GoogleのMatt Cutts(マット・カッツ)氏によるウェブマスター向けQ&Aビデオの紹介です。
今日ピックアップするビデオでは次のような質問に回答しています。
1ページに10個ずつ質問が載るQ&Aセクションを運用しているんだけど、ものすごくいいQ&Aでも古くなってしまうと4ページ目とか5ページ目とか後ろのページに埋もれてしまい、検索結果に出てこなくなる。どのようにページ送りしたらいいかアドバイスが欲しい。
Matt Cutts氏は2つのアドバイスをしています。
- 関連するQ&Aを表示させる
- 人気のQ&Aをハイライトする
順に説明します。
関連するQ&Aを表示させる
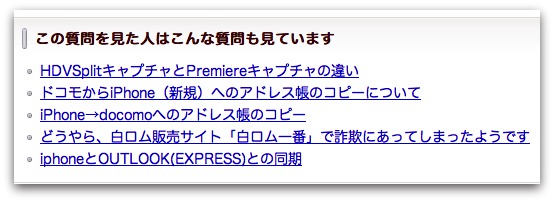
1つのQ&Aのやりとりが終わったあとに関連するQ&Aを表示させます。
教えて!gooでもやってますね。

※余談ですが教えて!gooはぜんぜん関連のないQ&Aが並ぶことも頻繁です。関連度判定のアルゴリズムが貧弱に思えます。
こうすることでユーザーがそのQ&Aを読み終えた後でも、このトピックに対してまだ興味があれば同じようなQ&Aを見たいと思ってクリックするでしょう。
ページ番号をクリックして次のページ、次のページと1つ1つ下がっていかなくても、直接アクセスできます。
またこの方法はGooglebotにも適しています。
Googlebotは関連リンクをたどって直接そのQ&Aのページをクロールできるからです。
ページに到達するまでのリンクの数が多いとクロールしてもらえないこともありますね。
リンクによってPageRankがサイト内を流れるというメリットもあります。
人気のQ&Aをハイライトする
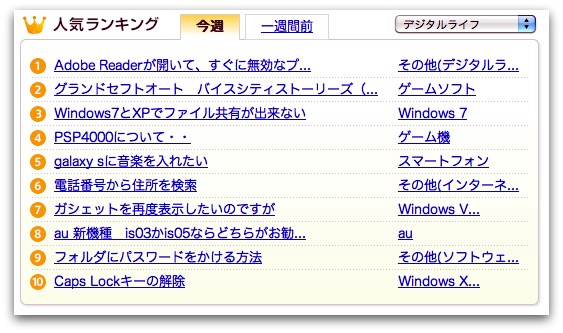
過去に人気のあったQ&Aをトップページに掲載してハイライトします。
これも教えて!gooで見れます。

トップページに掲載しておけばユーザーの目に付くので埋もれることはありません。
またGoogleに対しても、トップページまたはトップページに近いページからリンクが張られていればいくつものリンクを介してアクセスする必要がなくなります。
それに一般的にはトップページがサイト内でPageRankがもっとも高いので、トップページからリンクが張られたページはより多くのPageRankを受け取れますね。
人気のあるページは、ユーザーに「役に立った・役に立たなかった」で投票させたり、アクセス解析データを見て閲覧数を調べれば分かります。

今回のビデオはQ&Aコンテンツに対しての過去の良コンテンツを埋もれさせない方法でしたが、他のタイプのUGCコンテンツやもっといえばブログ記事にも応用できますね。
Matt Cuttsは関連記事を表示させるWordPressのプラグインを例に出していました。
WPには関連記事を表示できるプラグインがいくつも公開されています。
僕のブログにも設置しています。
人気記事をトップページにもってくることも簡単に実行できます。
僕のブログでは、はてぶでの人気記事をサイドバーに載せています(ただしJavascriptを使ったウィジェットなのでGoogleにはリンクに見えていません。クローリングやPageRankの受け渡しという点では効果ゼロです)。
高い評価を受けたコンテンツであっても時間とともに埋没してしまうことは普通にあります。
せっかくの良質なコンテンツを埋もれさせてしまうのはもったいないことです。
Matt Cutts氏のアドバイスを実践して、再びユーザーとGooglebotの目に付くところに掲載しましょう。
