[レベル: 上級]
Googlebot のレンダリングエンジン、技術的な名称で呼べば Web Rendering Service(ウェブ レンダリング サービス)をアップデートしたことをウェブマスター向け公式ブログで Google はアナウンスしました。
Web Rendering Service をアップデートしたニュースは、米マウンテンビューで先週開催された Google I/O 2019 で、JavaScript の SEO をテーマにしたセッションで紹介され、加えてほかのいくつかのセッションでも言及されました。
現地で得た情報も交えて、詳しく解説します。

最新のレンダリングエンジンを常に搭載
これまでのウェブ レンダリング サービス(以下、WRS)は、Chrome 41 相当のレンダリング性能でした。
Chrome 41 がリリースされたのは 2015 年です。
3年が経過したため現在使われている JavaScript のさまざまな機能をサポートできていません。
更新された WRS は、Chrome 74 相当のレンダリングを搭載しています。
Chrome 74 は現時点での最新版です。
すなわち、最新の JavaScript 技術をサポートできています。
しかし Chrome 74 のままで固定されていたら、また今までと同じようにこれから出てくる新しい技術をサポートできなくなってしまいます。
そこで、今後 WRS はアップデートを継続していきます。
新しいバージョンの Chrome がリリースされると、それに合わせて WRS もアップデートします。
したがって、最新版のレンダリングエンジンを常に搭載する仕様になりました。
サポートするようになった技術
新 WRS は 1000 以上の技術をサポートするようになりました。
たとえば次のようなものです。
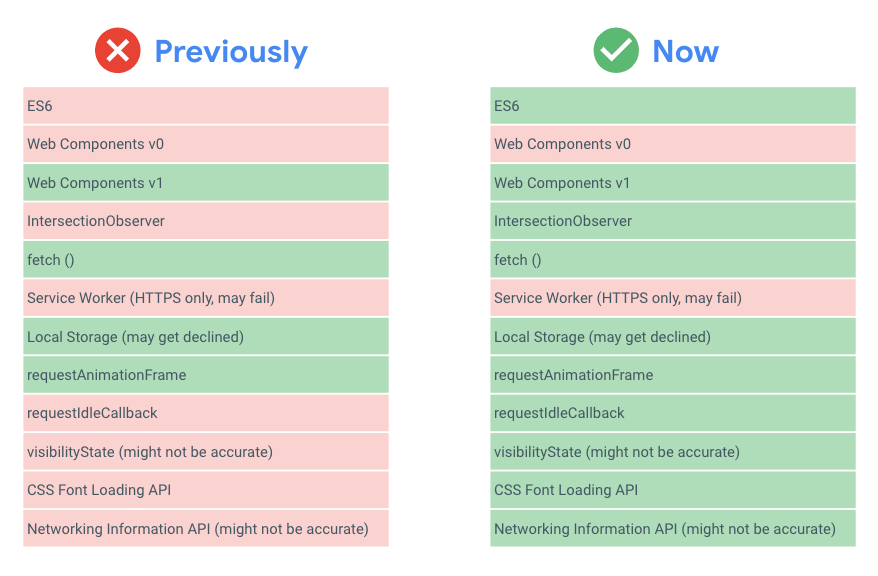
- ES6
- LazyLoad(遅延読み込み)で利用する
IntersectionObserver - Web Components v1 の各種 API

[Image credit: Matin Splitt]
ここまでは、公式アナウンスにもしっかりと書かれていることです。
ここからは、I/O で聞いてきた追加の情報も交えます。
レンダリングエンジンの更新間隔
新しい Chrome がリリースされると(ここでの Chrome は安定版)、それにともなって WRS も更新されることは先に説明したとおりです。
バージョンアップした Chrome がリリースされたあと WRS がアップデートされるまでにはどのくらいの時間がかかるのでしょうか?
2 〜 3 週間 (a few weeks) とのことです。
同時じゃないの? と思う人もいるかもしれませんが、人間のユーザーでもリリースされて即座にアップデートしない人は普通にいるでしょうし、最新バージョンの Chrome でサポートが始まったばかりの新しい機能をすぐに大々的に利用するサイトは稀ではないでしょうか。
そう考えると、2 〜 3 週間はさほど問題にならないように感じます。
むしろ、そんなに短時間でアップデートしてもらえるのかと考えてもいいくらいです。
JS のレンダリング遅延は依然として残る
ページのクロールと、そのページで使用されている JavaScript のレンダリングは別プロセスで実行されます。
レンダリングが完了するまでには、数日から数週間かかることすらあります。
そのため、JavaScriptで生成するコンテンツが検索結果に反映されるにはより長い時間が必要なことがあります。
WRS がアップデートしてもこの 2 段階のプロセスに変化はありません。
つまり、JavaScript コンテンツのレンダリングには依然として時間がかかります。
There is still a delay…but more than 1000 new features are supported now!
