[レベル: 上級]
Googleは、モバイル検索にリッチカード (Rich Cards) を導入したことをアナウンスしました。
リッチカードとは、リッチスニペットを発展させたもので、より”ビジュアル”な検索結果を提供します。
まずレシピと動画を対象に米Googleで提供が始まりました。
リッチスニペットよりもビジュアルなリッチカード
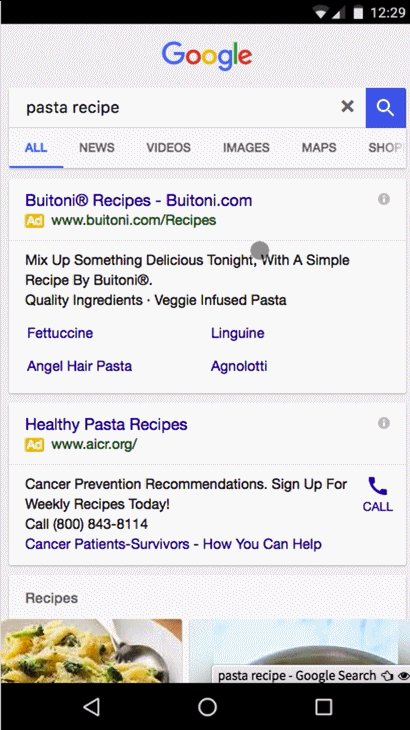
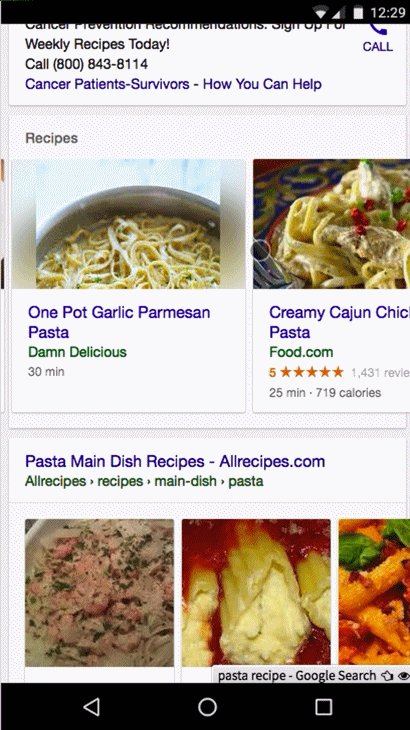
こちらは「pasta recipe」(パスタ レシピ)で出現するリッチカードです。
パスタのレシピの一覧がカルーセル形式で表示されます。

キャプチャの例では2段のカルーセルがあります。
1段目のカルーセルには「Recipes」のラベルが付き、レシピのリッチカードを導入している複数のサイトからのレシピカードが掲載されています。
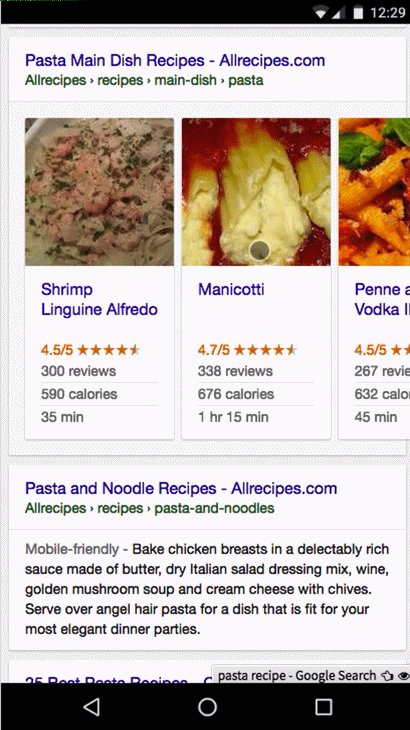
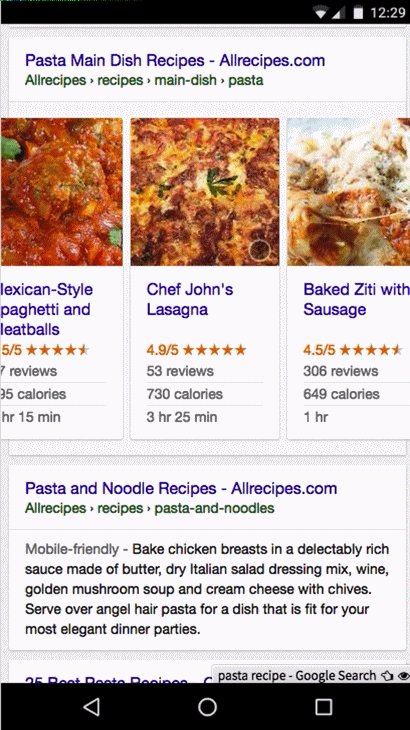
一方、2段目のカルーセルには、Allrecipes.com だけからのレシピカードが掲載されています。
1つのサイトのなかに関連するカードが多数ある場合は、このようにそのサイト専用のカルーセルを持つことができるのでしょう。
ご覧いただいてわかるように、従来のリッチスニペットよりも視覚に訴えるインパクトが大きくなっています。
レシピをユーザーが検索したときには、単にリスト形式の検索結果を提供するよりも、料理の概要とともに関連する結果をまとめたカルーセル形式のほうがユーザーの検索意図にかなうだろうと判断したからだそうです。
米Googleでのレシピと動画で開始
リッチカードは、今のところはレシピと動画で利用できます。
提供されるのは、米Google (google.com) です。
他ジャンルへの展開や、ほかの国・言語への導入時期については言及していません。
様子を見ながら検討するということになるのでしょう。
schema.orgでマークアップ
リッチカードを導入するにはschema.orgを用いた構造化データでのマークアップが必要です。
リッチスニペットよりも設定するプロパティが増えています。
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "Strawberry-Mango Mesclun Recipe",
"image": "http://images.media-allrecipes.com/userphotos/600x600/1116471.jpg",
"author": {
"@type": "Person",
"name": "scoopnana"
},
"datePublished": "2008-03-03",
"description": "Mango, strawberries, and sweetened dried cranberries are a vibrant addition to mixed greens tossed with an oil and balsamic vinegar dressing.",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"reviewCount": "52"
},
"prepTime": "PT15M",
"totalTime": "PT14M",
"recipeYield": "12 servings",
"nutrition": {
"@type": "NutritionInformation",
"servingSize": "1 bowl",
"calories": "319 cal",
"fatContent": "20.2 g"
},
"recipeIngredient": [
"1/2 cup sugar",
"3/4 cup canola oil",
"1 teaspoon salt",
"1/4 cup balsamic vinegar",
"8 cups mixed salad greens",
"2 cups sweetened dried cranberries",
"1/2 pound fresh strawberries, quartered",
"1 mango - peeled, seeded, and cubed",
"1/2 cup chopped onion",
"1 cup slivered almonds"
],
"recipeInstructions": "\n1. Place the sugar, oil, salt, and vinegar in a jar with a lid. Seal jar, and shake vigorously to mix.\n2. In a large bowl, mix salad greens, sweetened dried cranberries, strawberries, mango, and onion. To serve, toss with dressing and sprinkle with almonds."
