[レベル: 上級]
コア ウェブ バイタルの 3 要素の 1 つである CLS (Cumulative Layout Shift) の定義が変わります。
2021 年 6 月に コア ウェブ バイタル がページ エクスペリエンス シグナルとしてランキング要因になります。
ページ エクスペリエンス シグナルでは、新しい定義で取得する CLS のスコアが評価に用いられます。
すべてのサイトで CLS が改善
CLS の定義がどんなふうに変更になるかはこのあと簡潔に説明しますが、まず重要なのは、変更によってすべてのサイトで CLS のスコアが良くなる点です。
Google によれば、新しい計測方法の CLS のもとでは次のような変化が見られるとのことです。
- スコアが悪くなるページはゼロ
- 55% のサイトは 75 パーセンタイルでスコアに変化なし
- 45% のサイトは 75 パーセンタイルでスコアが良くなる
- ほとんどは若干の改善
- 3% は「改善が必要」または「不良」が「良好」に
ということで、CLS の定義変更は僕たち全員にとって喜ばしい更新です。
最大 5 秒で、1 秒の間隔がある Session Window
CLS の定義がどんなふうに変わるかを簡潔に説明します。
たいていの人にとっては知らなくても問題ありません。
一方で、API を使って独自に CLS を取得している人は仕様の変更を理解していた方がいいと思います。
それでもこの記事では最低限の解説にとどめます。
定義変更の最終決定に至るまでの過程も含めた詳細は web.dev の記事を参照してください。
Session Window とは
これまでは、CLS はそのページのセッション中(滞在中)に発生したレイアウトシフトをすべて合算して算出していました(なので、「累積レイアウト変更」と名付けたのですね)。
新しい定義のもとでは、Session Window(セッション ウィンドウ)という概念が登場します。
Session Window とはざっくり言うと、レイアウトシフトをグループ化した単位です。
一般的に、レイアウトシフトは 1 回ではなく、何度も発生します。
発生した複数のレイアウトシフトをいくつかにまとめてグループ化したのが Session Window です。
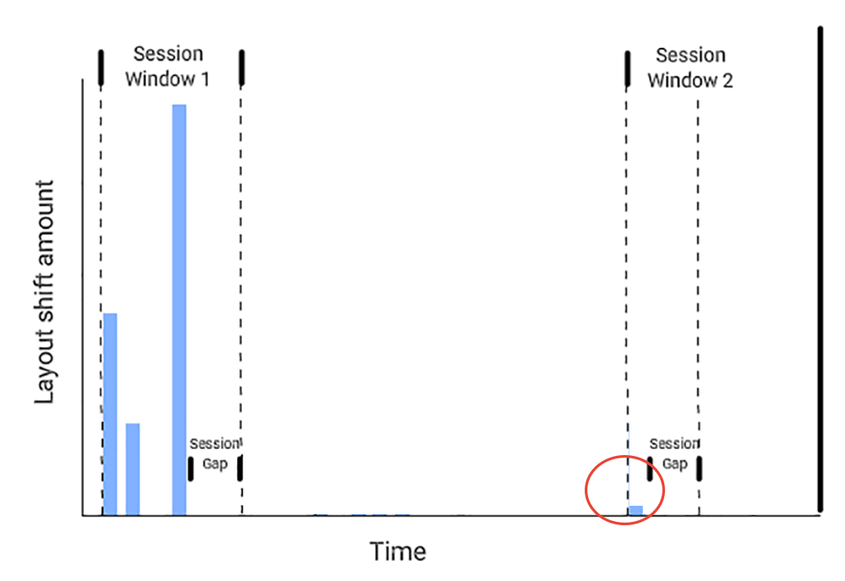
こちらは、web.dev の記事の記事から拝借してきたイメージ図です。

横軸はそのページに滞在している時間の経過です。
青色の棒がレイアウトシフトです。
棒の長さ、つまり縦軸はレイアウトシフトの大きさを表します(長いほど CLS スコアが大きい)。
セッションの初めの方に、3 つのレイアウトシフトが発生しています。
しばらく時間を置いて、とても小さなレイアウトシフトが 1 つ発生しています。
この図では、Session Window を 2 つに分けています。
前半の 3 つのレイアウトシフトが Session Window 1 です。
後半の(小さな)レイアウトシフトが Session Window 2 です。
何を基準にして Session Window を分けるのかが問題になります。
いくつかのパターンを検討して、最終的に次のように決まりました。
レイアウトシフトとレイアウトシフトの間隔が 1 秒空いたら、新しい Session Window が始まる
言い換えれば、1 秒未満の間隔でレイアウトシフトが発生し続けたら、それらのレイアウトシフトは 1 つの Session Window にまとめられます。
CLS 対象の Session Window は最大 5 秒
さらに、Session Window には時間制限が設定されます。
