[レベル: 上級]
Chrome が混合コンテンツ (Mixed Content) をデフォルトでブロックするように仕様が変わります。
この仕様変更は Googlebot のクロールにも影響を与える可能性があります。
HTTPS ページなのに、HTTP で配信されたコンテンツはインデックスされなくなるかもしれません。
混在コンテンツを Googlebot は読み込むのか?
混在コンテンツのデフォルトブロックが Googlebot に影響を与えるかどうか? を先日のオフィスアワーで質問しました。
回答としては「影響はない」とのことだったのですが、質問の意図をうまく伝えることができていなかったみたいで僕が望んでいたような説明は得られませんでした。
Chrome のレンダリングエンジンを Googlebot は 採用しています。
Chrome のレンダリングに関わる変更は Googlebot にも影響する可能性があります。
Chrome Dev Summit に参加した際に、こういった方面に詳しいマーティンに直接聞いてきました。
結論を言うと、HTTPS ページで JavaScript が HTTP で配信されている場合は、Googlebot はそのスクリプトをすでに実行しないようになっているとのことです。
実際に検証して確かめたそうです。
Mixed Content(混在コンテンツ)で配信される JavaScript を Googlebot は読み込まないとのこと。すでにそうなってるそうだ☠️
マーティンが検証して確かめてくれた(CDS に来てるので直接聞いてきた)🙅♂️https://t.co/fMkmyteDRk— Kenichi Suzuki💫鈴木謙一 (@suzukik) November 12, 2019
Google Webmaster の Twitter 公式アカウントも Chrome の変更が Googlebot の挙動に影響を与える可能性があると忠告しています。
If you moved to HTTPS and Chrome doesn't show a gray lock icon, there's mixed content. Mixed content is when a HTTPS page includes HTTP content, like an image or a video loading from HTTP. Upcoming changes may break the page for users & Googlebot.
(https://t.co/U7TDl28lSF)— Google Webmasters (@googlewmc) November 15, 2019
もっとも Omnibox(オムニボックス、URL バー)に鍵マークが付いていれば混合コンテンツは発生していないので、何も影響はありません。
The Chrome mixed content change, does it affect your site's Googlebot rendering? Probably not! If your site has moved to HTTPS and you the gray lock icon in Chrome when viewing pages, you're all set. Woot! No need to be insecure if your website is secure! #happyemoji pic.twitter.com/eHgUc5YoCQ
— Google Webmasters (@googlewmc) November 15, 2019
アクティブな混合コンテンツは Chrome ではすでに読み込まれない
混合コンテンツには次の 2 種類があります。
- アクティブな混合コンテンツ (Active mixed content)
- パッシブな混合コンテンツ (Passive mixed content)
アクティブな混合コンテンツとは、ページ全体に影響する操作が可能なコンテンツです。
次のようなものがアクティブな混合コンテンツに含まれます。
- スクリプト
- スタイルシート
- iframe
- Flash
アクティブな混合コンテンツはすでに安定版 Chrome で読み込まれなくなっています。
一方、パッシブな混合コンテンツとはそのコンテンツだけに関係し、ページのその他の要素を操作することはできません。
次のようなものがパッシブな混合コンテンツに含まれます。
- 画像
- 動画
- 音声
安定版 Chrome ではパッシブな混合コンテンツは今のところ警告は出るものの読み込まれます。

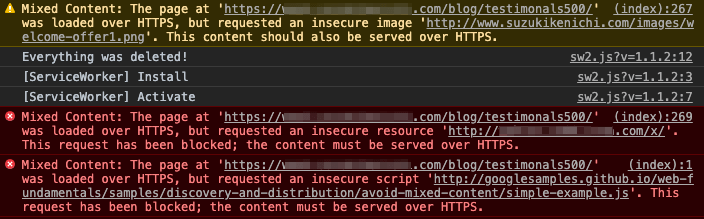
[黄色の Mixed Content はパッシブな混合コンテンツである画像に対してで、警告は出るが読み込まれる。赤色の Mixed Content はアクティブな混合コンテンツである iframe と JS に対してで、読み込まれずブロックされている。]
アクティブな混合コンテンツは Googlebot も読み込まないようだ
Googlebot のクロール・レンダリングを検証できる URL 検査ツールとモバイルフレンドリーテストで、混合コンテンツの読み込みをサクラサクラボさんが検証しました。
次のような結果でした。
- パッシブな混合コンテンツ ⇒ 読み込む
- アクティブな混合コンテンツ ⇒ 読み込まず
ツールにおける Googlebot の挙動は Chrome の挙動と一致しています。
また、マーティンによる JavaScript の混合コンテンツの検証をこの検証は裏付けもしています。
最終的にはパッシブな混合コンテンツも Googlebot が読み込まなくなる可能性も
先ほども触れたように、パッシブな混合コンテンツ(画像や動画、音声)は今のところは、Chrome も Googlebot も読み込みます。
しかし、Chrome 81 では、アクティブな混合コンテンツと同様にパッシブな混合コンテンツもデフォルトでブロックされるようにセキュリティが強化されます。
Chrome 81 は開発版が 2020 年 2 月にリリース予定で、安定版のリソースはこれより後になります。
安定版 Chrome も、パッシブな混合コンテンツをブロックするようになったら、Googlebot も追随してブロックするようになる可能性が考えられます。
JavaScript や iframe だけではなく、画像や動画が混合コンテンツになっている場合もインデックスされなくなるかもしれません(※すずき注: そのページはインデックスされる。混合コンテンツがインデックスされなくなるかもしれないということ)。
混合コンテンツは今のうちに解消を
さて、技術的なことを長々と書いてきましたが、大切なことは次です。
「混合コンテンツをなくす」
混合コンテンツは、それがパッシブであろうがアクティブであろうが、セキュリティを損ねます。
HTTPS でセキュリティを保護している意味がありません。
ユーザーに対するのセキュリティ保護の観点から解消しなければなりません。
加えて、検索にも悪影響を与える可能性が出てきました。
僕たちにとっては、検索も重要です。
混合コンテンツが本当にクロール、インデックスされなくなってしまうとしたら一刻も早く解決する必要があります。
ページの重要なコンテンツを生成する JavaScript が混合コンテンツになっていたり、画像検索からのトラフィックを期待するような大切な画像が混合コンテンツになっていたりしたら、SEO には大きなマイナス要因です。
混合コンテンツに関して、Google がデベロッパーサイトで解説記事を公開しています。
必ず目を通しておきましょう。
