[レベル: 上級]
JavaScript で構築されたサイトのために Dynamic Rendering(ダイナミック レンダリング)と呼ぶ仕組みを Google はサポートするようになります。
米マウンテンビューで開催された Google I/O 2018 のセッションで Google の John Mueller(ジョン・ミューラー)氏が発表しました。
Google が現在サポートする JS サイトのための3つのレンダリング構成
JavaScript でレンダリングされたコンテンツを適切にインデックスするために、次の3つのレンダリング構成を Google は現在サポートしています。
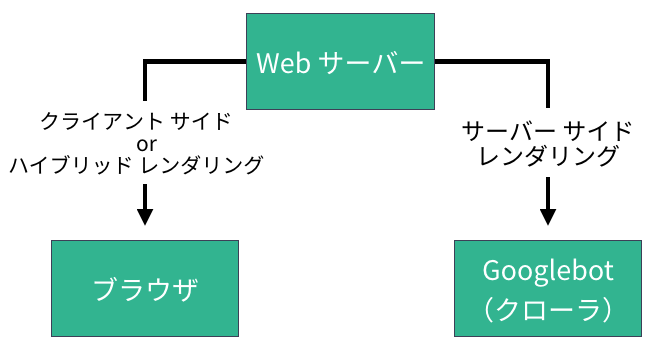
- Client Side Rendering(クライアント サイド レンダリング)――クライアント側、つまりブラウザまたは Googlebot がすべてをレンダリングする。Googlebot がレンダリングできればインデックスする
- Server Side Rendering(サーバー サイド レンダリング)――サーバー側で事前にレンダリングしたドキュメントを返す。レンダリング済みなので Googlebot はインデックスできる。クライアント側でレンダリングする必要がないので高速表示というメリットもある。
- Hybrid Rendering(ハイブリッド レンダリング)――初期表示の部分をサーバー側でレンダリングしてクライアントに返す。ユーザーのインタラクションによって生成された追加コンテンツは、ブラウザはレンダリングするが、Googlebot はレンダリングしない。つまり追加分はインデックスされない。事前にレンダリングしているので、高速のメリットも得られる。
[鈴木補足]
「Server Side Rendering (SSR) 」は、サーバー側で完全にレンダリングしたページをクライアントに返す仕組み。たとえばレンダリング用のサーバーを準備しておき、ヘッドレスブラウザで事前にレンダリングしたページをクライアントに返す。「プリ レンダリング (Pre Rendering) 」と呼ばれることもある。
一方「Hybrid Rendering」 とは、初期表示のコンテンツだけをサーバー側でレンダリングしてクライアントに返す仕組み。一般的には、ハイブリッド レンダリングは JavaScript フレームワークが持つ機能を利用して、サーバー側でレンダリングする。メジャーな JS フレームワークの Angular や React、Vue.js などはサーバー サイド レンダリングをサポートしている。Hybrid Rendering が Server Side Rendering と称されることもある。
サーバー サイド レンダリング、プリ レンダリング、ハイブリッド レンダリング……、用語の明確な定義があるわけではなく、どういう分野を専門にしているかで使い方が変わってくるようです。ここでの意味合いは、上で説明したとおりになります。
第4のレンダリング構成――Dynamic Rendering
現在の 3 種類のレンダリング構成に、第4のレンダリング構成として「Dynamic Rendering(ダイナミック レンダリング)」が加わります。
新しいダイナミック レンダリングは、Googlebot(検索エンジンのクローラ)に対してはサーバー サイド レンダリングしたドキュメントを返し、クライアント(ユーザー)に対しては クライアント サイドで完全にレンダリングさせるか、もしくはハイブリッド レンダリングしたドキュメントを返す仕組みです。

ダイナミック レンダリングは、JavaScript によってコンテンツが頻繁に更新されるサイトに適しています。
ユーザーには、ブラウザでレンダリングさせるか、あるいは初期コンテンツをサーバー サイド レンダリングして配信し、更新分はブラウザでレンダリングさせます。
その一方で、Googlebot にはサーバー側ですべてレンダリングした状態でコンテンツを返します。
クライアント側でのレンダリングとサーバー側レンダリングを混在させるので、“ハイブリッド”なわけですね。
UA で識別
ブラウザにはクライアントサイトでレンダリング(もしくは、ハイブリッド レンダリング)させ、Googlebot にはサーバー サイド レンダリングするということは、Googlebot であることを識別する必要が出てきます。
ユーザーエージェントで振り分けます。
Googlebot とユーザー(ブラウザ)に異なるコンテンツを見せるのはクローキングでは? という心配が出てきそうですが、最終的なコンテンツは同等になるはずなので正しく構成すれば問題視されないようです。
ハイブリッド レンダリングを使うべき状況
新しいハイブリッド レンダリングを使うべき状況としてミューラー氏は次のような例を挙げています。
- 大規模で、頻繁に新しいコンテンツを公開していて、すぐにインデックスされることが重要なサイト。たとえばニュースサイト。JavaScript の実行は最初の HTML をインデックスしたあと、遅れてから処理されるので最終的なインデックスまでに時間がかかる。
- Googlebot がサポートしていない JavaScript の機能を使っているサイト。そのままだと Googlebot が適切にインデックスできない。
- ソーシャルメディアのサービスを利用しているサイト。ソーシャルメディアで共有されたコンテンツやチャットアプリケーションを利用していて、ページのコンテンツを追加、更新する場合。
対して、ダイナミック レンダリングの導入には次のようなことを考慮に入れる必要があるとも注意をミューラー氏は指摘しています。
実装のためのコストと維持管理の手間ひまを考える。またダイナミック レンダリングはサーバーのリソースを大量に消費することも考慮に入れる必要がある。
また、多くの状況で Googlebot はレンダリングできるので、JavaScript で頻繁に更新するコンテンツがないのであればダイナミックレンダリングは不要とのことです。
つまりダイナミック レンダリングは、どのサイトに対しても推奨される構成ではありません。
現状でインデックスに問題が生じている JavaScript サイトが、採用を検討すべき構成になります。
この記事では、ダイナミック レンダリングの概要を解説しました。
技術的な仕様を含めた、詳細な公式ドキュメントは数週間後には公開する予定とのことでした。
したがって今すぐに対応に取り掛かる必要はありません。
こういった新しいレンダリング構成を Google がサポートするらしいということを開発者と事前共有しておけばいいでしょう。
Google I/O でのセッションは YouTube に録画が公開されています。
ハイブリッド レンダリングに興味を持ち、もう少し情報が欲しいという方は視聴してください。
