[レベル: 上級]
1 つのページで、複数のアイテム(タイプ)を構造化データでマークアップする際の注釈を構造化データのガイドラインに Google は追加しました。
関連するエンティティのタイプはネストするかもしくは @id で関連付けます。
一方で、独立したエンティティは個別にマークアップできます。
複数タイプをネスト
たとえば、解説動画付きのレシピの構造化データは次のようにマークアップできます。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "バナナブレッドのレシピ",
"description": "とっても美味しいバナナブレッドのレシピ",
"image": "http://example.com/banana-bread.jpg",
"video": {
"@type": "VideoObject",
"name": "バナナブレッドの作りかた",
"description": "カンタン手軽に作れるバナナブレッドの作りかたを動画で紹介",
"contentUrl": "http://example.com/banana-bread.mp4",
"uploadDate": "2020-03-31T08:00:00+09:00",
"thumbnailUrl": "http://example.com/banana-bread-small.jpg"
}
}
</script>Recipe タイプの video プロパティに VideoObject タイプをネスト(エンベッド)しています(強調した部分)。
全体としては 1 つの構造化データのまとまりであり、動画はレシピの動画だということが Google には明らかにわかります。
分けてマークアップすると
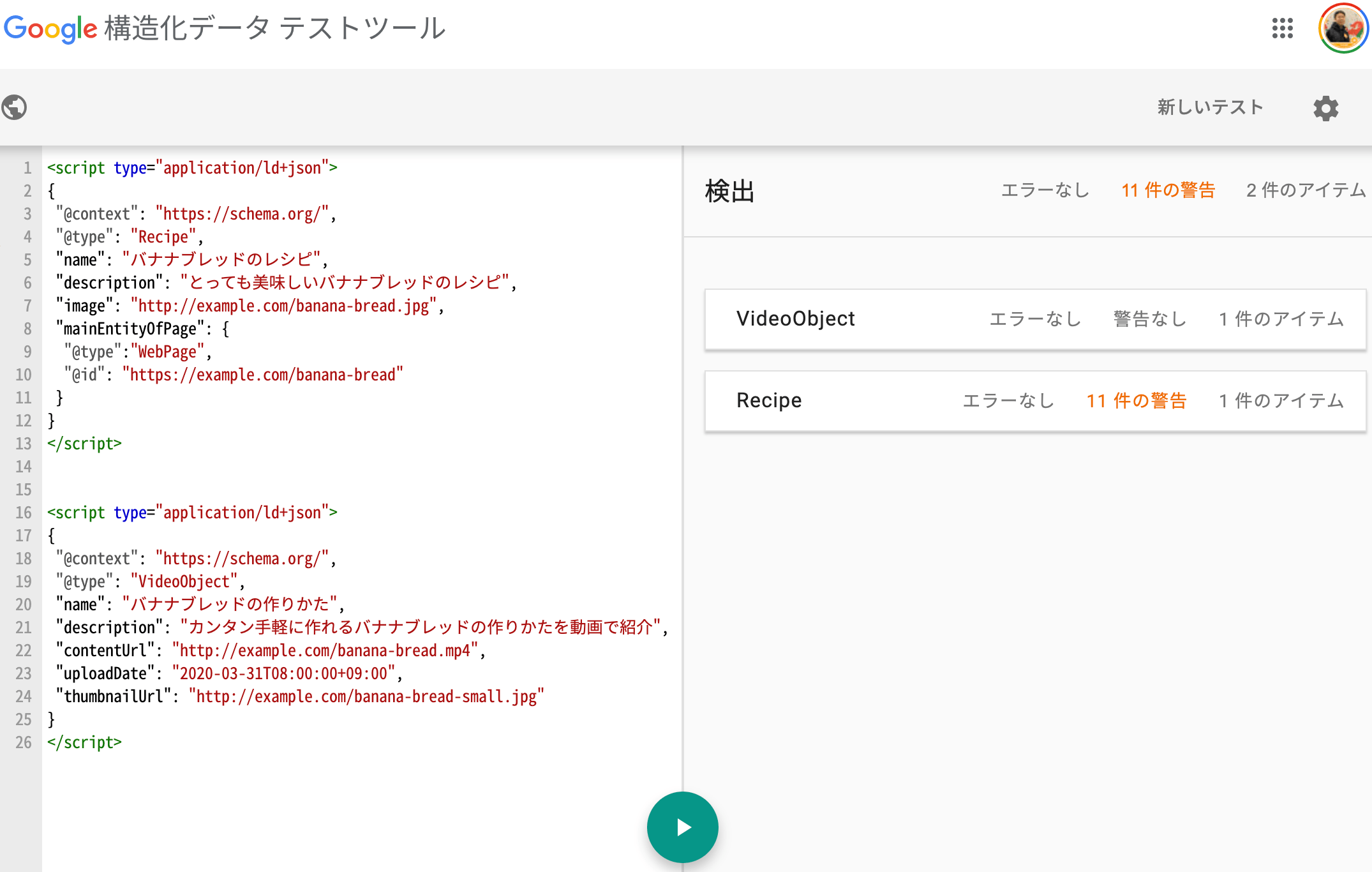
ところが、レシピと動画の構造化データを完全に分けてマークアップしてしまうと、それぞれが独立した構造化データになります。
Google には、レシピを説明する動画ということが明確になりません(わかるかもしれないけれど、わからないかもしれない)。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "バナナブレッドのレシピ",
"description": "とっても美味しいバナナブレッドのレシピ",
"image": "http://example.com/banana-bread.jpg"
}
</script>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "バナナブレッドの作りかた",
"description": "カンタン手軽に作れるバナナブレッドの作りかたを動画で紹介",
"contentUrl": "http://example.com/banana-bread.mp4",
"uploadDate": "2020-03-31T08:00:00+09:00",
"thumbnailUrl": "http://example.com/banana-bread-small.jpg"
}
</script>構造化データ テスト ツール(提供終了が決定😪)で上のコードを検証すると、Recipe と VideoObject が別個のタイプとして検出されます。