— Martin Splitt @ 🔜🇨🇭🏡 (@g33konaut) 2019年5月7日
Chrome とまったく同じレンダリング性能ではない
現時点で Chrome 74 相当のレンダリングエンジンを WRS は持っていますが、完全に同じということではありません。
たとえば、次のような技術はサポートしていません。
- IndexedDB
- Service Worker
- WebGL
- WebSocket
WRS がサポートしない機能の対処については開発者向けドキュメントを参照してください。
URL 検査ツールや MFT のレンダリングエンジンは未アップデート
WRS がレンダリングした HTML コードを次のツールで確認できます。
- URL 検査ツールのライブテスト
- モバイルフレンドリー テスト ツール
- リッチリザルト テスト ツール
これらのツールのレンダリングエンジンはアップデートされていません。
つまり、依然として Chrome 41 相当です。
アップデートの予定は当然ありますが、具体的な予定はわかりません。
JavaScript エラーの検証にツールを利用するときは、そのエラーが Chrome 41 のレンダリング機能に起因するものかどうかを慎重に見極める必要があります。
Googlebot の UA はそのまま
Googlebot の User Agent(ユーザー エージェント)は変更ありません。
いずれ変更するつもりですが、当面は現行の UA を保持します。
UA の文字列で判断しているシステムがあるかもしれず、UA を突然変えてしまうと、そのシステムが正常に機能しなくなる恐れがあるからです。
UA を変更する場合は事前にアナウンスします。
SSR やダイナミックレンダリングはもう不要?
WRS がアップデートして最新の JavaScript 技術をサポートしました。
Server Side Rendering(サーバー サイド レンダリング)やダイナミック レンダリングはもう利用する必要がないのでしょうか?
そんなことはなく、SSR もダイナミックレンダリングも依然として利用価値があります。
すでに述べたように JavaScript のレンダリングには時間がかかることがあります。
即時性が重要なコンテンツなら、WRS 側での JS レンダリングが不要な SSR やダイナミック レンダリングはインデックスのスピードを確保できます。
また、SSR においてはユーザー視点でも高速化のメリットもあります。
ブラウザでレンダリングしなくて済むので表示速度が速くなります。
さらに、ウェブをクロールしているのは Googlebot だけではありません。
ほかの検索エンジンやソーシャルメディアのクローラは Googlebot ほどには高性能なレンダリングエンジンを搭載していません。
Google 以外のクローラには、SSR およびダイナミック レンダリングは手助けになる技術です。
※鈴木補足: SSR とダイナミック レンダリングのどちらがいいのか? と問われれば、SSR です(もしくは、Hybrid Rendering)。ただし SSR では通常は、JS のコードの変更が必要です。一方、ダイナミックレンダリングはコードそのものの変更は不要です。このあたりは、また別の記事で説明したいと思います。
Lazyload の polyfill はもう不要?
以前の WRS は IntersectionObserver をサポートしなかったため、Lazyload で遅延読み込みさせる画像を認識できるように polyfill を構成する必要がありました。
一方、新しい WRS は IntersectionObserver をサポートします。
Google 検索に限って言えば、Lazyload 画像に polyfill は不要です。
しかしこれも SSR やダイナミック レンダリングと同様に IntersectionObserver をサポートしないクローラのために構成したほうがいいかもしれません。
また IntersectionObserver をサポートしないレガシー ブラウザからのアクセスが依然として多いサイトではやはり必要でしょう。
検索結果に影響なし
さて、WRS がアップデートしたことで検索結果に何らかの悪影響が出るのではないかと心配する人もいるかもしれません。
その心配はないと思われます。
何の検証もなしに Google は WRS をアップデートしたわけではありません。
新しい WRS を Google がテストしていることが 4 月にわかりました。
僕が知る限りでは、少なくとも 3 月以前から、一部の検索結果を対象に Google はテストを実行していました。
慎重なテストと検証を重ねて問題がないことを確認できたので正式に WRS をアップデートしたのです。
もし万が一、WRS がアップデートしたことが原因で問題が発生している可能性が疑われるなら、Twitter かヘルプコミュニティまたはオフィスアワーで相談してください。
問題が起きていない場合で、サイト側でなんらかの対応が必要かどうかは状況によります。
何も変更が必要ないかもしれないし、Google だけを重要視しているならダイナミック レンダリングや pollyfil はもう使わないという判断もできるでしょう。
いずれにしても、WRS の性能が古いために頭を抱えることが減るのは確実です。
アップデート版の WRS を紹介した Google I/O のセッションは YouTube に公開されています。
大切なことはこの記事で網羅しましたが、時間に余裕があれば視聴してください。
