[レベル: 上級]
Web Packaging を有効にした AMP 検索のテストを Google は開始しました。
AMP キャッシュのページにアクセスしても、キャッシュではなくオリジンの URL でコンテンツが提供されます。
Google I/O のセッションで紹介され、その後公式ブログに詳細が出ました。
検索結果から AMP キャッシュにアクセスしてもオリジン URL を表示
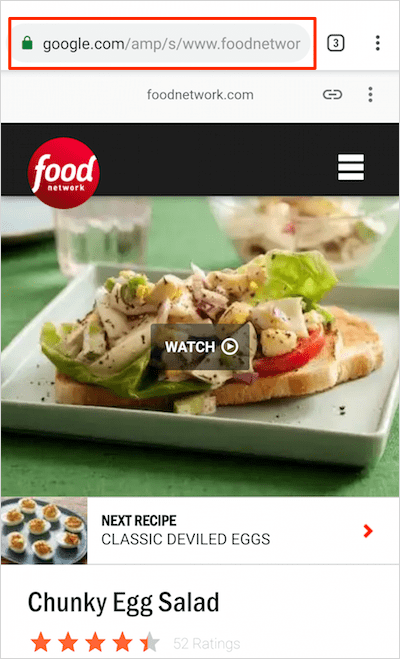
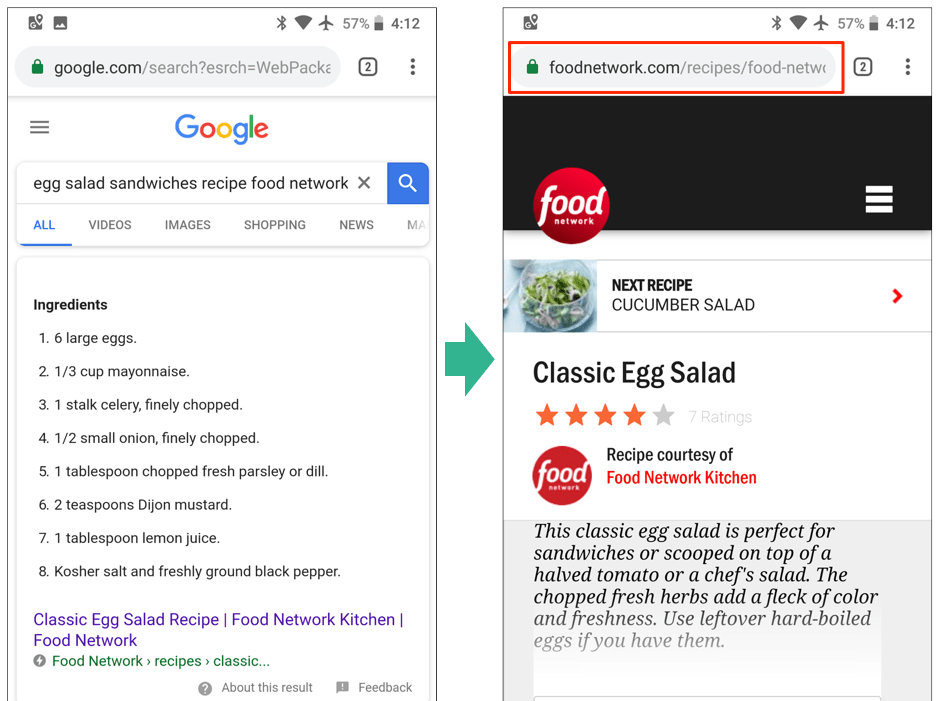
AMP 対応しているページに検索結果からアクセスすると、通常は、AMP CDN から返されるキャッシュの URL がブラウザのアドレスバーに表示されます。

しかし Web Packaging が有効になった検索経由で AMP ページにアクセスすると、オリジン URL(本来の URL)でコンテンツが返されます。

検索結果からアクセスしたのに、アドレスバーに表示されるのはオリジン URL です。それでもコンテンツは、AMP CDN のキャッシュから返っています。
サーバーでの Web Packaging 対応とブラウザでの Signed HTTP Exchange 設定
Web Packaging をサポートした AMP 検索は小規模なテストが始まったばかりです。
パイロットケースとして、レシピサイトの Food Network と写真投稿サイトの Pinterest が2サイト参加しています。
先に見せた Web Packaging が使われたキャプチャは Food Network のレシピページです。
Pinterest でも、キャッシュ URL ではなくオリジン URL で AMP ページが表示されることを確認できています。
現在、Web Packaging を実装するにするにはサーバーとブラウザで構成が必要です。
まずサーバー側で、Web Packaging 対応するように構成します。
Web Packaging はいろいろな用途で用いられることを想定していますが、この構成は、AMP キャッシュをオリジン URL で表示するためだけに設計されています。
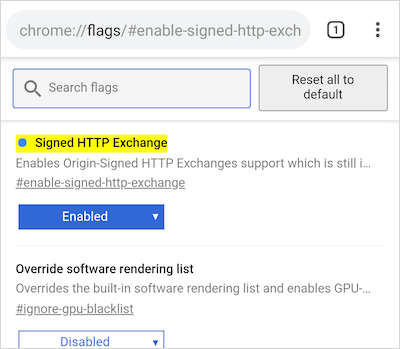
ブラウザでの設定も必要です。
Chrome のベータチャンネルで、Signed HTTP Exchange を有効にします。Signed HTTP Exchange は試験運用の機能で、chrome://flags にアドレスバーからアクセスすることで設定変更できます。

サーバーとブラウザが構成できている状態で、Web Packaging をサポートしたモバイル検索で検索するとオリジン URL で AMP ページを表示できます(Web Packaging をサポートした検索の URL は公開されていないようです。僕は自力で見付けました😉)。
キャッシュでも 本来の URL で表示できることに加えて、何よりもアクセス解析に AMP が抱える問題を Web Packaging は解決してくれます。
正式公開に期待が持てます。
そうは言えど、Web Packaging に必要なサーバーでの証明書設定があるので、ひょっとしたら自由に構成を変えられないレンタルサーバーでは利用できない可能性もあります。
ブラウザもまずは Chrome からのサポートになります。
Web Packaging が効いているキャッシュの有効期間は7日間、キャッシュのサイズは 4MB 以内などの制約もあります。
実現までにはまだ時間がかかりそうです。
それでも、Google は実現に向けて真剣に取り組んでいることは確かです。
進捗を見守りましょう。
