[レベル: 上級]
この記事では、Chrome Dev Summit 2019 の ウェブの高速化に関係するセッションのハイライトをレポートします。
ページの表示速度改善のためのツールやレポート、指標などがたくさん紹介されています。

ウェブが速く
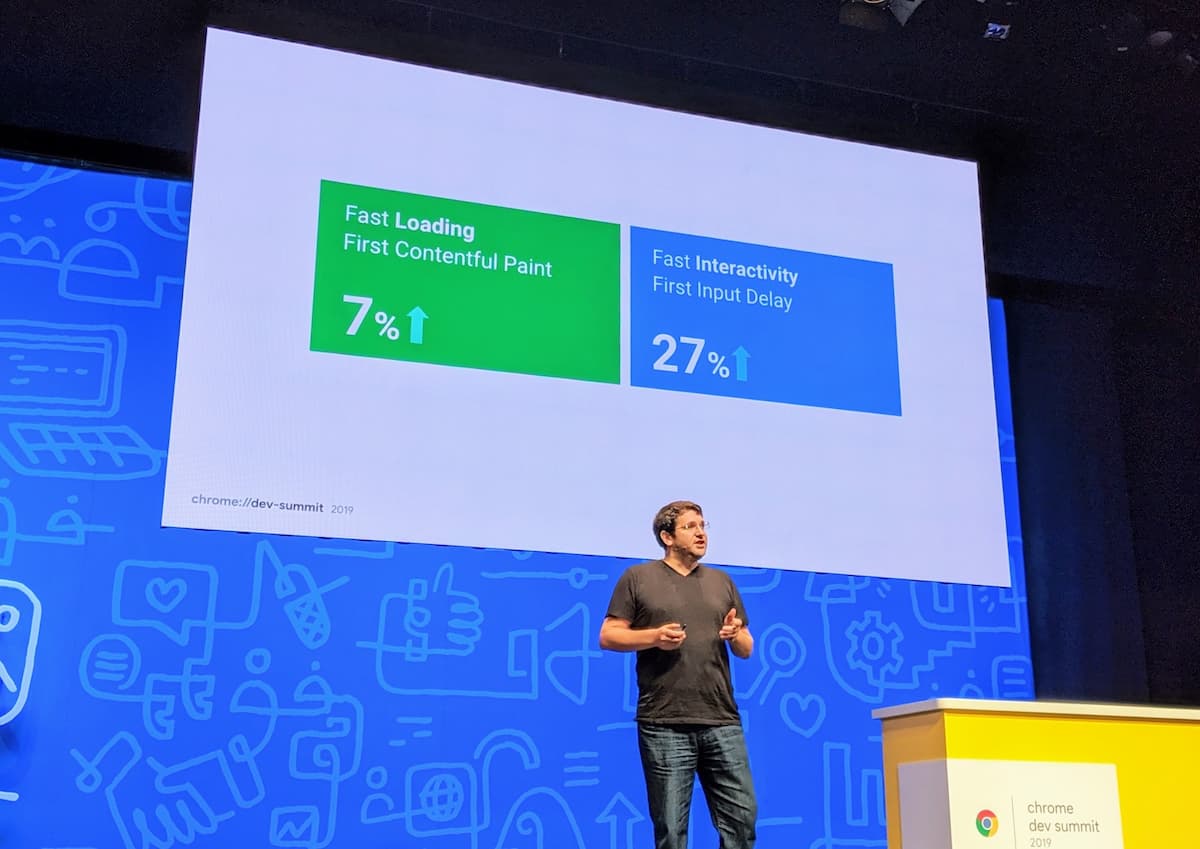
ウェブは速くなってきている。
昨年との比較で次のような改善が見られる。
- First Contentful Paint: 7 % 速く
- First Input Delay: 27 % 速く
ツール
ウェブの高速化にはたとえば次のようなツールを使える。
- PageSpeed Insights: URL を指定してそのページのパフォーマンス状況を検証できる
- Search Console のスピードレポート: サイト内のページをグループ化して速度状況を可視化できる
新しい指標
スピードを測定するために新しい指標を取り入れる。
Large Contentful Paint (LCP)
Large Contentful Paint (LCP) はページで最も大きな要素が表示されたときの時間。
最も大きな要素とは、たとえばそのページの中心となる画像や動画、あるいは記事。
[※すずき補足: LCP の技術ドキュメントはこちら]
Cumulative Layout Shift (CLS)
Large Contentful Shift (CLS) は、コンテンツの移動を示すスコア。
ページが表示されたと思ったら、別の要素が出てきてページのレイアウトが変わり、イライラした経験があるはず。
CLS の例:
購入確認のページで、「戻る (No, go back)」をタップしようとしたら、アプリのインストールバナーが出現し、戻るボタンが下に追いやられてしまい、その場所に移動してきた「購入決定 (Yes, place my order)」をボタンをタップしてしまった。
[※すずき補足: CLS の技術ドキュメントはこちら]
HTTP Archive と CrUX
