[レベル: 上級]
ダイナミック レンダリングに関する技術ドキュメントを Google は更新しました。
ダイナミック レンダリングの利用を推奨せず、別の方法を採用するように強く促しています。
ダイナミック レンダリングは回避策であり非推奨
こちらは更新前のドキュメントの最初のセクションです。

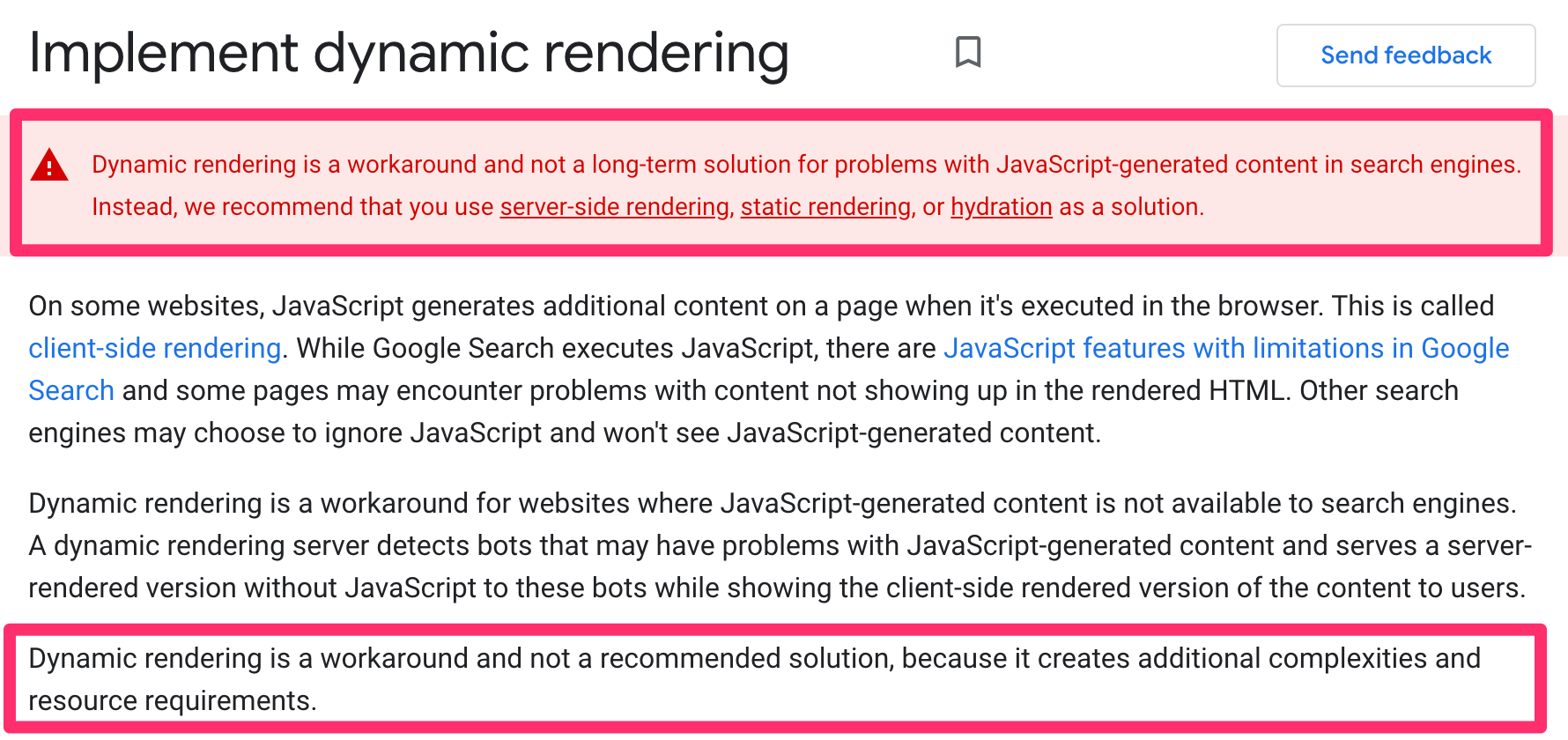
こちらは更新後のドキュメントの最初のセクションです。

まず、最上段に掲載されている注釈が変更されました。
以前の注釈は次のとおりでした。
このページでは、JavaScript バージョン以外のページをクローラに提供する方法について説明します。ユーザー エージェント(モバイル、タブレット、パソコン)の種類に応じて異なるバージョンのページを提供する方法については、動的な配信に関するガイドをご覧ください。
現在の注釈です。
📝すずき注: この記事を書いている時点では日本語ドキュメントは未更新なので、訳は僕による
ダイナミック レンダリングは回避策であり、検索エンジンに起こる JavaScript で生成されるコンテンツの問題に対する長期的な解決策ではありません。代わりに、サーバーサイド レンダリングや静的レンダリング、ハイドレーションを解決策として利用することを推奨します。
次の段落も追加されました。
📝すずきメモ: 冒頭のセクションは全般的に更新が入っている
ダイナミック レンダリングは回避策であり、推奨される解決策ではありません。さらなる複雑さとリソース要件を生み出すからです。
なるべく使うべきではないという非推奨の立場を強く打ち出しています。
ダイナミック レンダリングは他に方法がないときの最終手段
導入から程なくして、ダイナミック レンダリングは一時的な回避策であり極力サーバーサイドレンダリングを使うようにと Google は促していました。
2019 年の時点で、「2、3 年後にはダイナミック レンダリングはさほど役に立たなくなっているだろう」とも John Mueller(ジョン・ミューラー)氏はコメントしていたほどです。
まさにそのとおりになりました。
サイト側で何もしなくても JavaScript をそのまま実行できるようになった技術向上もダイナミック レンダリングを Google が非推奨にした理由なのではないかと僕は考えます。
いずれにしても、今後は新たにダイナミック レンダリングを実装することは避けたほうがいいでしょう。
現状でダイナミックレンダリングを実装しているサイトは、別の方法に切り替えることも検討してください。
