[レベル: 中級]
ページの表示速度を計測するデータの1つとして、Chrome User Experience Report(Chrome ユーザー エクスペリエンス レポート)を Google は利用しています。
英ブライトンで先週参加した BrightonSEO で John Mueller(ジョン・ミューラー)氏に直接確認することができました。
Chrome によって取得されたデータを検索に利用
ページの読み込み速度をモバイル検索のランキング指標に取り入れる Speed Update(スピード アップデート)を7月に控えています。
Google はどのようにして読み込み速度を判断しているのでしょうか?
Distilled(ディスティルド)の Tom Anthony(トム・アンソニー)氏は、Chrome が取得したデータを使っていることを Google が認めたとコメントしていました(のちに詳細を Moz ブログに投稿)。
本当なのかどうかを、ミューラー氏に直接確認してきました。
ページの読み込み速度を知る情報として Chrome User Experience Report(以下、CrUX)をたしかに使っているとのことでした。
ただし、CrUX のデータだけを使っているわけではありません。
CrUX は読み込み速度を計測するデータソースの1つです。
ほかにも使っているそうです。
表示速度はさまざまな要因に依存するし、さまざまな計測方法があります。
どれか1つだけに固定するのは適切とは言えませんね。
それでもスピード改善に取り組むうえで、どこから手を付けるか、改善状況はどうなのかを知るには計測指標を定めるのは大きな助けになります。
現行バージョンの PageSpeed Insights はまさしく CrUX のデータを使ってレポートを出しています。
したがってまずは、PageSpeed Insights のレポートを手がかりにしてスピード改善してもいいでしょう。
HTTP/2 がポジティブに影響する可能性も
現状では Googlebot は HTTP/2 をサポートしていません。
だからといって、HTTP/2 の導入を見送る理由にはなりません。
Chrome は当然のことながら HTTP/2 をサポートしています。
HTTP/2 のサイトは、CrUX のレポートにもポジティブな影響を与えるでしょう。
結果的に、ユーザーだけではなく Google 検索にとっても速いページとしてみなされる要因の1つになります。
HTTP/2 が、ページスピードの評価にポジティブな影響を与える可能性があることも、ミューラー氏に確認してあります。
サーバーを自分で構成できる環境なら HTTP/2 の導入を積極的に検討してはいかがでしょうか。
レンタルサーバーを使っているなら、HTTP/2 をサポートしているかどうかを選択基準に含めてみましょう(僕が使っているサーバーは HTTP/2 をサポートしています)。
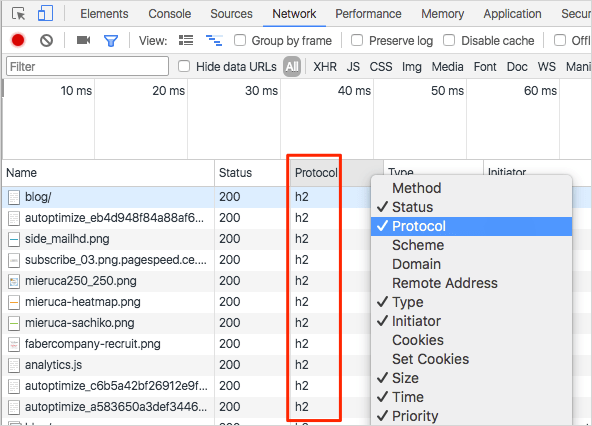
Chrome のデベロッパーツールで HTTP/2 で通信しているかどうかを調べることができます。

Network タブを選択し、カラムの上で右クリックして「Protocol」にチェックを入れます。
「h2」が HTTP/2 のことです(h2 タグではない!)。
なお、HTTP/2 は実質的には HTTPS が必須です。
