったときです。

モバイルフレンドリーではない項目をレポートし、その対処を説明したヘルプ記事を提示します。
今のところはユーザーインターフェイスの刷新だけですが、今後は新たな機能も追加していきたいとのことです。
どんなふうに発展していくか楽しみですね。
不具合や要望などがあればこちらのフォームからフィードバックできます。
