[レベル: 上級]
この記事では、Chrome Dev Summit 2019 の PWA 関連セッションのハイライトをレポートします。
僕はデベロッパーではないので技術的な部分、特にコーディングについては言及しません。
テクニカルな内容は記事最後で紹介する動画でご確認ください。
では、PWA の最新事情を一緒に見ていきましょう!

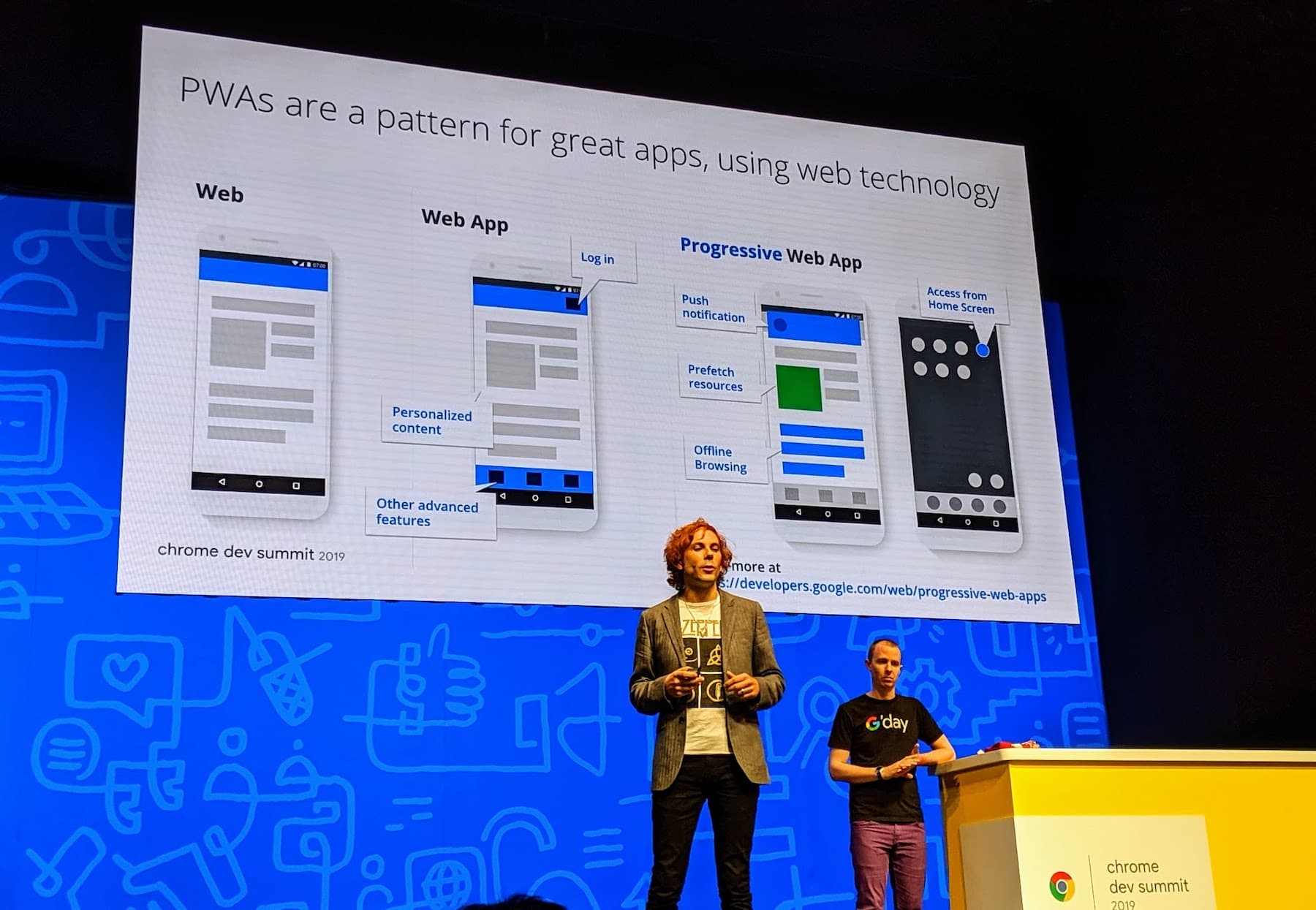
ウェブプラットフォームとしての PWA
新興国のような通信環境が整っていない国々でもウェブを利用しやすくする。