HTTP archive と Chrome User Experience (CrUX) レポート は実際のユーザーから取得したデータを提供する。
Web Almanac
ウェブに公開されているサイトからデータを収集してレポート化したサイトとして、Web Almanac を公開した。マークアップや JavaScript、PWA などのまざまな技術の導入状況をレポート化している。
[※すずき補足: SEO 関連のデータもある。文字数の分布や h1 タグの使用率、どんな構造化データが使われているかなど]
遅い・速いのバッジ
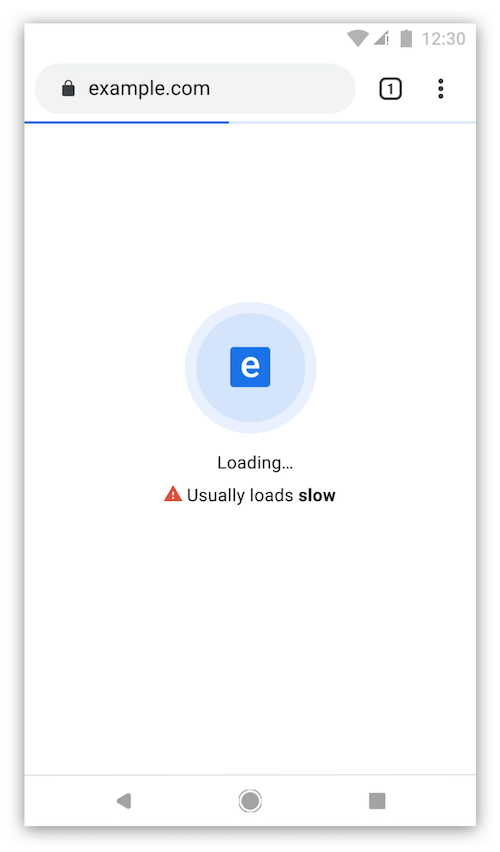
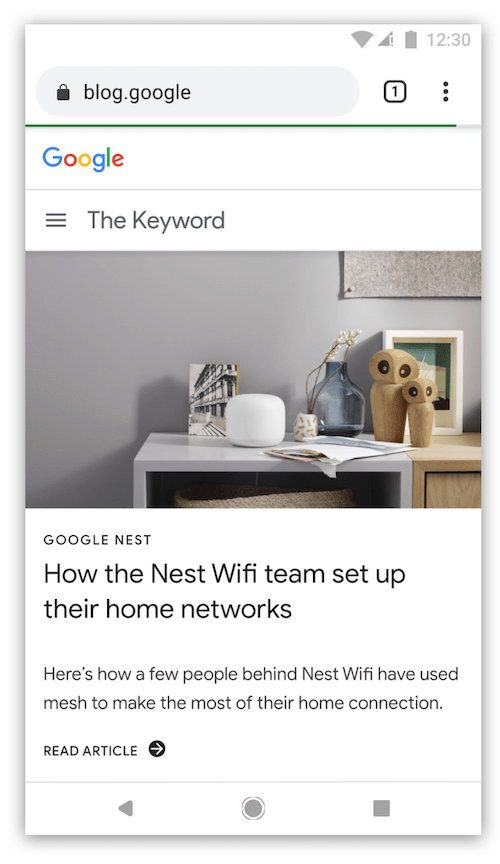
そのサイト表示速度が遅いか速いかがわかるようなバッジを Chrome で示すことを計画している。
たとえば、次のような形式:
遅いサイトには、「Loading(読み込み中)」を表すアニメーション画像と、「Usually loads slow(このサイトは通常遅い)」のメッセージ

速いサイトには、読み込み状況を示す緑色のインジケータ

測定ツール
LCP や CLS などの指標は次のツールで利用できる。
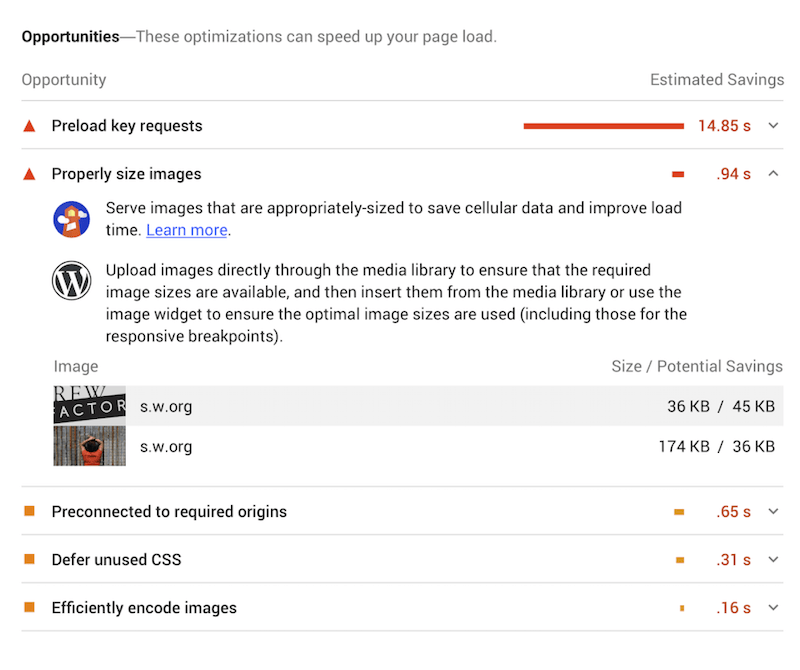
- Lighthouse: パフォーマンス測定
- Chrome のデベロッパーツール: パフォーマンス測定
- web.dev: 指標の解説
Stack Packs
Lighthouse では、WordPress に固有のパフォーマンス改善策を提案するようになる。
今後は、Meanto と Angular、React、AMP にも対応する予定。

計測方法
ツールによる計測には 2 種類ある。
- Lab data (ラボデータ): テスト環境でシミュレーションしたデータ。検証やデバッグに利用する。
- Field data(フィールド データ): 実際のユーザーのデータを収集。現実世界のユーザーが体験していることを把握できる。実世界の環境はさまざまなのでテスト環境で完全に再現することはできない。
