[対象: 上級]
Googleは、検索結果でのサイト内検索ボックスの表示方法と機能を改良しました。
オートコンプリートも利用可能です。
より目立つ表示に
検索結果に表示されたそのサイト内のページをさらにサイト内検索する検索ボックスは以前から一部のサイトを対象に提供されていました。
そのサイト内検索ボックスを上部に配置し、より目立つデザインにしたのが今回の改良です。
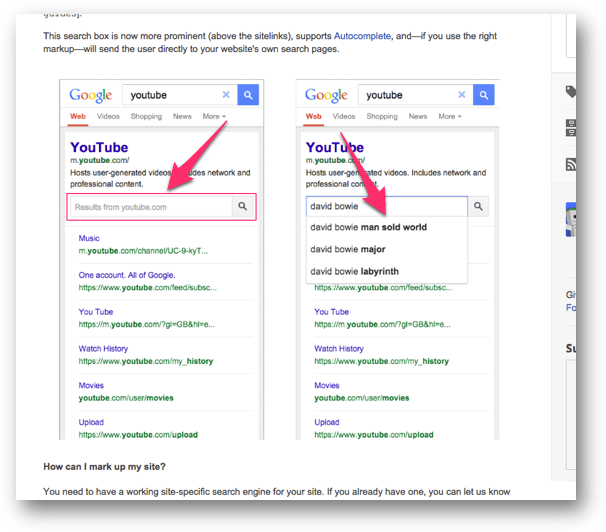
上は公式アナウンスで例として出されている“YouTube”の(モバイル検索の)検索結果です。
サイトリンクよりも上の位置に、大きめの虫眼鏡アイコンが付いたサイト内検索ボックスが表示されています(左)。
通常の検索のようにオートコンプリートで検索キーワードを提案してくれます(右)。
そのサイトのサイト内検索へリダイレクト
新しいサイト内検索ボックスで検索すると、そのサイト独自のサイト内検索の結果にリダイレクトされます。
従来のサイト内検索ボックスは、そのサイトのドメイン名を指定したsite:検索がGoogle検索で実行されました。
なお通常はナビゲーショナルクエリでのみ表示されます。
サイトリンクとセットにして「Sitelinks Search Box」(サイトリンク検索ボックス)とも呼ぶようです。
対象サイト
グローバルで、すべてのサイトがこの新しい機能の対象になります。
ただし必ずしも表示されるわけではなく、Googleが表示するにふさわしいと判断したサイトに適用されます。
オートコンプリートも同様にGoogleが自動で実行します。
なお展開中のようで、僕はまだ確認できていません。
schema.orgによる実装
大手のサイトは何もしなくても自動的に新しいサイト内検索ボックスが表示されるようですが、表示を促すことができます。
schema.orgのActionタイプを使ってマークアップします。
下はJSON-LDを用いたマークアップの例です。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "http://www.suzukikenichi.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "http://www.suzukikenichi.com/search?q={search_term}",
"query-input": "required name=search_term"
}
}
</script>簡単に説明します。
タイプには WebSite を指定します。
url プロパティには、サイト内検索の範囲にする自分のサイトのドメイン名のURLを指定します。
ホームページ(トップページ)のドメイン名と一致していなければなりません。