スマートフォンや PC などあらゆるデバイスでウェブにアクセスできるようにする。
ネイティブアプリと同等な機能をウェブアプリでも提供することが重要。
airbnb 事例
airbnb はネイティブアプリから PWA サイトでのサービス提供に移行した。
その結果、初回訪問ユーザーの 65 % はウェブ経由になった。
成果:
- パフォーマンス(読み込み速度)が 2.5 % 改善
- コンバージョン率が 23 % 上昇
インストール性
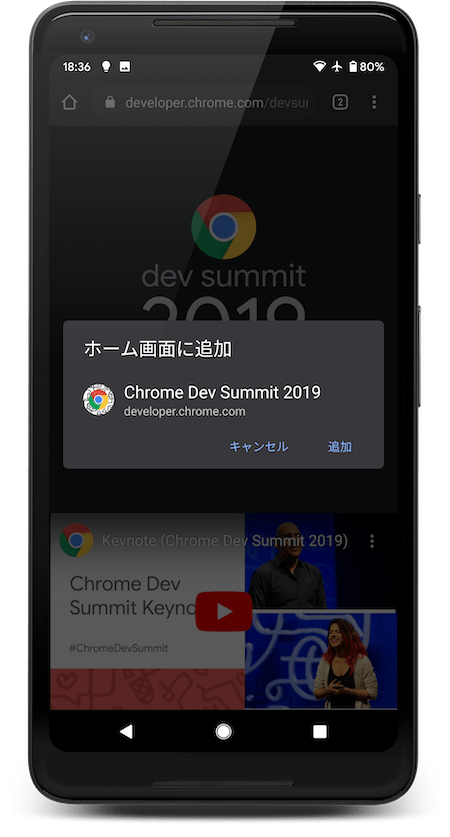
PWA はネイティブアプリのようにインストール可能。

