[レベル: 上級]
Googlebot は Brotli 圧縮をサポートしています。
Google のGary Illyes(ゲイリー・イリェーシュ)氏が Twitter で教えてくれました。
Who asked me a few weeks ago whether Googlebot supports brotli compression?
I just had a meeting with the Googlebot team and … it does. pic.twitter.com/hsyxExg7mW
— Gary 鯨理/경리 Illyes (@methode) August 31, 2020
Googlebot が Brotli をサポートしているかどうかを数週間前にだれかに尋ねられ、Googlebot チームとのミーティングで確認したところ判明したとのことです。
高圧縮のウェブ転送が可能な Brotli
Brotli(日本語発音では「ブロトリ」かな)は、ウェブでの圧縮配信のための技術です。
Google がもともとは開発しました。
ウェブの圧縮配信といえば、GZIP を思いつく人も多いはずです。
Brotli は、GZIP などが採用している Zopfli 圧縮アルゴリズムよりもさらに 20 〜26 % 高い圧縮率を可能にするそうです。
ウェブページの高速化に Brotli は役立ちます。
サポートしているとのことなので、Brotli によって Googlebot にも高速でリソースを返すことができます。
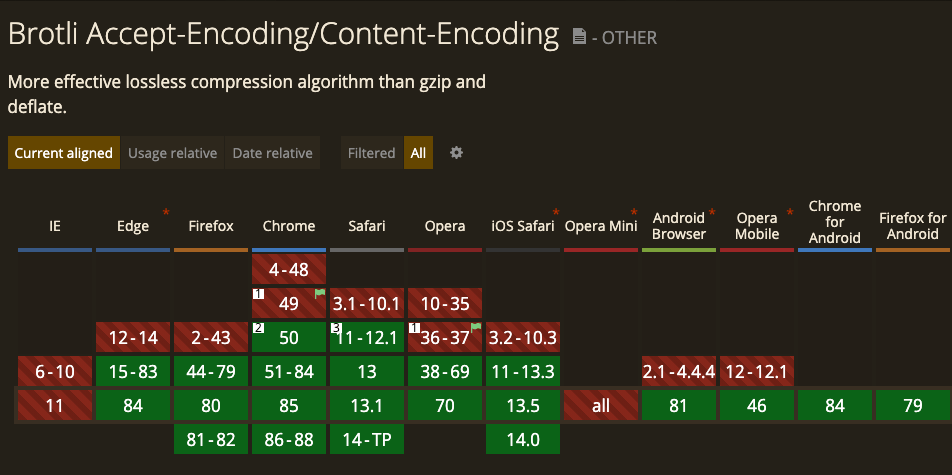
なお、メジャーなブラウザが現在は Brotli に対応済みです。

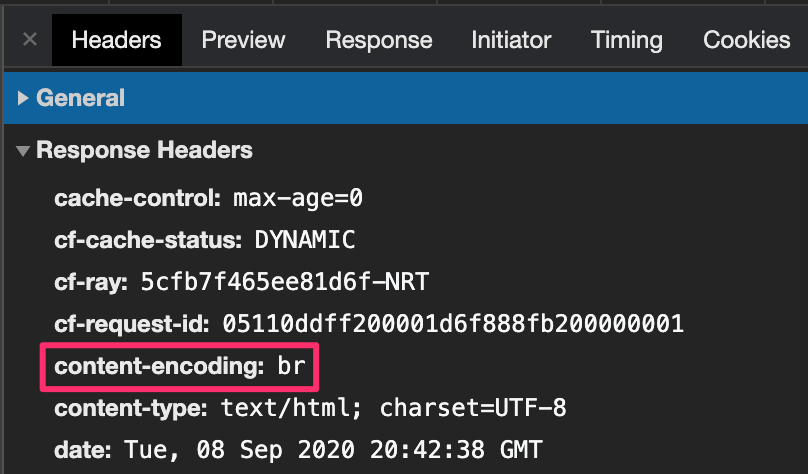
サーバーとブラウザが Brotli で通信するとサーバーの HTTP レスポンスヘッダーには content-encoding: br が出力されます。

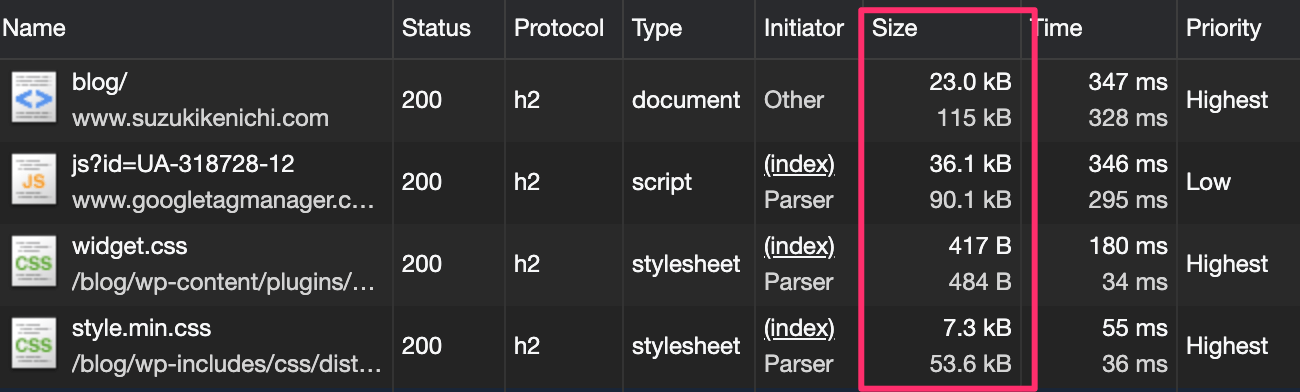
どのくらいファイルサイズが圧縮されのかを Chrome のデベロッパーツールの [Network] で調べられます。

[Size] の列を見ます。
下が圧縮前のもともとのファイルサイズです。
上が(Brotliによる)圧縮後のファイルサイズです。
いちばん上の行のリソース(このブログのトップページの HTML ファイル)は、115 KB から 23 KB に減っています。
約 5 分の 1 に圧縮されてネットワーク上を転送されたことになります。
ページすべてのリソースの量からしてみたら大したことのない削減量かもしれませんが、塵も積もれば山となるです。
Brotli(や GZIP)は、HTML や CSS、JavaScript のようなテキストファイルの圧縮に特に効果的です。
LCP の最適化にも効果的な Brotli
Core Web Vitals の 1 つである LCP の最適化にも Brotli は効果的です。
サーバー側で Brotli 配信を構成する必要がありますが、やり方が分かる人は導入するといいでしょう。
サーバーでの構成が難しい場合は、Brotli を有効にしている CDN を使う手もあります。
