[レベル: 上級]
GoogleタグマネージャがAMPをサポートしました。
AMPページのアクセス解析をGoogleタグマネージャでできるようになります。
AMPにGoogleタグマネージャを設定する手順
AMPページにGoogleを設定する手順を説明します。
次のような手順になります。
- AMP用のコンテナを作成する
- AMPページにトラッキングコードを設置する
- タグを作成する
- プレビューして公開する
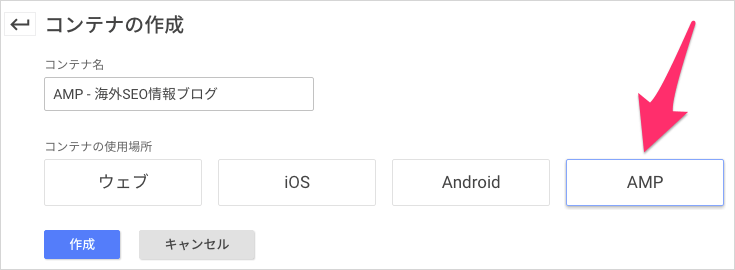
1. AMP用のコンテナを作成する
まず、AMP用のコンテナを新規に作成します。
コンテナの使用場所にはAMPを選択します。

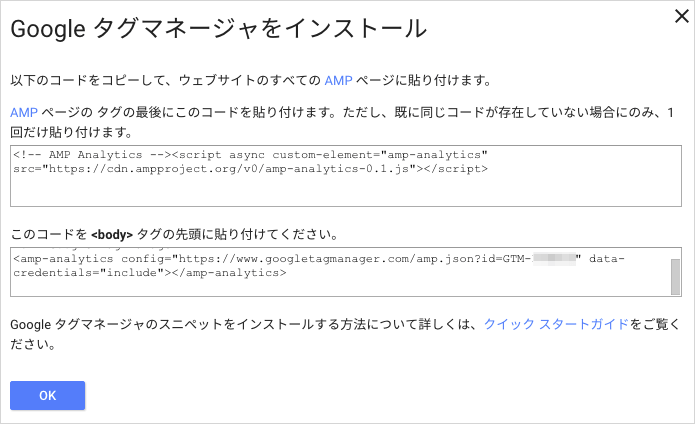
2. AMPページにコードを設置する
コードが発行されるので、すべてのAMPページに貼り付けます。

2つのコードがあります。
1つ目のコードは、AMPページの head タグの最後に貼り付けます(日本語UIでは「head」が抜けているので注意!)。
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>2つ目のコードは、 <body> タグの先頭に貼り付けます。
<amp-analytics config="https://www.googletagmanager.com/amp.json?id=GTM-XXXXXX" data-credentials="include"></amp-analytics>※GTM-XXXXXXはコンテナ固有のIDなので必ず自分のものを貼り付けてください
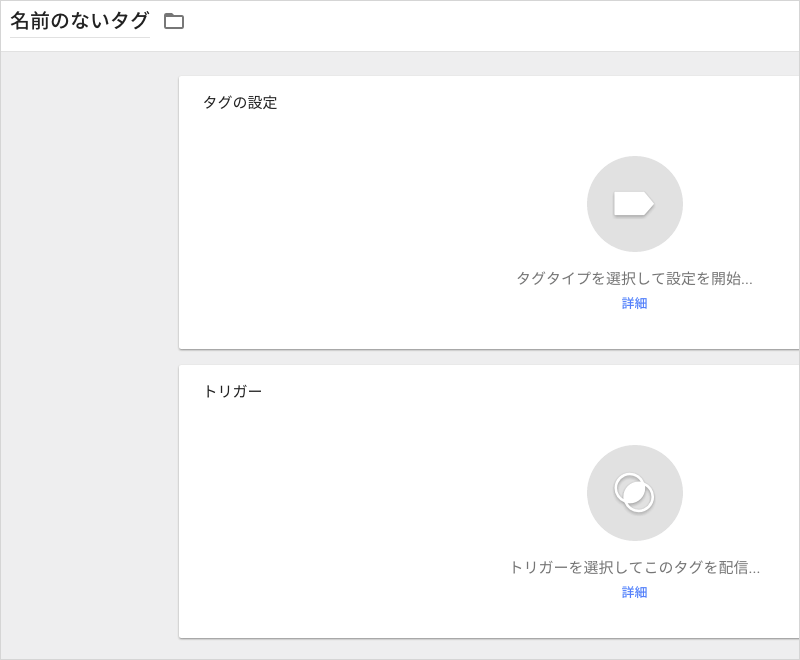
3. タグを作成する
次に新しいタグを作成します。
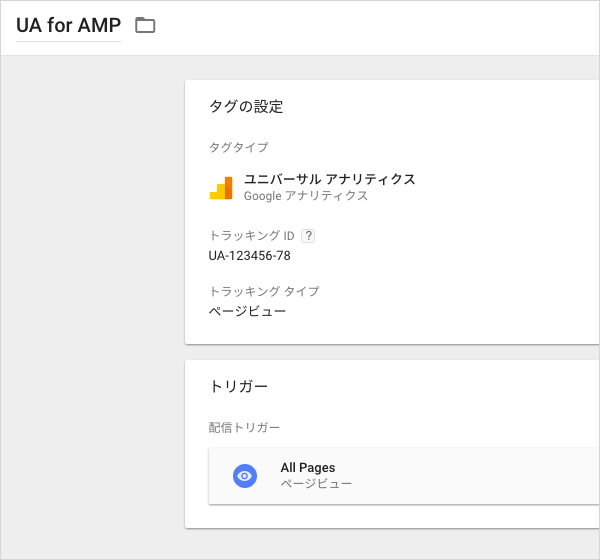
タグマネージャに設定するタグタイプとトリガーを指定します。

ユニバーサルアナリティクスで設定した例です。

Googleタグマネージャが対応しているタグとAMP用の組み込み済み変数はヘルプ記事を参照してください。
4. プレビューして公開する
最後は、プレビューで問題がないことを確認して公開します。
これで完了です!
Googleアナリティクスほか多数の解析ツールがAMPのアクセス解析をすでにサポートしています。
ですが、Googleタグマネージャはサポートしていませんでした。
タグマネージャのほうが管理が楽なこともあるし、タグマネージャでしか計測できないこともあります。
タグマネージャを普段から利用しているサイト管理者にはタグマネージャのAMPサポート開始は嬉しいニュースになるでしょう。
