[レベル:中〜上級]
※長い記事になりますが、ものすごく重要な仕組みなので確実に理解してほしい内容です。
ひと続きのコンテンツを複数のページに分割する“Pagination”(ページネーション)によって起こる可能性がある、重複コンテンツ問題に対処するために、rel=“next”要素とrel=“prev”要素のサポートをGoogleが開始しました。
「ページネーション」は、いわゆる「ページ送り」のことです。
一連の長い記事を複数のページに分けたり、多数のカテゴリがある時にいくつかのまとまりに分けたりするときによく使われます。
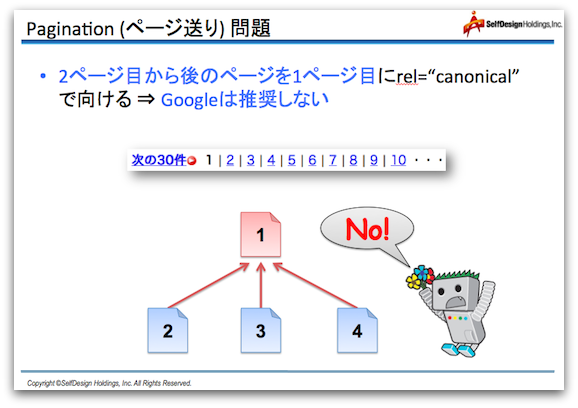
ページネーションを利用していた場合、rel=”canonical”タグを使って2ページ目より後のページを1ページ目に正規化することをGoogleは推奨していません。
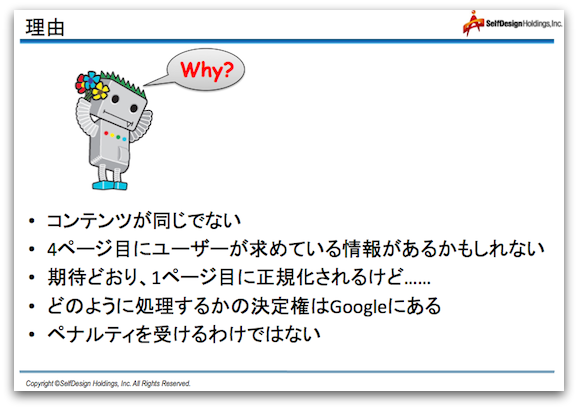
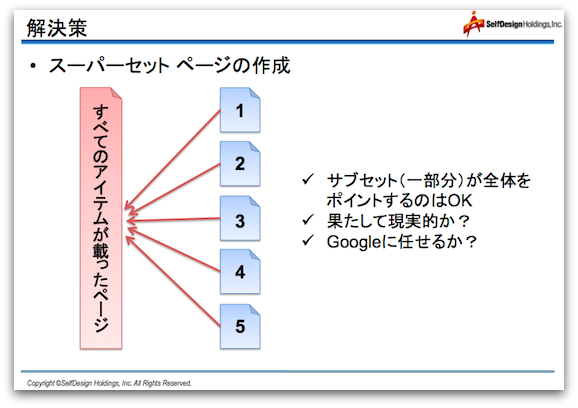
上は僕がセミナーで使ったスライドの一部分です。
詳しいことはブログでも説明しています。
- ページネーションにおけるrel=“canonical”タグの正しい使い方 at SMX West 2011
- Googleが推奨する、ページネーション(ページ分割)でのrel=”canonical”タグの使用法 from SMX Advanced 2011
全ページのコンテンツをまとめたページ(View-All ページ、スーパーセットページ)を作成することをGoogleは推奨していますが、これには問題もあります。
たとえば、1,000個も2,000個も商品が並ぶようなECサイトではページが極端に長くなります。
さらにページの表示速度が落ちるかもしれません。
このあたりについては後でまた説明します。
そこでスーパーセットページを使うことなく、ページネーションによって起こりうる問題を解決するためにrel=“next”とrel=“prev”をGoogleはサポートするようにしたのです。
rel=“next”とrel=“prev”により次のような効果が期待できます。
- リンクのような、インデックスに関係する資産を個別のページ(URL)から全体としてのひとまとまりへ統合できる(例:page-1.htmlとpage-2.htmlに張られたリンクは分散せずにひと続きのものとしてグループ化される)。
- (検索クエリに)もっとも関連づいたページへユーザーを送ることができるーー通常は1ページ目。
rel=“next”とrel=“prev”は次のように使用します。
一連のコンテンツが以下の4つのページに分かれていたとします。
http://www.example.com/article?story=abc&page=1
http://www.example.com/article?story=abc&page=2
http://www.example.com/article?story=abc&page=3
http://www.example.com/article?story=abc&page=4
※上から順に1ページ目、2ページ目、3ページ目、4ページ目。
1ページ目には次のコードをheadセクションに記述します。
<link rel="next" href="http://www.example.com/article?story=abc&page=2" />
2ページ目には次のコードをheadセクションに記述します。
<link rel="prev" href="http://www.example.com/article?story=abc&page=1" />
<link rel="next" href="http://www.example.com/article?story=abc&page=3" />
3ページ目には次のコードをheadセクションに記述します。
<link rel="prev" href="http://www.example.com/article?story=abc&page=2" />
<link rel="next" href="http://www.example.com/article?story=abc&page=4" />
4ページ目には次のコードをheadセクションに記述します。