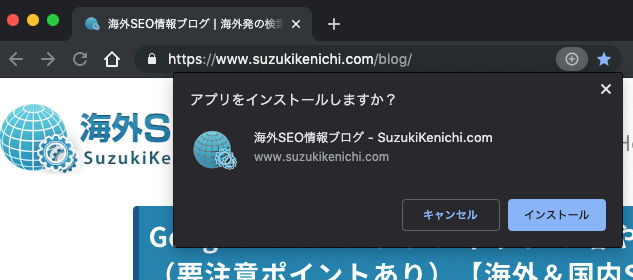
モバイルに加えて現在は PC でも PWA をインストール可能。

デスクトップ PWA は Windows と Mac、Linux、Chrome OS でサポート。
PWA インストールに必要なコンポーネント
PWA インストールには次の 3 つの構成と要因が必要。
- しきい値
- マニフェスト ファイル
- Service Worker(オフライン機能のため)
アイコン
128 px、192 px、512 px など複数のサイズのアイコンを準備しておく。
プラットフォームによって丸型、角丸型などのアイコンに形が変わるので、どんなプラットフォームでもきれいに表示されるように縁から 80 % の中に収める。
対応ブラウザ
ホーム画面アイコンを現在サポートしているブラウザは次のとおり。
- Chrome
- Firefox
- Safari
- Microsoft Edge
- Samsung Internet
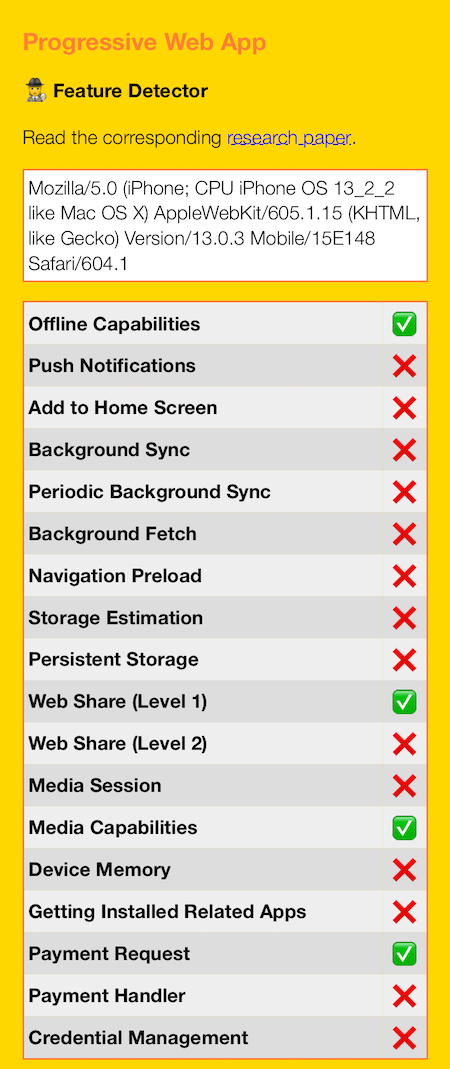
iOS の状況
iOS 13 以上のアイコン追加は実用的になっている。
- カスタム スプラッシュスクリーンはオプション(iOS がやってくれる)
- マニフェストファイルは完全にはサポートされていない
- iOS サイズのアイコンは meta タグでの設定が必要
- スタンドアローンかフルスクリーンかは meta タグで指定
インストール プロンプトのカスタマイズ
ネイティブアプリユーザー
ネイティブアプリをすでにインストールしているときは、PWA のインストールを促さないようにできる。getInstalledRelatedApps API のオリジントライアルを開始。
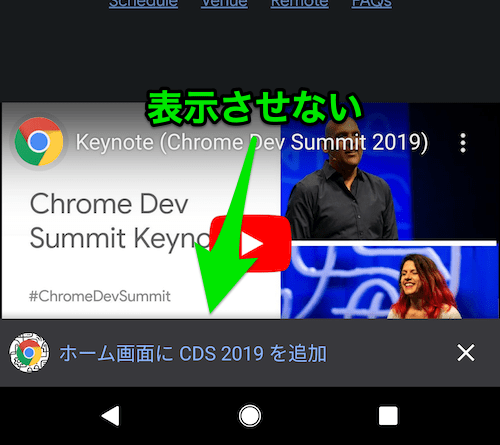
Mini infobar 非表示
beforeinstallprompt イベントで preventDefault () を呼び出すとミニインフォバーを表示しないようにできる。