potentialAction には Action のサブタイプの SearchAction をエンベッドします。
target にはサイト内検索の結果を生成するURLを指定します。
サイト内検索の対象になるコンテンツが存在するサイトのドメイン名と同じドメイン名から成るURLである必要があります(サブドメインでも大丈夫なようです)。
検索キーワードを表す「プレースホルダ」を“{}”で指定します(任意の文字列。上の例では“search_term”を設定)。
query-input の name の値には target で指定したプレースホルダ(ここでは“search_term”)を指定します。
このコードは、サイト内の全ページではなくサイトのトップページに設置するだけで十分です。
上の例では、シンタックスとしてJSON-LDを使っていますが、MicrodataやRDFaでもマークアップできます(推奨はJSON-LD)。
Microdata/RDFaでのマークアップも含めて、詳しい実装方法はドキュメントを参照してください。
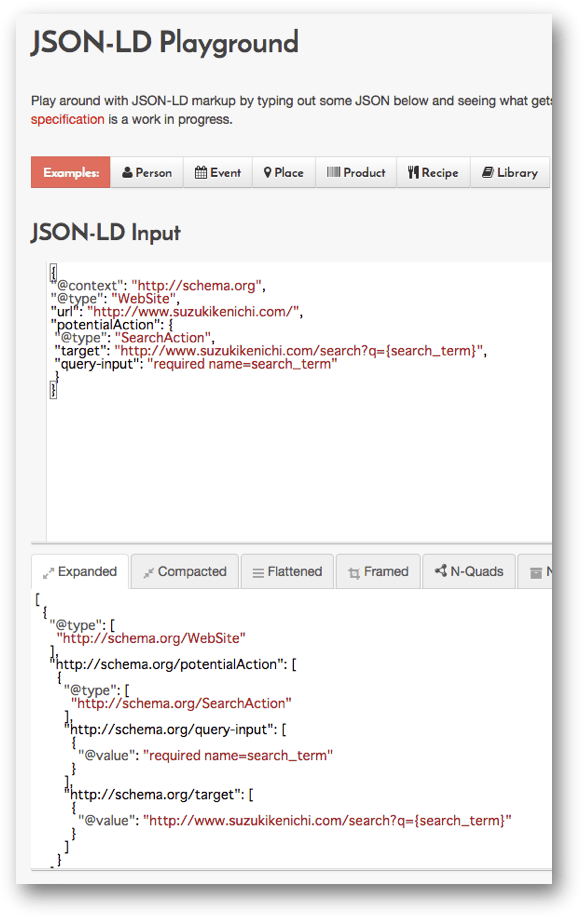
正しくマークアップできているかどうかは、JSON-LD Playgroundで検証できます。
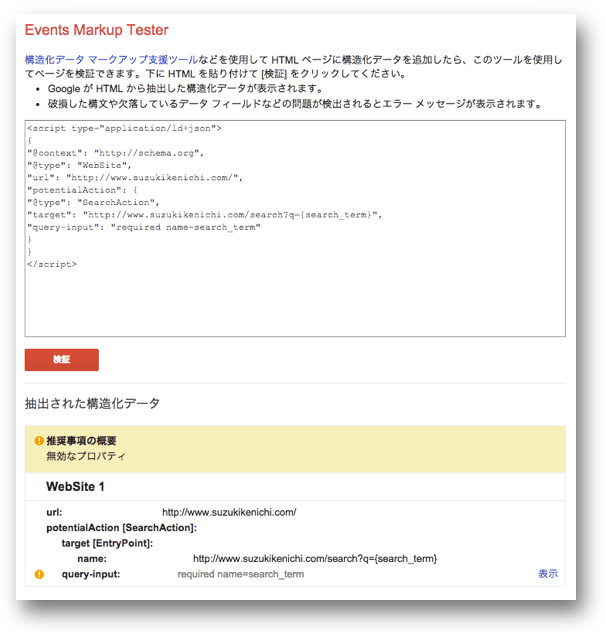
Google製のEvents Markup TesterまたはCorporate Contacts Markup Testerで検証することもできます(イベントや企業ではないけどJSON-LDのチェックとして利用可能なツール)。
無効なプロパティだとして query-input に警告が出ていますが、ツールが対応していないからだと思われます。
とりあえず無視しましょう。
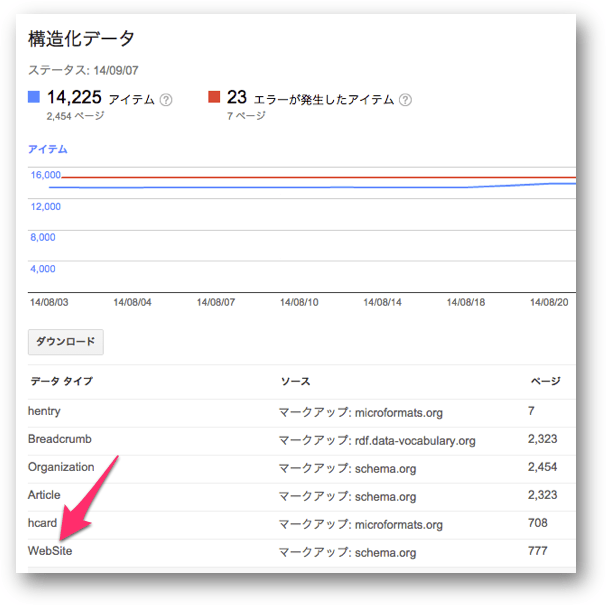
正しく設定できていれば、ウェブマスターツールの構造化データレポートに出てくる「WebSite」のデータタイプとして状況を確認できます。
schema.orgを実装すべきか?
興味を持つ人もいると思い、schema.orgでの実装方法に触れました。
でもすべてのサイトに実装が必要とは思いません。
サイト内検索がユーザーに頻繁に利用され重要なサービスの1つになっている大規模サイトでは、確かに実装しておくと良さそうです。
Googleの検索結果からダイレクトにサイト内検索ができればユーザー体験の向上につながるかもしれません。
Googleのテクノロジーを利用したオートコンプリートが付いているのもメリットです。
一方でサイト内検索がさほど使われないようなサイトではあまり役に立たなさそうです。
そもそもschema.orgで実装したからといって必ずしも検索結果に反映されるわけではありません。
大手サイト向けの機能といえるのではないかと僕は思います。