<link rel="prev" href="http://www.example.com/article?story=abc&page=3" />
簡潔に言えば、rel=“next”には次のページを、rel=“prev”には前のページを指定します。
以下の点に注意してください。
- 1ページ目には、rel=“next”だけを記述する。rel=“prev”は不要。
※前のページがないからですね。 - 2ページ目から最後から2番目のページまでは、rel=“next”とrel=“prev”の両方を記述する。
※前後にページがありますね。 - 最後のページには、rel=“prev”だけを記述する。rel=“next”は不要。
※次のページはありませんね。 - 値に指定するURLは相対URLでも完全URLでもどちらでも構わない。<base>リンクを記述しているときは相対URLはベースURLに従って解決される。
※間違いがないように完全URLを使ったほうがいいと僕は思います。 - rel=“next”とrel=“prev”はheadセクションに記述する。bodyセクションの中では機能しない。
※rel=”canonical”と同じですね。 - rel=“prev”の代わりにrel=“previous”を使うことができる。
- rel=“next”/rel=“prev”とrel=”canonical”は別のコンポーネントなので同時に使用できる。
※rel=”canonical”は重複コンテンツを1つの同じページだと伝える(正規化する)のが目的です。一方rel=“next”/rel=“prev”は一連の続きものページだと伝えるのが目的です。ページネーションは重複コンテンツではありません。rel=”canonical”は正規化されたページだけをインデックス(検索結果表示)します。rel=“next”/rel=“prev”は被リンクはまとめてくれますが、個々のページは残してくれます。< = これがスゴイ! - rel=“next”とrel=“prev”をヒントとしてGoogleは使う。命令ではない。
※rel=”canonical”と同じですね。どう処理するかの決定権はGoogleにあります。 - あるべきはずのrel=“next”やrel=“prev”がなかったりするような、不適切に実装されていた場合はページをインデックスし、コンテンツを理解するために自分たちのヒューリスティック(解決法)に頼る。
ページネーションしているときでも、rel=“next”要素とrel=“prev”要素は必須ではありません。
ページネーション利用時には以下の3つの選択肢があります。
- 何もせずにそのままにしておく。分割したページがウェブ上に存在した状態になって、rel=”next”/rel=”prevがなくてもGoogle検索者に最適な結果を返してくれる。
- すべての情報を載せたView-Allページ(全閲覧ページ、スーパーセットページ)を作り、分割したページはrel=”canonical”でそのページへ正規化する。
- rel=“next”とrel=“prev”を実装する。
1つ目のオプションは、Googleを信じて任せろということですが、問題が起きているからみんな困っているわけですよね。
僕はGoogleに頼りたくありません。
2つ目のオプションは、これまでGoogleが推奨していた方法です。
ただ初めにも書いたように、1ページのコンテンツ量が多くなり過ぎたり、ページの表示速度が遅くなったりと、問題がないわけではありません。
とはいえ、この方法が好ましい状況の場合もあります。
View-AllページについてもGoogleは詳しく説明しました。
別の記事で(たぶん連休明けに)解説します。
3つ目のオプションは、この記事で取り上げたrel=“next”要素とrel=“prev”要素ですね。
ここまで書いた仕様に従って、さっそく使ってみましょう。
今、米ニューヨークで開催されているSMX Eastでも、rel=“next”とrel=“prev”のサポート開始がGoogleのMaile Ohye(マイリー・オイェ)さんから発表されました。
この記事で解説した内容とほぼ変わらないプレゼンテーションだったはずです。
1点漏れがあるとしたら、titleタグに関してです。
ページネーションしていてrel=“next”とrel=“prev”を使う場合であっても、各ページにユニークなtitleタグを付けなければなりません。
titleタグによって、どのページを返すのが最適かをGoogleは判断材料にするかもしれないからです。