※
Recipe に警告が出ているが推奨プロパティを追加していないため。エラーではない。@id で関連付け
複数のタイプの構造化データを別々にマークアップする場合は @id で関連付けする必要があります。
▼パターン 1:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@id": "#BananaBreadRecipe",
"@type": "Recipe",
"name": "バナナブレッドのレシピ",
"description": "とっても美味しいバナナブレッドのレシピ",
"image": "http://example.com/banana-bread.jpg",
"mainEntityOfPage": {
"@type":"WebPage",
"@id": "https://example.com/banana-bread"
}
}
</script>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "バナナブレッドの作りかた",
"description": "カンタン手軽に作れるバナナブレッドの作りかたを動画で紹介",
"contentUrl": "http://example.com/banana-bread.mp4",
"uploadDate": "2020-03-31T08:00:00+09:00",
"thumbnailUrl": "http://example.com/banana-bread-small.jpg",
"about": {
"@id": "#BananaBreadRecipe"
}
}
</script>パターン 2:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "バナナブレッドのレシピ",
"description": "とっても美味しいバナナブレッドのレシピ",
"image": "http://example.com/banana-bread.jpg",
"mainEntityOfPage": {
"@type":"WebPage",
"@id": "https://example.com/banana-bread"
},
"video": {
"@id": "#BananaBreadVideo"
}
}
</script>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@id":"#BananaBreadVideo",
"@type": "VideoObject",
"name": "バナナブレッドの作りかた",
"description": "カンタン手軽に作れるバナナブレッドの作りかたを動画で紹介",
"contentUrl": "http://example.com/banana-bread.mp4",
"uploadDate": "2020-03-31T08:00:00+09:00",
"thumbnailUrl": "http://example.com/banana-bread-small.jpg"
}