iOS
iOS の Safari でもホーム画面アイコン追加のプロンプトを表示することが可能。

[すずき補足: 任意のプロンプトを Safari で表示する API のようなものが提供されているわけではなくて、独自の方法でカスタマイズできるということらしいです]
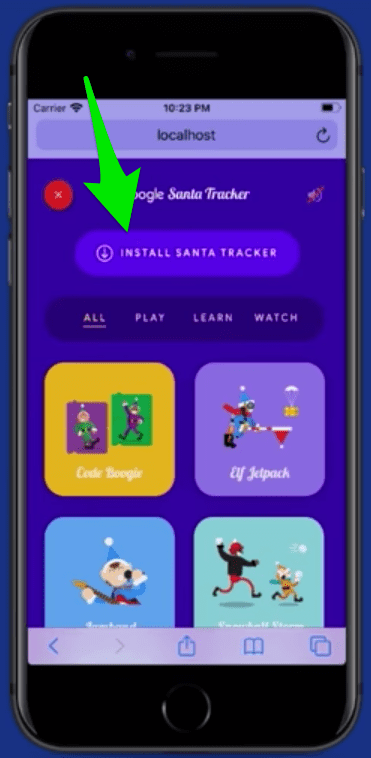
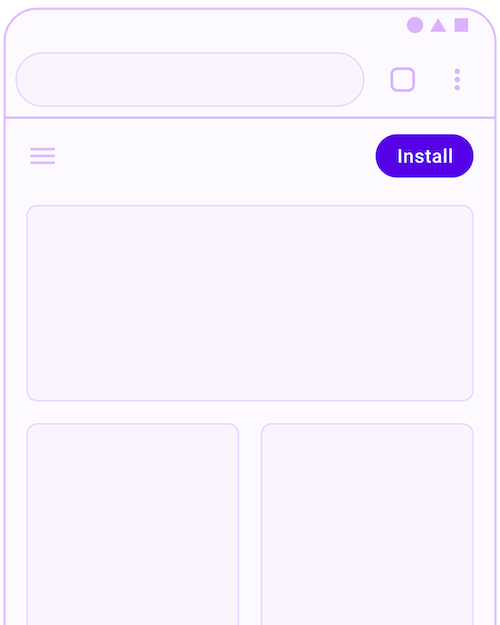
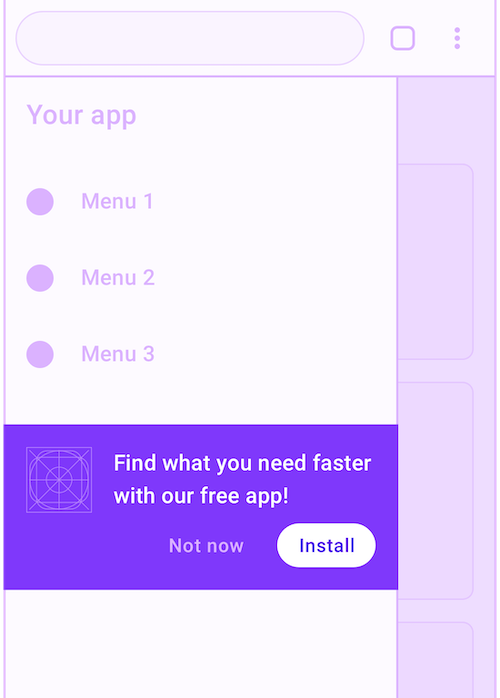
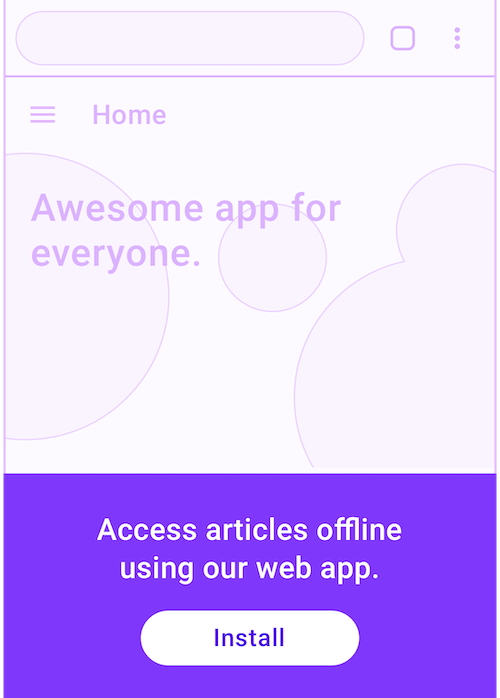
PWA インストールのパターン
PWA のインストールプロンプトはパターンを変えられる。
固定ヘッダー型
ヘッダーにインストールボタンを常に設置。

