[レベル: 上級]
高速な表示を実現するために AMP ではキャッシュモデルを利用します。
僕たちのウェブサーバーからではなく AMP の CDN サーバーからキャッシュという形でコンテンツがユーザーに配信されます。
キャッシュなので、常に最新の情報とは限りません。
オリジナルのコンテンツは更新されているのに、キャッシュは古いままという状況がありえます。
ユーザーには古くなった情報を返してしまいます。
更新が頻繁なページでは問題になるかもしれせん。
更新が頻繁なページの AMP 対応のベストプラクティスをセミナー参加者に先日質問され、その場では完全な回答を提供できず、その後 AMP に詳しい方に教えていただいたのでこの記事で共有します。
2つの方法が考えられます。
- 何もしない
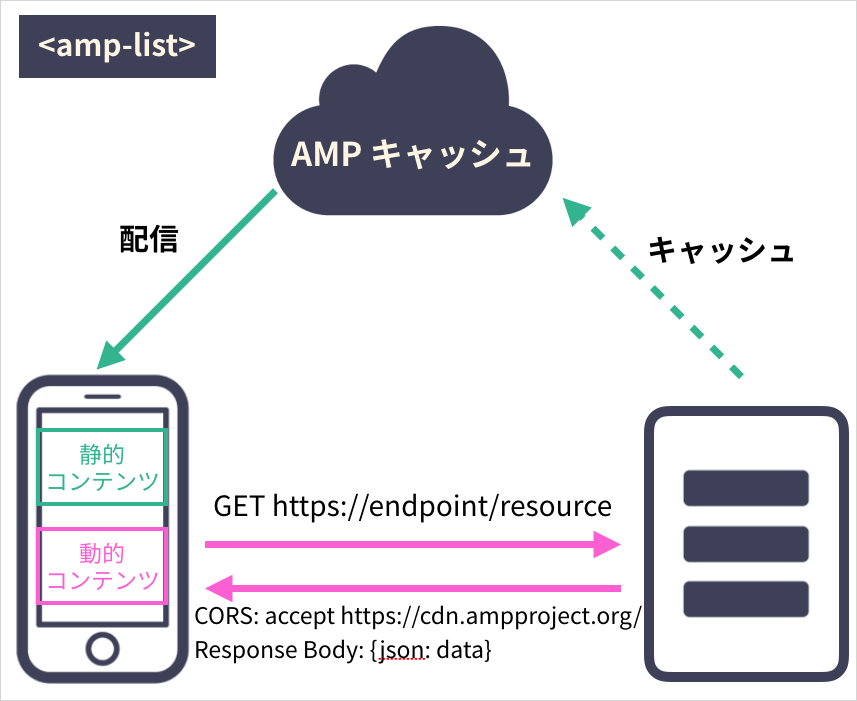
<amp-list>を使う
何もしない
AMP キャッシュの仕組みをこのブログで以前に詳細に解説しました。
オリジナルのコンテンツが更新された場合はキャッシュは自動的に更新されます。
ただし、更新されたコンテンツが配信されるのは、早くても、更新後に2番目に訪問したユーザーになります。
ユーザーがアクセスしたときに、更新が発生しているかどうかのチェックが入るからです。
とはいえ、多少のタイムラグは問題にならないのであれば、更新が頻繁と言えど特別な構成をせずとも更新後のコンテンツがユーザーにきちんと配信されます。
<amp-list> を使う
古い情報は絶対に提供できないというケースでは、<amp-list> を用います。
<amp-list> では、AMP CDN のキャッシュではなく、大本のサーバーから現在のコンテンツを常に取得できます。
動的なコンテンツを提供する状況に適しています。

技術的な仕様はドキュメントを参照してください。
ということで、更新が頻繁なページのAMP対応としては、次のいずれかになります。
- 多少の遅れが許容できるのであれば、キャッシュの自動更新に任せる
- 常に最新の情報を提供する必要があるなら、
<amp-list>を利用する
【UPDATE】
このブログでも紹介したことがある、類似機能を持つコンポーネントの amp-live-list について Google の宇都宮氏が補足してくれました。
ややこしいのですが<amp-live-list>というのもあって、ただしこれはページ表示後にAMP Cache宛にポーリングすることでページの一部を更新する方式で、初回表示時の最新性を手当てするものではありません。また残念ながら<amp-state src=endpoint>も初回表示用には使えません。https://t.co/x0dJh761FM
— Yusuke Utsunomiya (@uskay) 2018年2月1日