CLS の算出に用いる Session Window は最大 5 秒です。
※すずき注: レイアウトシフト間の間隔が 1 秒未満で、 5 秒を超えたSession Window のレイアウトシフトは切り捨てられるのか、それとも新しい Session Window が始まるのかは解説記事でははっきりしません。
【UPDATE (2021/6/14)】
セッションウィンドウ間の間隔が 1 秒未満でもレイアウトシフトが 5 秒以上続くと新しいセッションウィンドウが始まるとのことです。
最大 5 秒で制限をかけた Session Window の中で発生したレイアウトシフトを累積してスコアを出します。
CLS のスコアとして実際に用いるのは、最も大きな累積レイアウトシフトを持つ Session Window のスコアになります。
それ以外の Session Window のレイアウトシフトは CLS のスコアには含まれません。
これも、大きな変更ですね。
冒頭でも触れたように、今まではセッション中のすべてのレイアウトシフトが CLS のスコアに含まれました。
新しい定義のもとでは、最も大きなレイアウトシフトを発生させた Session Window だけが、CLS の最終スコアに影響します。
ページ エクスペリエンス シグナルは新しい CLS を使う
まもなくコア ウェブ バイタルを要素に加えたページ エクスペリエンス シグナルがランキング要因になります。
ページ エクスペリエンス シグナルでは、新しい定義で計算した CLS を用いるとのことです。
Google I/O 2021 の Preparing for page experience ranking (ページ エクスペリエンス ランキングに向けた準備)セッションで、Jeffrey Jose 氏が言及しました。
先に触れたように、新しい定義で CLS は良くなりこそすれ悪くなることはありません。
ランキングに対して悪影響を与える可能性が多少なりとも減ったのは安心材料です。
CLS は新しい定義ですでに取得されているのか?
現在すでに、新しい定義を使って CLS が取得されているのかどうかはわかりません。
新しい CLS の正式発表があったのが 2021 年 4 月 7 日です。
この時点では、最終的な仕様が決まったというだけで、まだ適用されてはいませんでした。
測定に利用するツールも新定義に合わせて更新するということでした。
John Mueller(ジョン・ミューラー)氏は、「もう導入しているか、そうでなければもうすぐだろう」ということでやはり明確には認識していないようです(担当チームが異なるので、不思議なことではない)。
There's been work to address the topic of CLS & SPAs – https://t.co/U5XE83cN30 – I believe that's already live or will be so soon.
— 🍌 John 🍌 (@JohnMu) May 27, 2021
API に関しては Github にコードが公開されています。
CrUX や Lighthouse などのツールも更新しているのかどうかの情報を僕自身は得ていないのでわかりません。
機会をみて確認します。
【UPDATE (2021/6/2)】
Search Console のウェブに関する主な指標レポートは新定義での CLS を使うようになりました。
詳しくはこちらの記事を参照。
新しい定義での CLS の紹介は以上です。
CLS は、LCP や FID とは異なり、今までになかった新しい概念の UX 指標です。
フィードバックを集めて今後も改良されていくのでしょう。