ナビゲーション メニュー型
メニューの中にインストールボタンを設置。

ランディングページ型
LP への着地と同時にインストールバナーを表示。

キー ジャーニー モーメント型
ユーザージャーニーの重要な瞬間にプロンプトを表示(たとえば、ゲームオーバー時にゲームをインストールさせる)。

[※すずき補足: それぞれのインストールパターンの特徴や使うべき場面は技術ドキュメントを参照]
PWA インストールをプロモーションするときの注意事項
- うっとおしくならない
- ユーザーにメリットがないならインストールを促さない
- インストールする価値があるとユーザーが理解できるような状況を利用する
OYO の PWA 事例
ホテルチェーンの OYO は PWA で次のような成果をあげた(通常のモバイルサイトとの比較)。
- インストールプロンプトからインストールしたユーザーのCV(コンバージョン): 2.2 倍
- Chrome からインストールしたユーザーの CV: 4.4 倍
- Play Store から (TWA で) インストールしたユーザーのCV: 6.6倍
- 対前年比の DAU: 4.4 倍
※すずき補足: DAU (Daily Active User) は1日あたりどのくらいのユーザーがサービスを利用したのかを計測する指標 - トップページの読み込み時間: 最大 79 % 減
- ページ間移動の時間: 最大 76 % 減
PWA 対応により、次のような機能も可能になった。
- オフライン対応
- より優れた UX
TWA:Trusted Web Avcivity
TWA (Trusted Web Avcivity) を構成すると PWA を Google Play からインストールできる。
ネイティブアプリと同等の機能を提供できるが、ネイティブアプリよりもずっとサイズが小さいというメリットがある。
[※すずき補足: インドなどの新興国のスマホはロースペックで容量が少ないためたくさんのアプリをユーザーはインストールできない。ネイティブアプリは通常 数十 MB 以上だが PWA は数百 KBなので容量を圧迫しない。TWA についてはこちらの記事も参照]
TWA 事例
Myntra
インドの EC サイト、Myntra は TWA を実装して次のような成果をあげた。
- コンバージョン率: 115 % 上昇
- セッションあたり PV: 130 % 上昇
OYO
インドのホテル予約サイト OYO rooms は TWA 対応した。
TWA による成果とメリットは次のとおり。
- アプリサイズ: 900KB 以下
- アプリ評価: ★4.1
- 通常の PWA(インストールプロンプトからインストールしたPWA)と比べて CV が3 倍
- ユーザーのリテンションが 4 倍
- ネイティブアプリと同等のコンバージョン
- アップデートしやすい
[※すずき補足: TWA (PWA) は本質的にはウェブサイト。サイト側が更新すればよくユーザー側でのアップデート操作は不要] - フルスクリーン
- ディープリンク
- プッシュ通知
TWA をサポートするブラウザ
- Chrome
- Firefox(開発版)
- Samsung Internet(近日サポート)
[※すずき補足: TWA の技術的な仕様はこちらのドキュメンを参照]
レポートは以上です。
PWA はさまざまな機能をサポートし、ネイティブアプリに引けを取らないくらい高機能になっています。
完全なファンになっているロイヤルユーザーにはネイティブアプリを使ってもらうとして、そうではないユーザーには PWA でもう十分なようにも思えます。
残された問題は次の 2 つでしょうか。
- アプリストアからのインストール
- iOS の Safari サポート
Google Play に PWA を掲載する予定は今のところなさそうです。
TWA を実装すれば掲載できるでしょとのことでした(事前に投稿しておいた質問にQ&A セッションで回答してもらえた)。
iOS Safari は……Apple に頑張ってもらうしかなく、いまだに PWA のごく一部の機能をサポートしているにすぎません。

しかしそれでも、Safari でも機能するオフライン機能やキャッシュ機能はユーザー体験を向上させることに役立ちます。
すべてのデバイスで、100 点満点を狙えなかったとしても、50 点でも 60 点でもいいから、少しでもより優れたユーザー体験をPWA 実装によって提供できるのであれば価値は十分にあります(と、昨日の Webmaster Conference Tokyo でマーティンがアドバイスしてくれました)。
このレポート記事で参照したセッションの動画を埋め込んでおきます。
もっと詳しい内容や技術的なことに興味があれば視聴してください。
