[レベル: 上級]
URL 検査ツールやモバイルフレンドリー テスト ツールなど各種ツールのレンダリングエンジンを Google はアップデートしました。
最新の JavaScript を実行できます。
ツールのレンダリングエンジンは古いまま
Googlebot のレンダリングエンジン (WRS: Web Rendering Service) は、常に最新の Chrome と同等のレンダリング機能を持つように今年 5 月に改良されました。
しかし、URL 検査ツールやモバイルフレンドリー テストなどのツールは古いレンダリングエンジン (Chrome 41 相当)のままでした。
そのため、JavaScript が正常に実行されているのかどうかをツールで検証することが困難でした。
ツールがアップデートしたことで、安心して検証が可能になります。
レンダリングエンジンがアップデートされたツールは次のとおりです。
- URL 検査ツール
- モバイルフレンドリー テスト
- リッチリザルト テスト
- AMP テスト
新しい JS もレンダリング可能
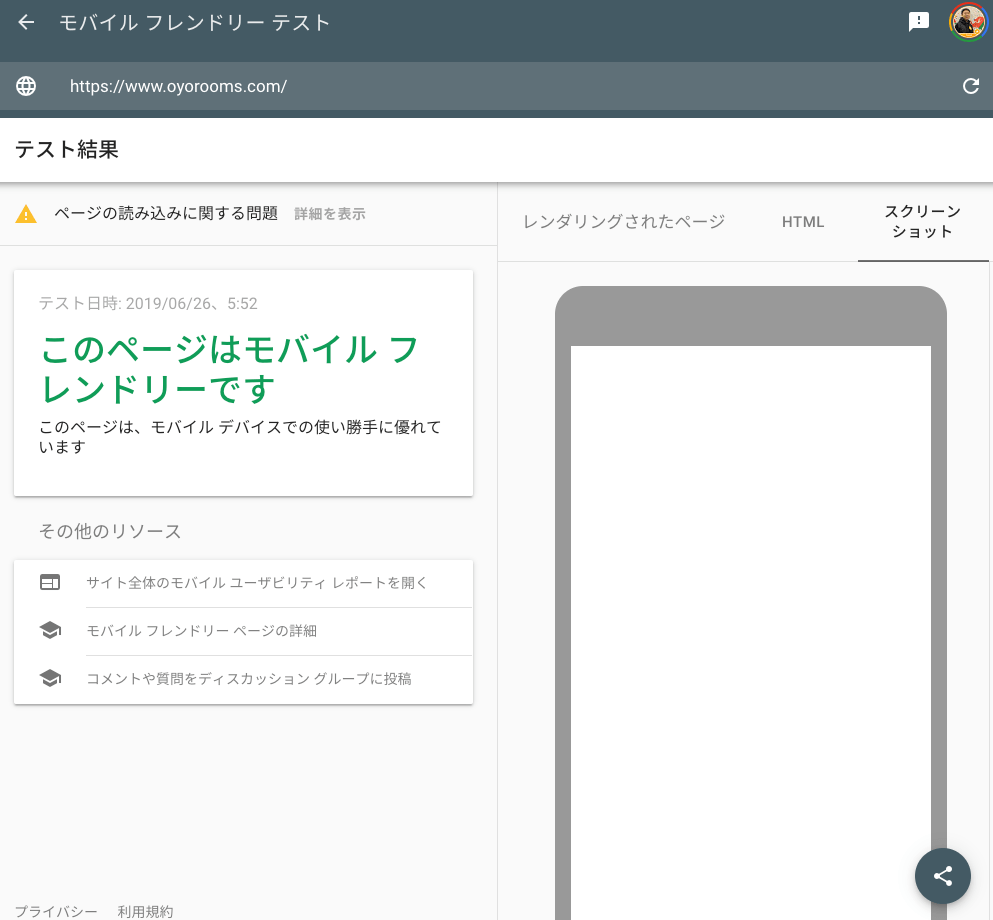
こちらは古いバージョンのモバイルフレンドリー テスト ツールを使って、あるページをレンダリングした結果です。
JavaScript を実行できないため空白になってしまっています。