ツールによってどちらのデータを利用するかが異なる
- Lighthouse はラボデータ
- PageSpeed Insights はラボデータとフィールドデータ の両方
- Search Console と CrUX は フィールドデータ
Site Kit for WordPress
パフォーマンス測定ができる WordPress のプラグインとして Site KIt をリリースした。
WordPress から直接 PageSpeed Insights を起動できる。
[※すずき補足: Search Console と Google アナリティクス、AdSense、PSI と連携できるプラグイン。詳細はこちらの記事を参照]
WebP 画像
Shopify は画像を WebP で配信することで高速化できた。
[※すずき補足: Shopify は EC サイトのプラットフォーム]
- 95 パーセンタイルでデータサイズを 60 % 削減
- 最も削減したページは 210MB 削減
自動 Lazy-load
ライトモード(データセーバー)を有効にしている (Android 版) Chrome は画像と iframe を自動で遅延読み込みする。
[※すずき補足: こちらの記事を参照]
レスポンシブ画像
PC 向けの大きな画像をスマホに 配信したとしたらパフォーマンスを損ねる。
レスポンシブ画像を利用するといい。
[※すずき補足: レスポンシブ画像は、scrset 属性や size 属性を使ったり picture 要素を使ったりして、画面サイズに応じた大きさの画像を配信する HTML の技術。技術ドキュメントはこちら]
レポートは以上です。
ウェブサイトのパフォーマンス向上は UX 改善には必須です。
このレポート記事で得た情報も参考にして取り組んでください。
Chrome Dev Summit 2019 のスピード関連セッションの動画を埋め込んでおきます。
ライブコーディングもあるので、高速化を追求するなら視聴をおすすめします