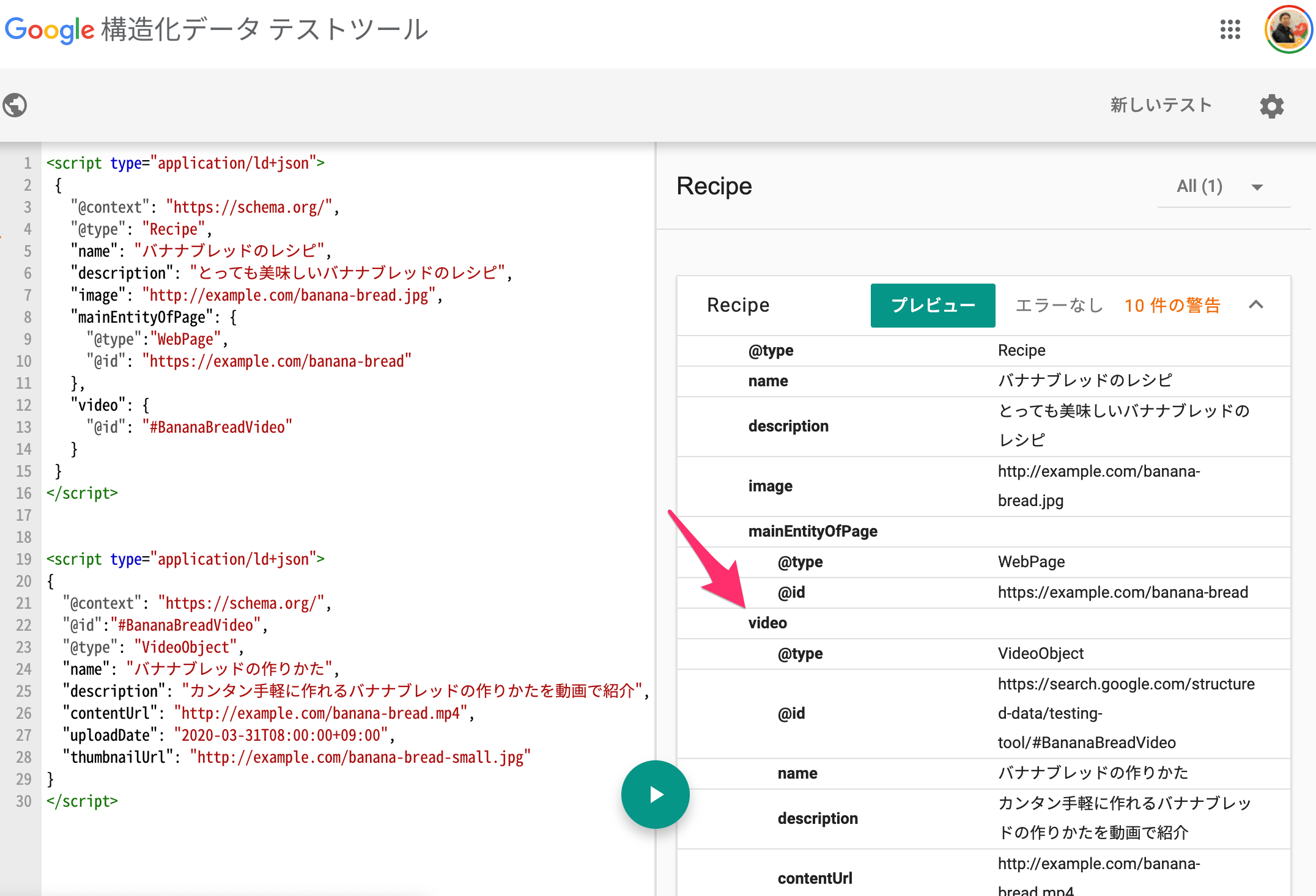
</script>Recipe のマークアップで、video プロパティの代わりに subjectOf プロパティを使うこともできるパターン 2 のコードを構造化データ テスト ツールで検証すると、別々にマークアップしていますが、動画 (VideoObject) は video プロパティとしてレシピ (Recipe) にきちんとネストされています。

レシピの動画であることが Google に理解できている証拠です。
関連タイプはネストが基本
@id の使い方はこの記事では解説しません(僕も今回のガイドライン追加をきっかけに詳しく勉強したばかりで、いずれ機会があれば)。
Google のガイドラインも @id を使いなさいとさらりと指示しているだけです。
Note: If there are items that are more helpful when they are linked together (for example, a recipe and a video), use @id in both the recipe and the video items to specify that the video is about the recipe on the page. If you didn’t link the items together, Google Search may not know that it can show the video as a Recipe rich result.
詳しく知っている人でないと、どうしていいかわからないでしょう。
もっと丁寧に説明すべきですね(Google にはフィードバックを送ってもらっています)。
関連する構造化データは、基本的にはネストしておけば確実です。@id を使う必要はありません(使い方を知っておくと便利ではありますが)。
たとえば、Recipe には総合評価として aggregateRating プロパティを追加できます。
これも、AggregateRating タイプをネストします。
ネストせずに別々にマークアップしてしまうと、そのレシピの評価だということが Google には伝わりません。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@id": "#BananaBreadRecipe",
"@type": "Recipe",
"name": "バナナブレッドのレシピ",
"description": "とっても美味しいバナナブレッドのレシピ",
"image": "http://example.com/banana-bread.jpg",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.7",
"ratingCount": "123"
}
}
</script>一方で、同じページにレシピとパンくずリストをマークアップする場合はネストする必要はありません。
レシピはレシピだし、パンくずリストはパンくずリストです。
それぞれ独立しています。
以上です。
今日の記事は少し難しかったかもしれません。
僕の備忘録も兼ねています。