}
</script>
schema.orgでのマークアップの詳細は、Googleのデベロッパーサイトの構造化データセクションにある、レシピ カテゴリと、動画カテゴリからそれぞれ確認できます。
(なお、デベロッパーサイトの構造化データセクションが刷新されました。別記事で触れたいと思います。)
なお、microdataやRDFaでのマークアップも可能ですが、GoogleはJSON-LDを推奨しています。
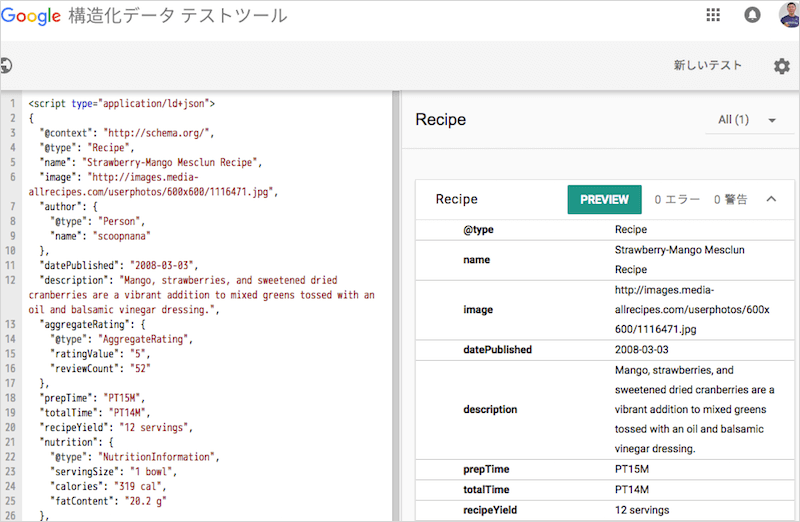
マークアップが有効かどうかは、先日新しいパージョンが公開された構造化データテストツールで検証できます。

ちなみに、検証結果に出てくる緑色の「PREVIEW」ボタンをクリックすると、検索結果で実際にどのように表示されるかをプレビューできます。
しかし、日本(米国外)からは利用できません。
対処方法はヘルプを参照してください(この解説もまた別の機会に)。
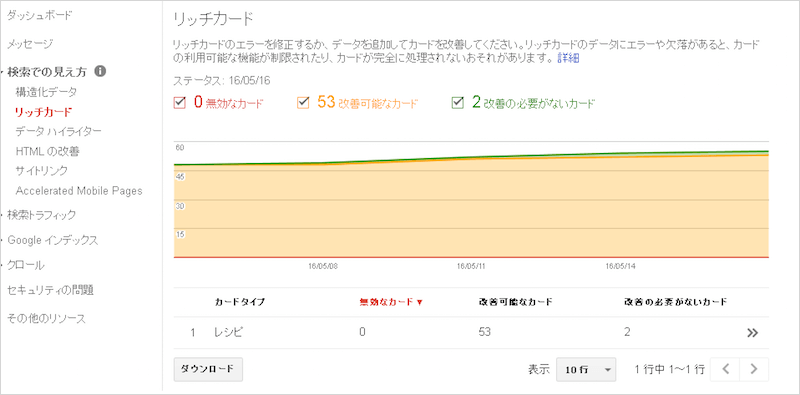
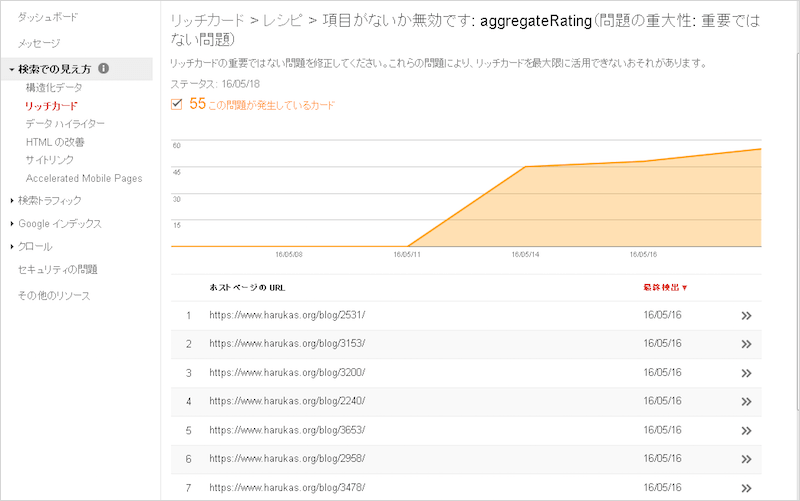
Search Consoleのリッチカードレポート
Search Consoleにリッチカードの状態をレポートする機能が追加されました。
正しくインデックスされているリッチカードと不適切なカード、改善可能なカードの数の推移とともに、問題が発生しているURLとその問題点をレポートしてくれます。


※レシピや動画をマークアップしているサイトを僕は管理していないので、上のキャプチャはフォーラム仲間の鈴木はるかさんからご提供いただきました。はるかさん、ありがとう!:)
今のところは、レシピと動画だけ、しかも米Googleだけでの提供ですが、公式ドキュメントとしても丁寧に説明されているので、ほかのジャンルと国・言語への展開を期待したいですね。
構造化データ好きの僕にとっては、リッチカードの導入は構造化データの利用範囲が拡大した嬉しいニュースになりました。:)