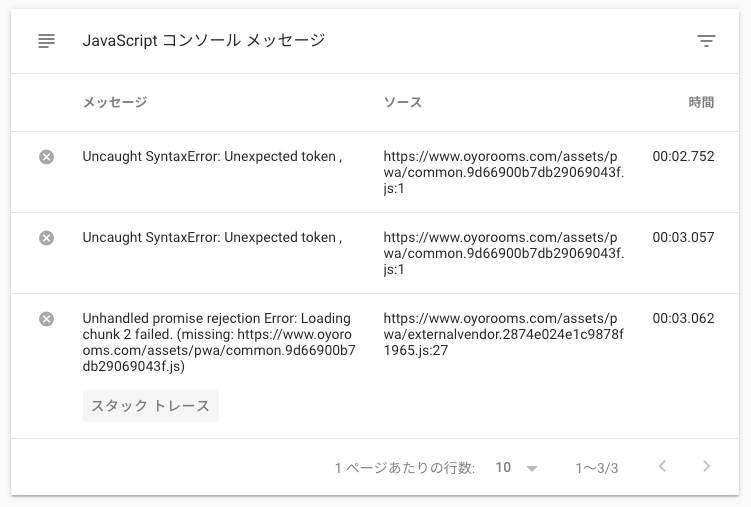
JavaScript エラーが発生していました。

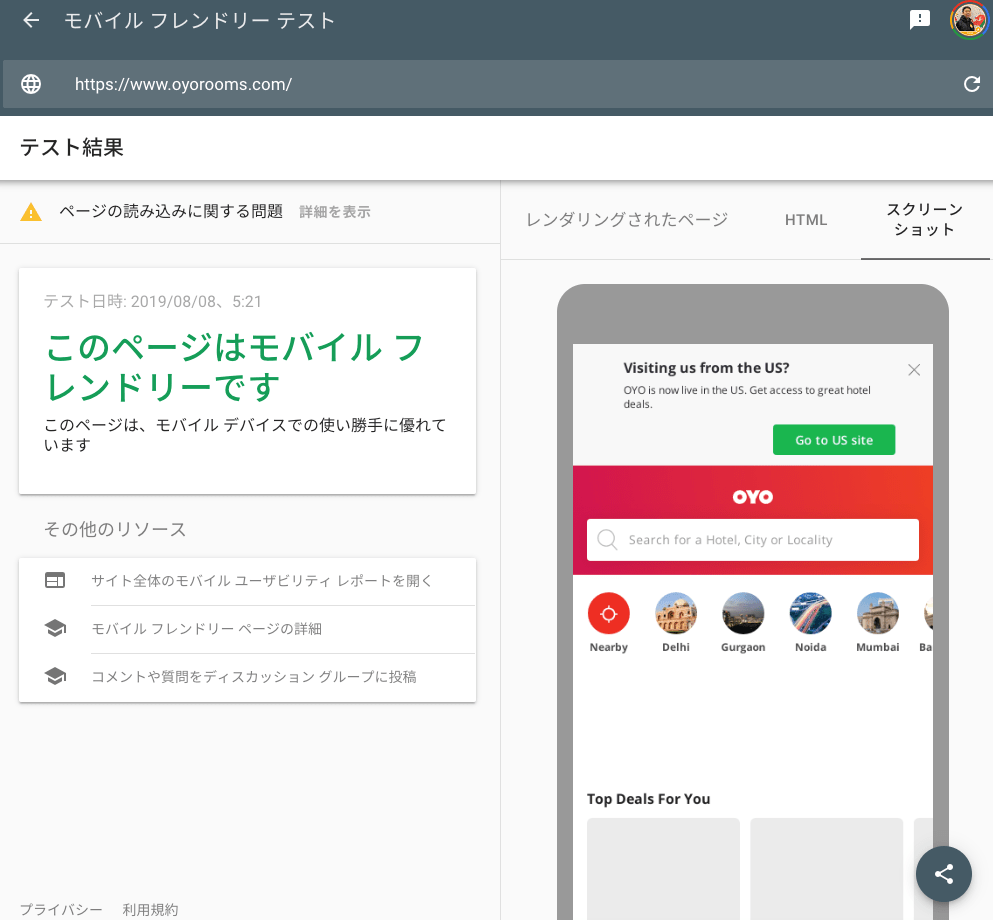
新しいバージョンのモバイルフレンドリー テスト ツールではレンダリングに成功し、きちんとページが表示されています。

※下部のカルーセルの画像が表示されてないけれど、robots.txt でブロックされているため
JavaScript エラーはありません。

常にアップデート
調べたところ、ツールのレンダリングエンジンは Chrome 75 だそうです。
この記事を書いている時点での Chrome の最新バージョンは 76 です。
1 つ前のバージョンですが、ツールのレンダリングエンジンも Chrome にあわせて常にアップデートしていきます。
近いうちにアップデートするでしょう。
なお、Googlebot のユーザーエージェント (UA: User-Agent) に変更はありません。
実際のクロールに使われる Googlebot もツールの Googlebot も UA は以前のままです。
実際のインデックスに使われるレンダリングエンジンがアップデートしているのにツールは古いままでした。
そのため、インデックス可能なのかどうかを確認することが難しい状態が 5 月から 3 か月ほど続いていました。
ようやく解消されたことになります。
JavaScript を多用したサイトを運営している管理者には朗報です。
